
本篇内容的主题:
使用ChatGPT写代码来实现一个能够实时监控股票情况的系统。
ChatGPT很会写代码?
大家知道,ChatGPT是会写代码的,比如下面这个例子。


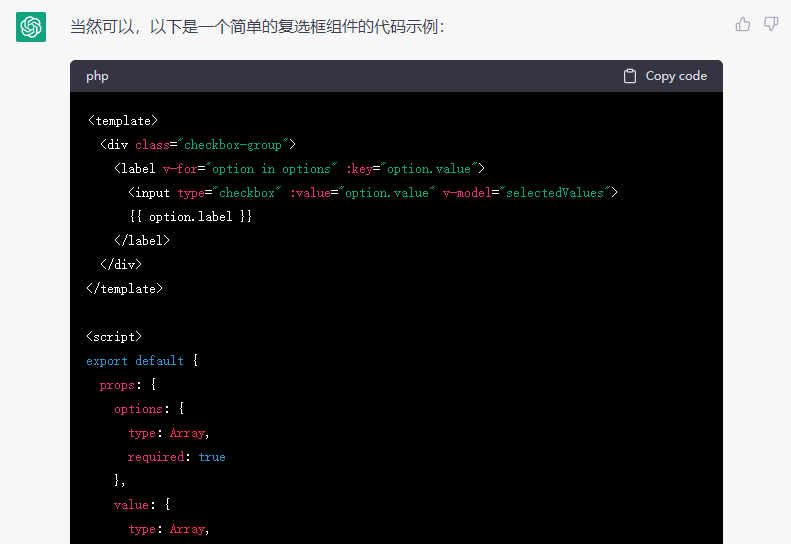
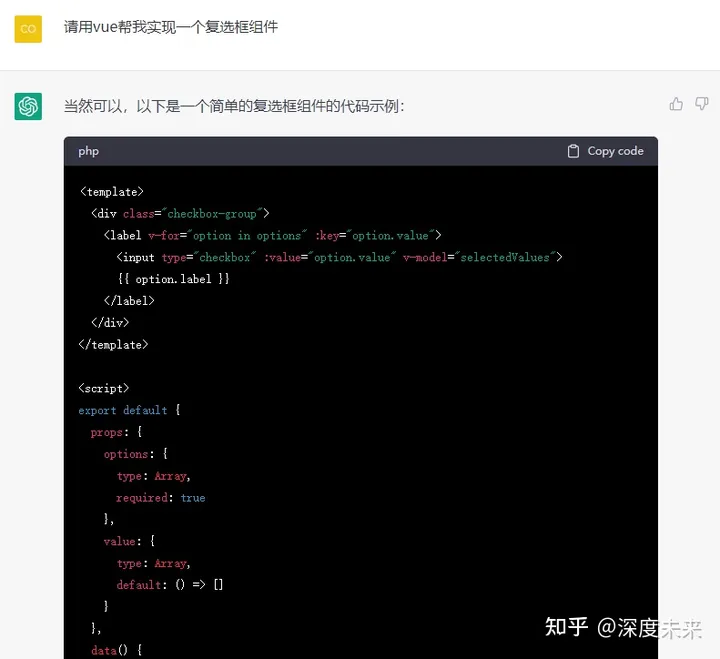
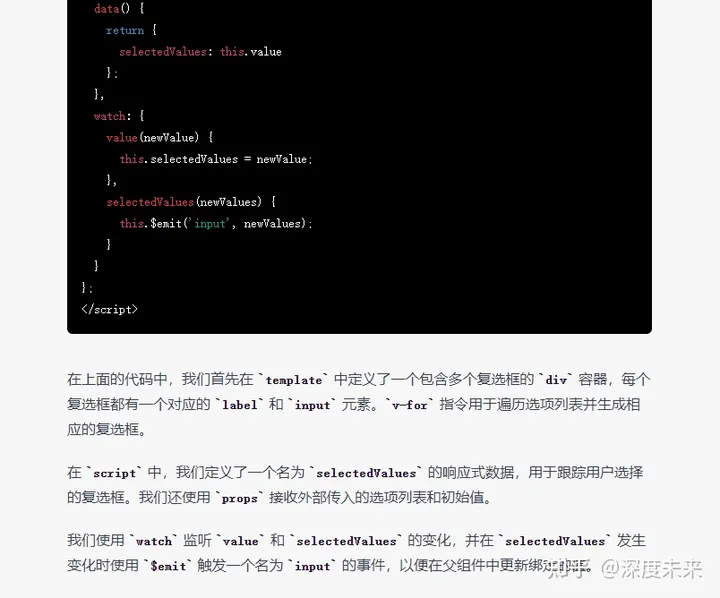
不会笑青年让它快速实现一个vue版本的复选框组件,它不到3秒就写完了。
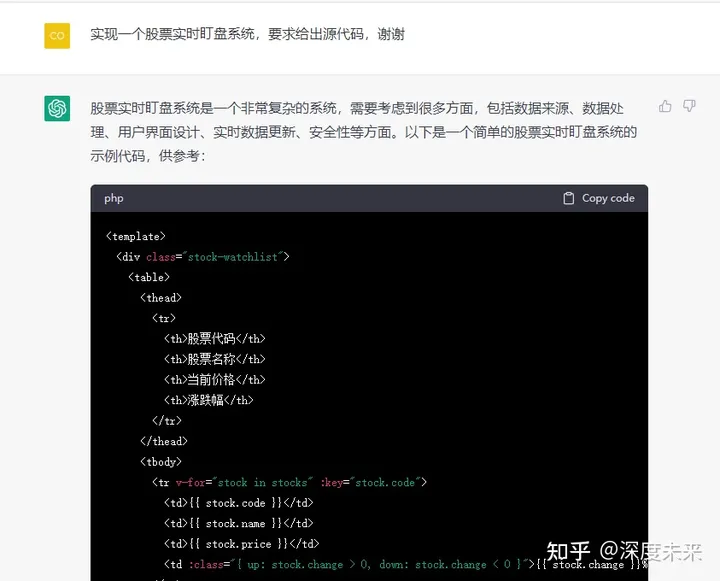
但我们不难发现,ChatGPT貌似只善于输出单独代码块,似乎无法完成完整项目级别的开发,比如我直接让它帮我生成一个股票实时盯盘系统,我们看它会怎么说?

