大家好,我是歸藏(guizang),今天带来新发现的宝藏 AI 编程产品 Readdy 的测评和使用教学。

前几天逛 Producthunt 的时候发现一个 Vibe Coding 工具 Readdy,先是因为 Logo 吸引了我,然后我就进网站试了一下。
发现这个产品除了生成的网页美观度拉满之外,还考虑到了普通用户在用 AI 生成网页时的痛点场景,而且都做了非常好的优化。
Readdy 的特色能力介绍:
我们先来点简单的测试,我用当时四大顶级模型测评的最简单提示词,让他帮我做一个可以播放白噪音的日签网页。
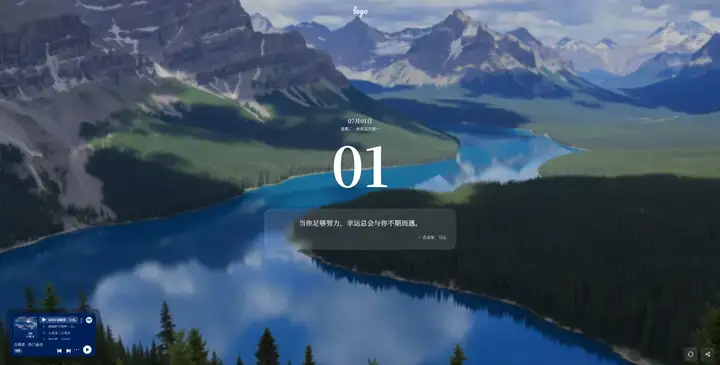
提示词:请帮我创建一个简洁优雅的日签网站,具体要求如下:视觉设计- 背景图片:使用优美的风景图片随机获取高质量风景图片作为背景- 图片处理:添加25% 黑色遮罩,和一点点图片高斯模糊,确保文字清晰可读- 整体风格:简约现代,风景图作为网页背景增加沉浸感- 动画框架使用 anime.js (通过CDN引入:JsDelivr jsdelivr.com),使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript,使用专业图标库如Font Awesome或Material Icons(通过CDN引入)时间显示模块- 顶部:显示月日格式(如"05月29日"),字体较小,居中- 次行:显示"星期X · 农历X月初X"格式,字体更小- 中央:突出显示当天日期数字,超大字体,白色,居中名言展示模块- 内容:随机显示中外哲学家、作家的经典名言- 排版:名言居中显示,字体适中,行间距舒适- 署名:底部右对齐显示"作家,XXX"或"哲学家,XXX"- 名言库:包含励志、人生感悟、智慧思考等不同主题的名言音乐播放功能- 位置:页面左下角,默认收起- 内容:嵌入Spotify白噪音播放列表- 代码:技术实现- 响应式设计:适配桌面端和移动端- 字体选择:使用优雅的中文字体,google font 引入- 颜色方案:主要使用白色文字,确保在各种背景下的可读性- 加载优化:图片懒加载,提升页面性能交互功能- 自动刷新:每日自动更换背景图和名言- 手动刷新:提供刷新按钮,允许用户手动更换内容文案风格- 名言选择:倾向于积极正面、富有哲理的短句- 语言风格:简洁有力,避免过于冗长- 主题分类:人生感悟、励志成长、智慧思考、情感表达等请按照以上要求,生成一个完整的HTML/CSS/JavaScript网站,确保界面美观、功能完善、用户体验良好。
首次生成的网页基本没啥问题,排版也漂亮,背景图片也加上了背景模糊,同时为了让名人名言部分可读性更强,还加上了更大的模糊。
Spotify 的白噪音播放列表也正常嵌入,没有当时测试时候几个顶尖模型的布局问题,点击刷新按钮也会刷新对应的名人名言,已经非常完整了,甚至放了一个设计感十足的 Logo 在页面顶部。

