给大家推荐一个好东西:21st.dev ,大致上你可以将它理解为一个非常前卫的组件托管市场,特别之处在于:
2.并且更具有启发性的,它为每一个组件都提供了一套用于生成组件代码的 Prompt,用户可以借此在特定项目上下文中生成适配度更高的组件效果。
借助 21st.dev 与 cursor,我做了这样一个 demo:

这一切都是在 5min 内,不写一行代码的情况下实现的!
更值得称谓的是,21st.dev 的功能设计真正做到了 AI 友好,
能够很好地应用在各类 AI 工具中(cursor、v0.dev、bolt.new、cline 等等),并且这套设计逻辑还非常适合复用到各种 TO-D 场景中,
21st.dev 是一个开源的 React UI 组件市场,专门为设计工程师和前端开发者提供高质量的 UI 组件。
它的灵感来自于 shadcn/ui,旨在帮助开发者快速构建精美的用户界面,尤其适用于 AI 产品的开发。
21st.dev 目前已经托管了海量开源组件,类型涵盖各种极具设计感(由官方审核)头像、dialog、按钮、日历,甚至完整 Page,应有尽有,
并且这些组件都经过 21st.dev 官方审核,质量上还是比较有保证的。
与 npm 等传统市场的主要差异点:
但好处则是这会大大减少版本概念带来的复杂性(《NPM 依赖管理的复杂性》),
并且,代码被复制下来后,可按项目的具体上下文做任意调整,比较适合一些复杂度不是很高的代码复用场景;
2.21st.dev 提供了一些 AI 友好的交互,一是为每一个共享组件都设置了用于生成组件代码的 Prompt,
用户可直接复制粘贴到 LLM 工具中(推荐用 Cursor),即可生成对应组件代码;其次,它还提供了 MCP 实现,用户可将之接入到各类支持 MCP 协议的工具中;
相对而言,21st.dev 的模式更匹配 AI 时代的用户习惯:Codeout、可定制、AI 可理解,因此它在海外也就迅速走红,Producthub 评分非常高。
使用之前,建议先进入市场内(https://21st.dev/)看看有那些可用组件,整体质量很不错。
21st.dev 本质上是一个组件市场,提供了多种组件消费方式:
之后在 prompt 中使用 /ui 指令明确要求调用 21st.dev 生成组件(具体用法,下面有详细介绍);
这里强烈推荐使用第三种:MCP 服务,这种方式相当于将 21st.dev 的组件知识外挂到 cursor 等 IDE,
之后这类 IDE 可根据实际场景中的上下文,自行规划实现路径,以及自行判定如何基于 21st.dev 提供的组件设计知识
(注意,这里是设计知识,而不是代码本身)实现用户需求。
如果你还不了解 MCP,可阅读科普文档:使用 MCP 扩展 Cursor 能力: https://ecn5ehmm9iou.feishu.cn/wiki/EyrOwRg5Cit5e8kKKjpcRe4cnuh
最让人惊喜的是,组件详情页提供了 Copy Prompt 按钮:
点击即可复制用于实现该组件的 Prompt,用户可将之粘贴到 Curosr 等工具中由 LLM 协助生成该组件的代码,例如用于实现 AI Chat 对话框的组件:
过去,我们在开源市场见到一些惊艳的组件,至少需要经过学习、demo、编码、调试之后才能复用起来,
但 21st.dev 提供的 prompt,真的就能实现一键复刻,即使你完全不读组件代码也不妨碍你的使用和微调,效率高出许多。
其次,21st.dev 官方还提供了一套 MCP 服务 (https://github.com/21st-dev/magic-mcp),可直接配置到各类支持 MCP 的工具中使用:
以 Cursor 为例:
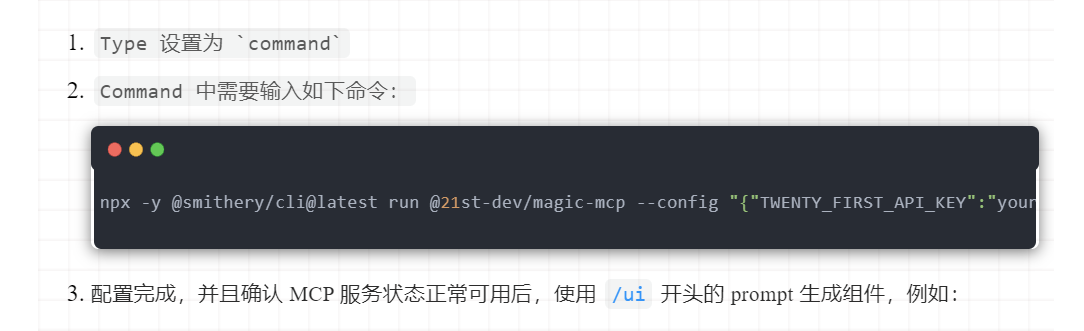
2.在 cursor 中配置 MCP 服务:
注意几个点:

对应实现效果:
虽然颜色有点丑,但真的能在几分钟能完成初版内容,交互流程比 v0.dev、bolt.new 等工具都流畅许多,
并且所有代码都严格按照我仓库设置的 .cursorrules 规则生成,几乎没有调整成本。
试用下来,我觉得 21st.dev 的爆火并非偶然,它实在太适合 AI 时代了,
过往都是基于 package 粒度做组件共享,消费者需要阅读理解组件文档后,再嵌入到业务系统中使用,这会引发几个问题:
而 21st.dev 这种源码共享方式,配合 AI 自动理解、生成、修改代码的能力,则很好解决了上述这些传统组件复用手段的学习成本、版本化与灵活性等方面的问题,
不仅仅大幅降低代码复用成本,还能针对具体场景(技术栈、需求等)自动做好调整适配,某种程度上这已经是一种新的范式:不是代码复用,而是设计逻辑复用了。
沿着这个解题思路,假设将 21st.dev 部署到私域,托管私有组件库,那么我们只需集中精力维护好核心组件的质量、性能、文档工程,
之后借助 21st.dev + cursor 就可以轻易完成私域场景中的业务组件复用、复刻、组装、功能开发等方面的任务,提升开发效率,这是一个非常值得探索的方向。
如果 21st.dev 只是提供了传统的组件托管、分发能力的话,那这只会是另一个俗套的 npm。
但它创新地为每一个组件都提供了一套有针对性的 prompt,并且进一步提供了集成 MCP 服务,这性质可就变了。
配合 AI 工具后,具体组件的代码(僵化,无法调整的知识)已经不是很重要,取而代之的是指导 AI 实现同类效果的思路(灵活,可调整的知识),
AI 可以根据实现思路与具体上下文约束,更灵活调整出更适配的具体代码,算是从鱼到渔的转变了。
沿着这个思路,假设你正在开发一些 TO-D 类的产品,其实也可以考虑为每一个具体接口提供定制的 Prompt、功能描述以及集成 MCP 服务,
提供一套转为 AI 优化的知识面板,那么原本面向人类智能的交互,也就能够转换成面向 AI 的交互,
对人类而言学习成本、使用成本都会急剧降低,也就更容易推广。
因此,非常建议做 TO-D 工具的同学都往 AI 友好这个方向思考,包括但不限于:开源产品、Open API 类平台、私有组件库、私有代码库等。
这只是一个实例,但这种模式其实可以被复用到各种基于 md 的信息场景,
例如私有组件库,代码我已经整理好了:https://github.com/Tecvan-fe/vercel-ai-demo/blob/main/packages/mdc-mcp/package.json
基于上述启发,有没有可能在 antd 基础上配合 Cursor 与 MCP 协议实现代码自动生成效果呢?答案是必然的,并且成本并不高,需要做几件事情:
1.为基础组件梳理完善的使用文档,并且最好是基于 MDX 格式的,方便LLM 理解;
2.开发 MCP 服务,让 LLM 有机会理解 antd 所提供的能力细节,虽然我们也能通过 docs 等方式实现这一点,但出于扩展性与可维护性考虑,这里采用 MCP 方式;
1.可用的组件列表
2.每一个组件的使用方法
3.在 Cursor(其他工具同理) 中配置 MCP 服务;
4.写好 .cursorrules ,让 Cursor 知道我们的编码规范,按正确的规则生成代码;
这些动作,本质上就是把正确的、充足的信息,喂给 LLM ,让它理解私域知识,满足特定上下文下的开发需求(感谢 MCP)。
基于这套 MCP ,我试着做了一个简单页面:
从结果来说,还原度还是比较高的,并且也正确用了各种 antd 的各类组件。
虽然各种样式细节对不上,但我们可以继续要求 LLM 持续优化代码,不断逼近最终要求;
其次,初次生成的代码结构虽然比较粗糙,但也同样可以要求 LLM 持续优化直至符合技术规范。
重点在于,这是一个可持续迭代优化的过程,虽然结果上只能无限逼近理想状态,但也比纯粹靠人力从零开始开发、调优,要高效的多。
并且,假如未来我们进一步整理出更多可复用的基础业务组件,AI 的组件生成能力还可以进一步扩展,业务功能的开发成本还可以进一步降低。
接下来演示具体使用方法,以 Cursor 为例:
不过,真实开发场景是很复杂的,这套逻辑还只能生成静态代码,
后续还是需要继续开发数据交互、用户交互、调试、测试、上线、监控等方面的工作后续我会继续输出如何借助 Cursor 高效编码的更多内容。
说完优点,不能免俗的还是得聊聊 21st.dev 的问题,我目前看到的:
不支持私有化托管,因此虽然能快速做出各种小产品的原型,但对大型项目并不友好;
不过,即使如此,Cursor + 21st.dev 组合依然比传统开发方式要高效太多了,非常建议大家深入学习。
文章来自于微信公众号 “Tecvan”,作者 :范文杰

【免费】cursor-auto-free是一个能够让你无限免费使用cursor的项目。该项目通过cloudflare进行托管实现,请参考教程进行配置。
视频教程:https://www.bilibili.com/video/BV1WTKge6E7u/
项目地址:https://github.com/chengazhen/cursor-auto-free?tab=readme-ov-file
【开源免费】XTuner 是一个高效、灵活、全能的轻量化大模型微调工具库。它帮助开发者提供一个简单易用的平台,可以对大语言模型(LLM)和多模态图文模型(VLM)进行预训练和轻量级微调。XTuner 支持多种微调算法,如 QLoRA、LoRA 和全量参数微调。
项目地址:https://github.com/InternLM/xtuner
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0