我们看到,它说这系统要考虑多方面因素,我只能给你个仅供参考的示例,显然这不是我们想要的结果。
问题来了,如何利用ChatGPT实现复杂业务系统呢?看下方案例,一步步走下来你也能实现!
业务需求到模块拆解
第一步,在让ChatGPT写代码前,你需要告诉它你的明确需求,这个需要按自己的想法设计清楚,比如我们按下面这个例子来描述:
梳理下我的需求列表,你不用着急实现,先设计一下需要实现哪些模块,然后我们一个个模块逐步细化:
1.实时股票实时盯盘系统
2.可同时观测美股多支股票
3.本金500 美金,用于交易美股
4.制定交易策略,通知我什么时候买入卖出
5.买入时告诉我股票代码,买入价格区间,买入股数,账户实时余额(包含股票的价值)
6.卖出时告诉我股票代码,卖出价格区间,卖出股数,卖出收益率和收益金额,账户实时余额(包含股票的价值)
7.交易策略需要考虑我的账户余额
8.买入和卖出的间隔需要大于5分钟,保证我有足够的操作时间
9.我的目的是通过你的买入卖出建议,实现盈利
10.不要在一只股票上花掉我60%以上的本金
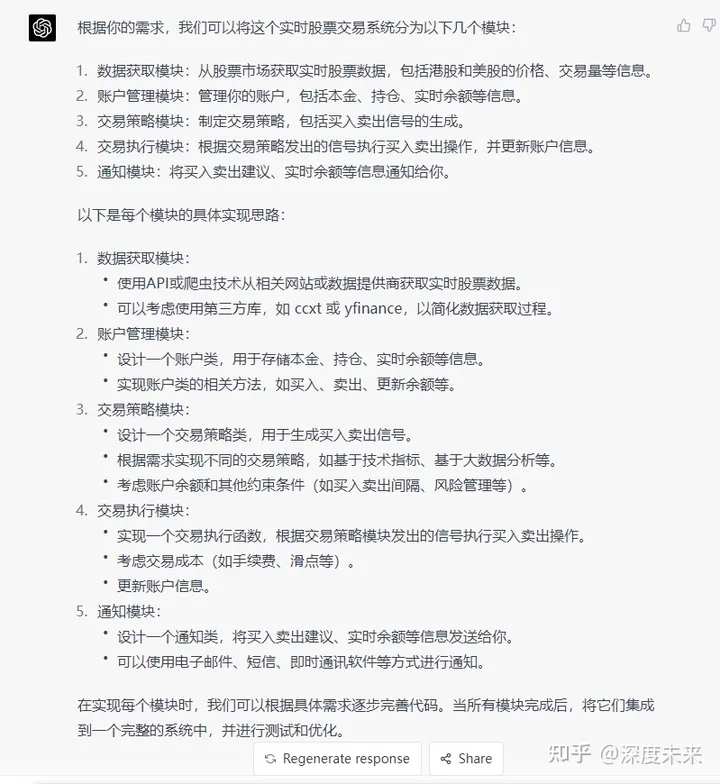
让我们看看ChatGPT拆分的模块,我们得到的答案如下:

是不是还不错,模块拆分至少看起来非常合理。
选择模块进行函数设计
在不会笑青年的开发履历中,有很长一段时间是做前端开发的,前端框架层出不穷,但究其底层根本,终归还是Html+Javascript+Css的各种组合。
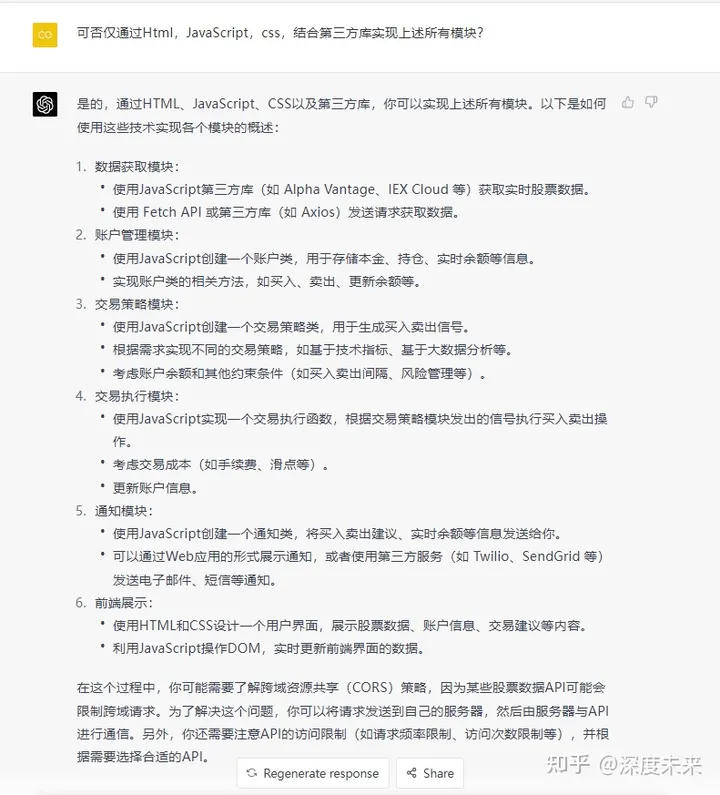
这个系统,我们就尝试用前端代码来实现,我们先给ChatGPT做个设定。

前面的课程不会笑说了,ChatGPT非常善于联系上下文,所以经过上面的问题,后面的代码它会自动以Javascript来实现主要逻辑。