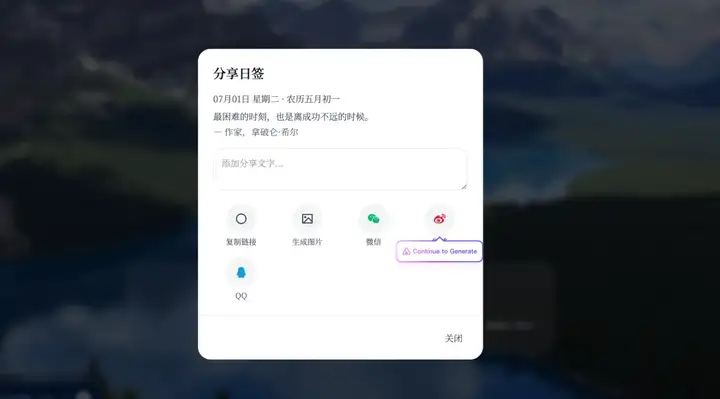
然后我点击下面分享按钮的时候,发现下方浮现了一个类似图片中的“Continue to Generate”继续生成按钮,然后我就点了一下,结果他居然真的搞了一个分享弹窗给我。
生成的弹窗也很有设计感,继续使用了衬线字体,而且还自己脑补了常见的分享场景。
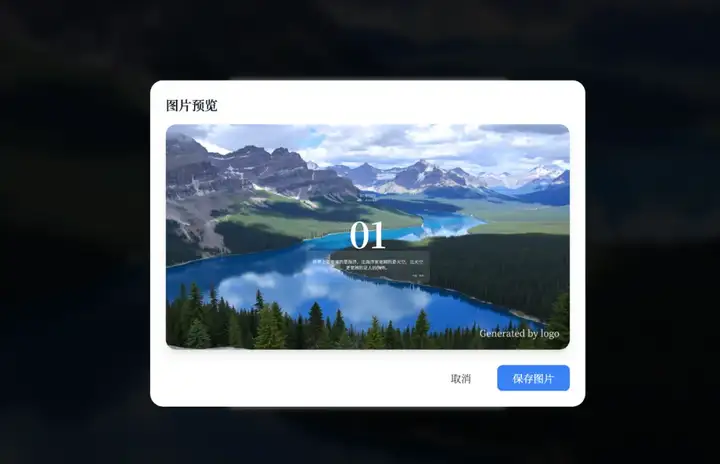
于是我就又点了一下“生成图片”下面的继续生成按钮,尝试让他帮我生成“生成图片”的功能,点击之后居然真的搞定了,直接就会生成现在网页的截图,而且还排除了 Spotify 的播放弹窗,过于智能了只能说是。

这个交互让 AI 生成新页面和新功能的成本变得非常低,想要补全功能只需要点一下,完全不需要选择元素再描述,哪里没有点哪里就行,天才般的设计。

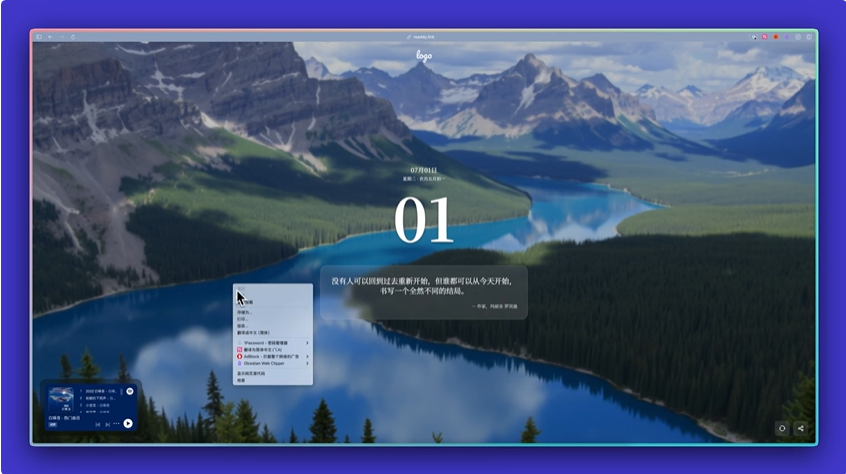
来看看最后我只输入了一次提示词加上三次点击继续生成按钮之后生成的网页结果吧。

接下来试试藏师傅的一图流宣传图的网页提示词,我这里转换了一下 Anthropic 新的研究文章。
基于下面产品介绍文章关键信息,帮我用类似苹果发布会PPT的Bento Grid风格的视觉设计生成一个中文动态网页展示,具体要求为:1. 尽量在一页展示全部信息,背景为#F8F6F5、卡片背景为白色,文字颜色为#010101,高亮按钮和文字背景色为#F69AAC-DF95E3-7DBDE9 的渐变 ,卡片内的布局为主标题简短表述加大图标3. 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差 4. 网页需要以响应式兼容更大的显示器宽度比如1920px及以上 5. 中英文混用,中文大字体粗体,英文小字作为点缀 6. 简洁的勾线图形化作为数据可视化或者配图元素 7. 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变 8. 数据可以引用在线的图表组件,样式需要跟主题一致 9. 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript 10. 避免使用emoji作为主要图标11. 不要省略内容要点
先来看结果,以往这个提示词直接用模型生成都会有些排版上的小问题,Readdy居然一点问题没有。
而且你看这个图表上的背景色用的恰到好处,图表本身也选的很合适,设计一致性也很强。
每个地方的间距和排版都很舒服,这个很难得,基本上你用我这套提示词在 Readdy 生成分享图会比直接用 Claude 或者 Gemini 稳定性和效果强很多。