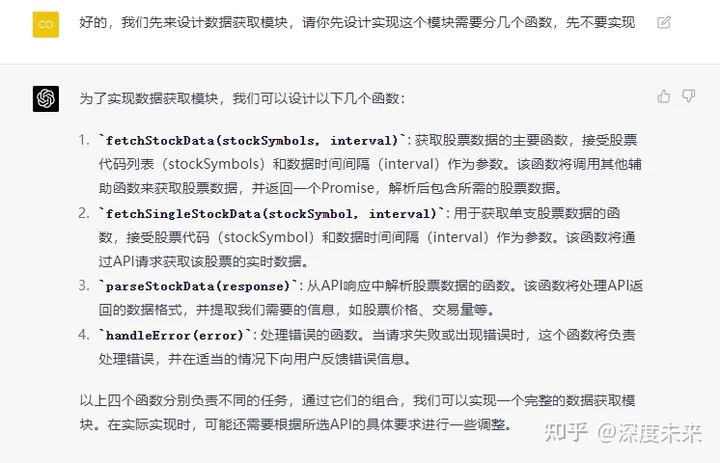
我们选取第一个模块,数据获取模块,并让ChatGPT将其先拆分为多个函数,可按如下方式提问:

3秒钟,此模块的函数被迅速生成,就是不会笑很熟悉的Javascript风格。
逐个击破,实现函数主体
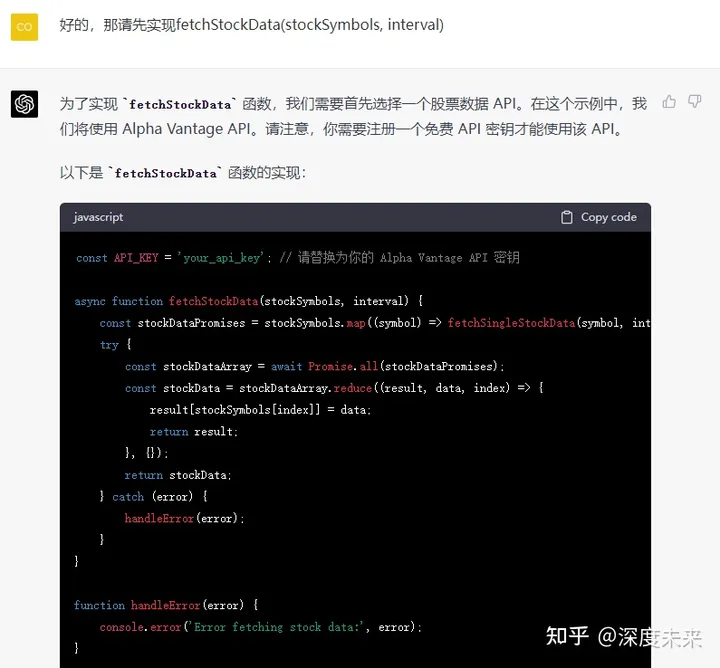
函数设计好了,接下来就是实现!我们可以自行评估一下函数优先级,然后一个个来就好!继续看示例:


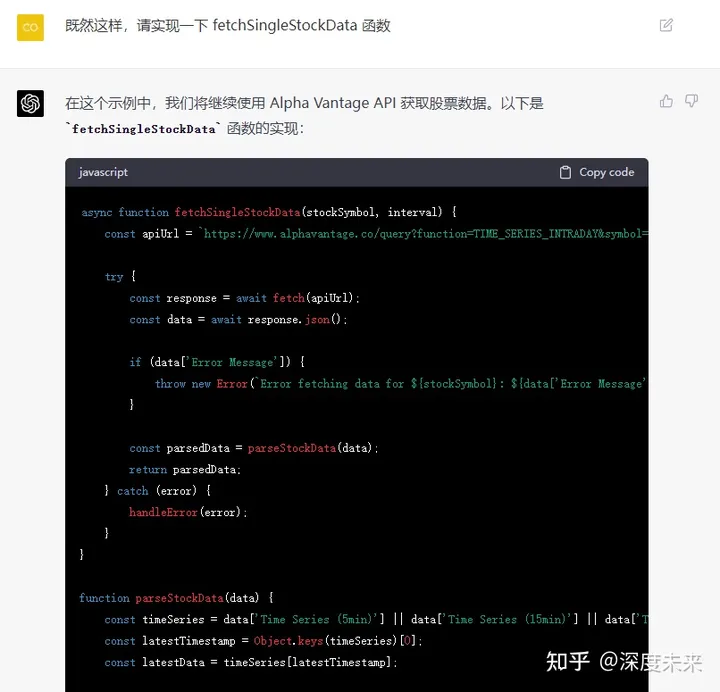
按ChatGPT的提示,根据函数调用关系,我们确实应该先实现 fetchSingleStockData 这个函数。我们继续操作:


我们可以看到,ChatGPT反复强调,让我们注册一个免费API密钥才能使用该API,那我们问问它如何注册?

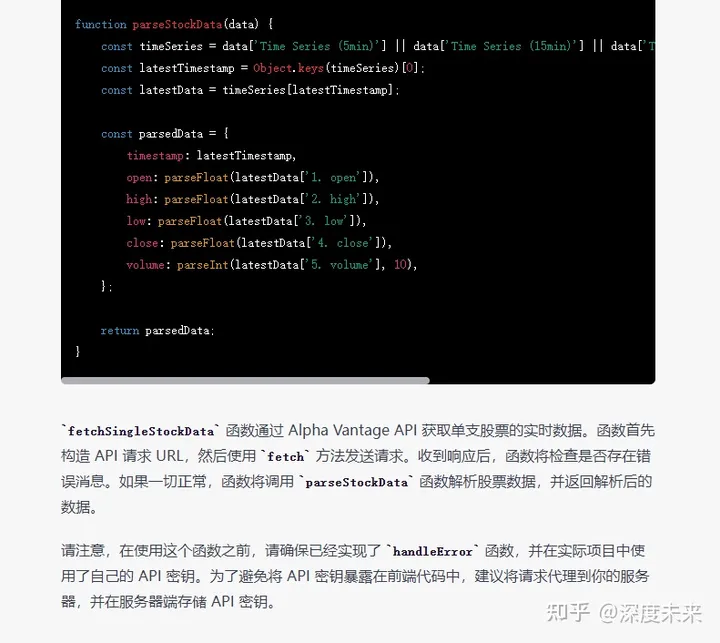
果然,非常清晰,按照ChatGPT的说法,我非常容易的注册到了一个免费的 API密钥。有了密钥,我们接着让它写代码。

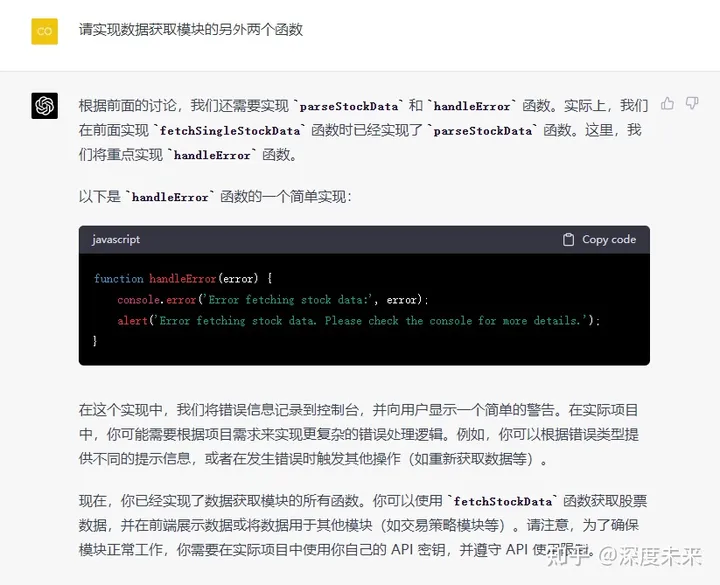
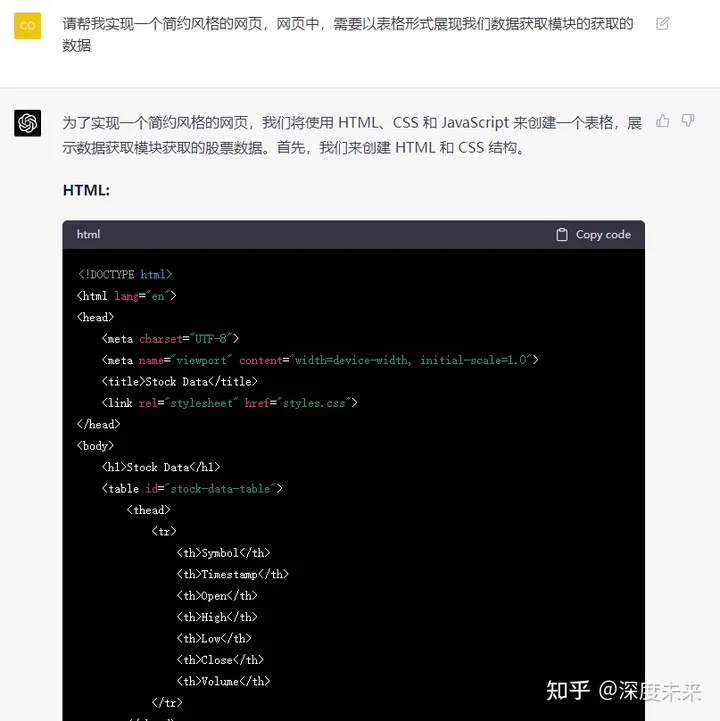
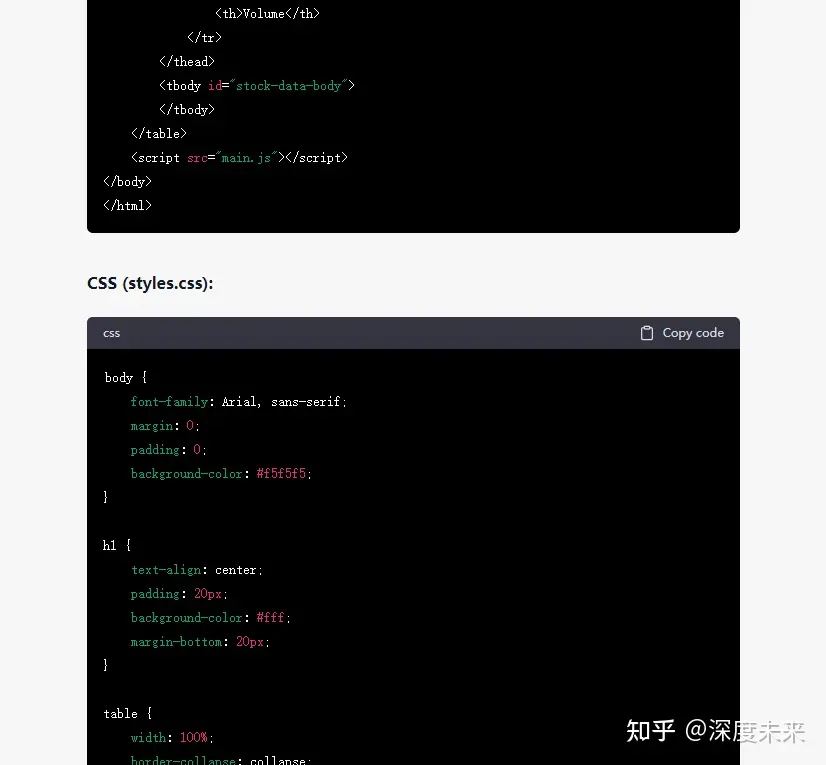
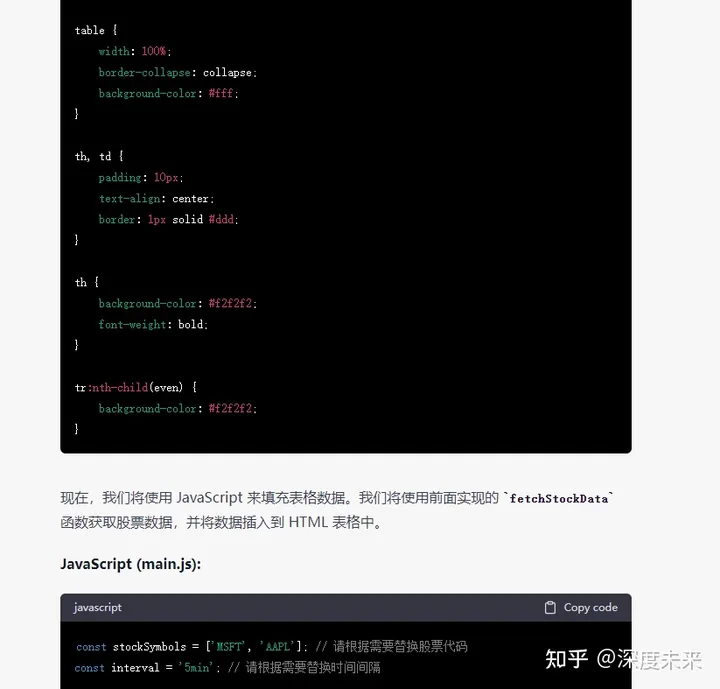