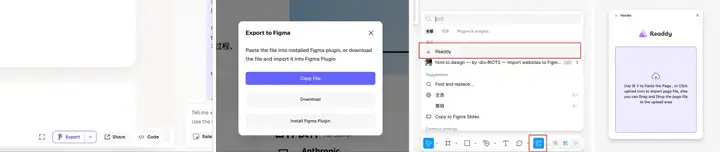
另外我之前用这个提示词跟大家说有问题或者自己想改可以导入到 Figma 微调,Readdy 直接做了这个功能。
只需要点击下面的 Export 按钮,在弹窗里面选择 Copy File,之后到 Figma 里面找到 Readdy 插件直接粘贴。

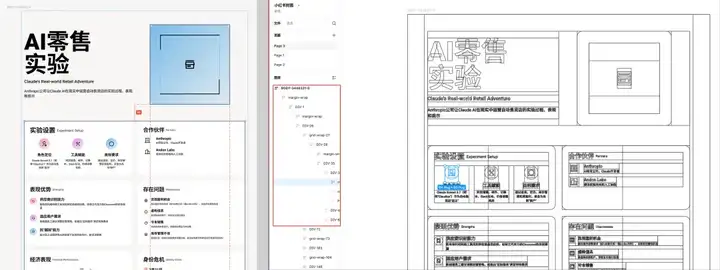
你就会发现网页已经直接被转换成设计稿了,而且他的转换质量比 Html To Design 要好非常多。
所有的内容都是自动布局,你改内容不用担心布局会被破坏,这样删减内容或者替换内容就方便多了。

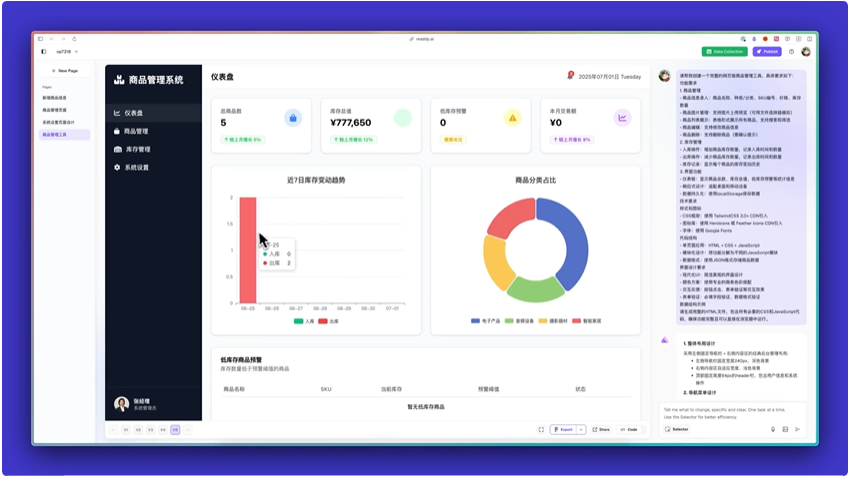
前面看了美观度的例子,我们再来看看他的能力的上限,这里我用他生成一个商品出入库管理系统,展示 Readdy 一些更强大的能力。
请帮我创建一个完整的网页版商品管理工具,具体要求如下:功能需求1. 商品管理- 商品信息录入:商品名称、种类/分类、SKU编号、价格、库存数量- 商品图片管理:支持图片上传预览(可用文件选择器模拟)- 商品列表展示:表格形式展示所有商品,支持搜索和筛选- 商品编辑:支持修改商品信息- 商品删除:支持删除商品(需确认提示)2. 库存管理- 入库操作:增加商品库存数量,记录入库时间和数量- 出库操作:减少商品库存数量,记录出库时间和数量- 库存记录:显示每个商品的库存变动历史3. 界面功能- 仪表板:显示商品总数、库存总值、低库存预警等统计信息- 响应式设计:适配桌面和移动设备- 数据持久化:使用localStorage保存数据技术要求样式和图标- CSS框架:使用 TailwindCSS 3.0+ CDN引入- 图标库:使用 Heroicons 或 Feather Icons CDN引入- 字体:使用 Google Fonts代码结构- 单页面应用:HTML + CSS + JavaScript- 模块化设计:将功能分解为不同的JavaScript模块- 数据格式:使用JSON格式存储商品数据界面设计要求- 现代化UI:简洁美观的界面设计- 颜色方案:使用专业的商务色彩搭配- 交互反馈:按钮点击、表单验证等交互效果- 表单验证:必填字段验证、数据格式验证数据结构示例请生成完整的HTML文件,包含所有必要的CSS和JavaScript代码,确保功能完整且可以直接在浏览器中运行。