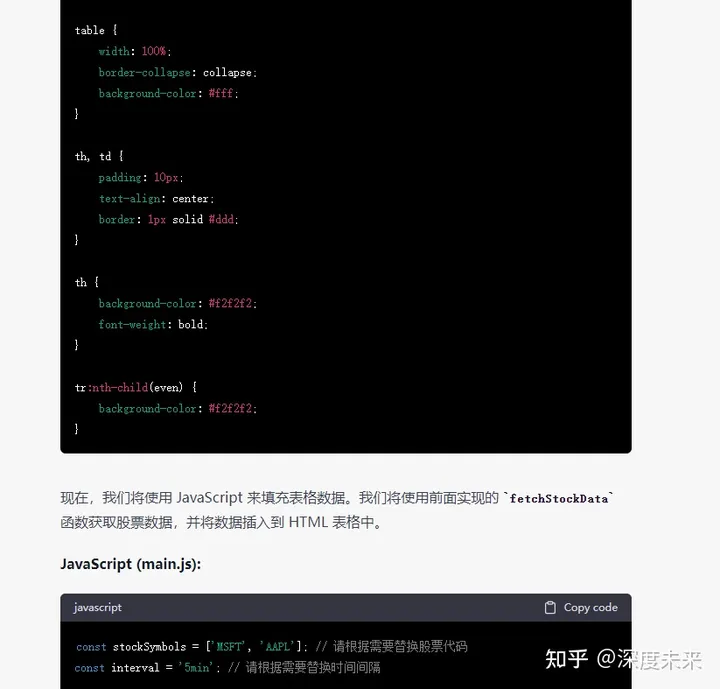
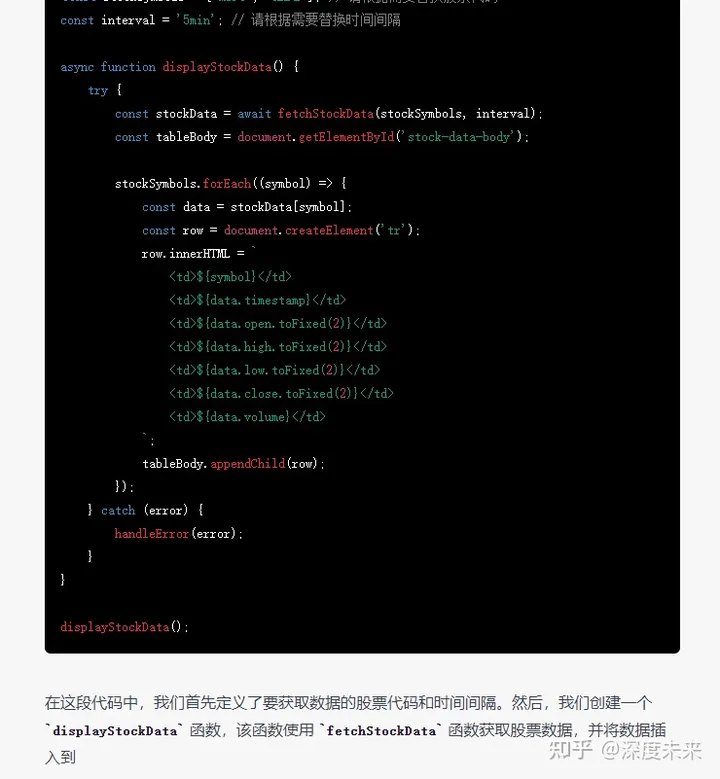
到了这一步,所有函数已经实现,数据获取模块的核心逻辑代码就写完了。我们接着让它把Html页面也写了,页面将用于展示数据获取模块返回的数据。






到这一步,数据获取模块的逻辑、页面所有代码就都已经完成了。
整合项目
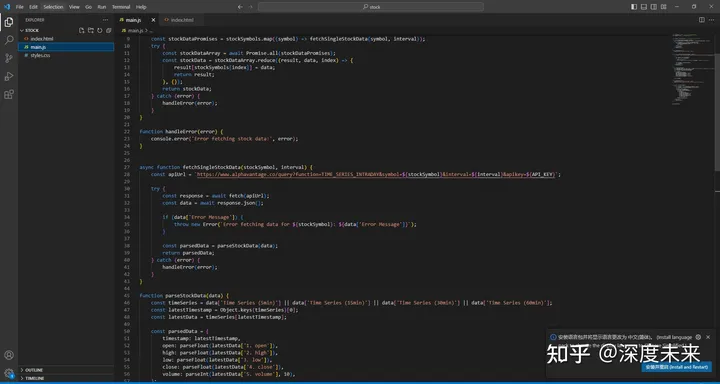
我复制了ChatGPT生成的代码,在本地分别创建了对应的文件。如下图,将Html,Javascript,CSS文件独立创建完成。

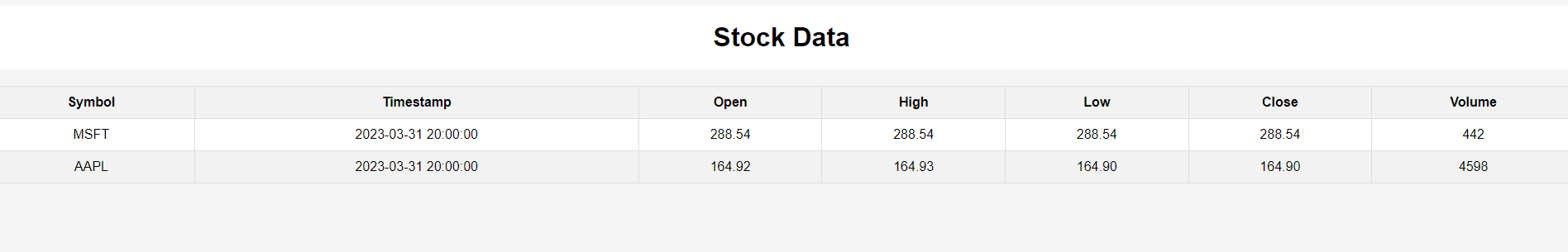
稍作调试后,展示结果如下:

我们看到网页表格中,分别展示了微软和苹果的股价信息。要展示更多自选股,在代码中自行配置即可。
至此,数据获取模块全部调通,所有源代码从无到有,再到成功运行,不到半小时搞定。不得不说,ChatGPT真的是个得力助手!
其他模块逻辑也一样,大家有兴趣可以按这个方法实操一下,试过你就知道,真的很香!
我们总结一下核心步骤:
1、详细列出你的需求;
2、让ChatGPT帮你拆解功能模块;
3、根据业务逻辑优先级,选择其中一个模块,令ChatGPT将模块拆解成函数,注意,这里不要着急实现;
4、分别实现拆解出来的每一个函数
5、整合代码,实现完整模块并测试
6、按照3-5的步骤,逐个实现每一个模块
7、项目整合,需要你将各模块组装起来
8、大功告成,可自己微调,也可让ChatGPT帮你继续优化调整
上述操作,基本上就是利用ChatGPT实现复杂代码的一个通用逻辑,显然,这大大降低了开发成本。
文章来自于 知乎“深度未来”,作者 “深度未来”