它先是生成了一个很漂亮的 B 端 SAAS 系统首页。

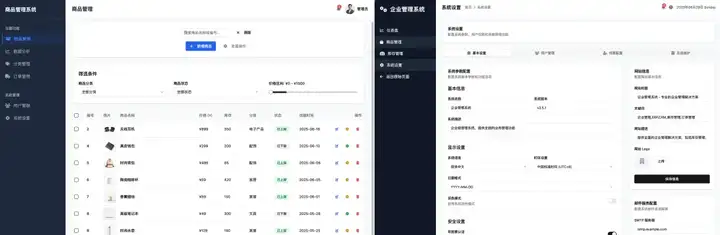
之后我就用之前说过的“继续生成”功能让他生成整个系统的其他页面,比如商品管理页面和系统设置页面。

而且我还发现一个诀窍,就是你可以不通过“继续生成”功能生成其他页面。
可以先生成对应的页面之后,在需要跳转过去的页面用“Selected Area”按钮选中你需要跳转的按钮,点击 link 选择跳转后的页面就行,非常方便。

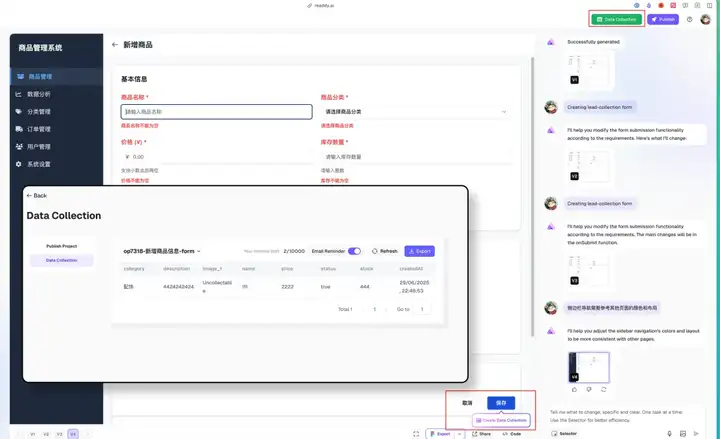
经过非常简单的操作之后我们已经搭建了一个很复杂的 B 端系统页面了,但是这个系统还不能用,因为你不能操作里面的数据。
然后我发现 Readdy 还有一个非常强的能力,他是有内置数据库的,而且数据库的使用被他们优化到了非常简单的地步。
比如我这里有个新增商品页面,如果需要保存信息,点击相关按钮时,程序就会触发创建数据库的提示,这时候你只需要点击这个按钮,数据库就已经和页面关联,项目发布后用户填写的数据会被保存到数据库里面。

第一次有产品让 Vibe Coding 工具对于普通人来说脱离了玩具范畴,你可以用它创建带有数据交互的产品了!
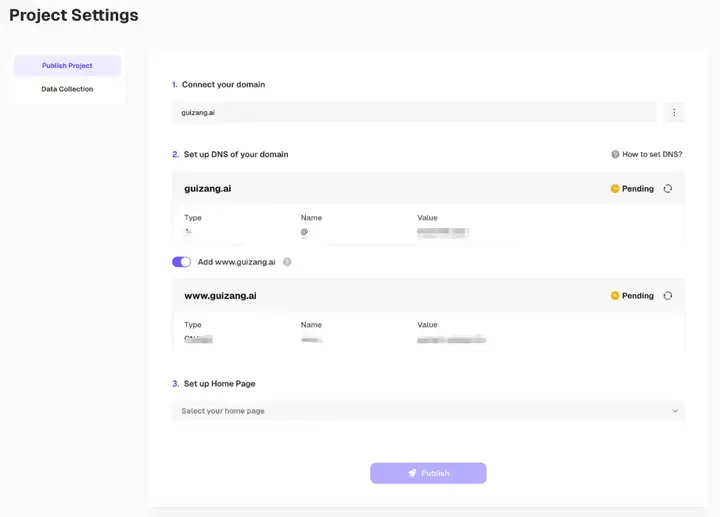
最后在部署的时候他们还能让你直接绑定自己已有的域名,终于你的项目不再是各种乱码组成的临时域名了。

这产品这么牛,我自然而然去找了一下背后的开发团队。
发现居然是国内的蓝湖,也就是设计工具 MasterGo 的团队,怪不得在设计稿转换和页面美观度上有这么强的实力。而且他们在产品上线 4 个月的时间就接近 500 万美元 ARR,增长非常迅猛。
确实也只有关注体验和视觉效果的设计工具团队才能做出这种真正面向普通用户的 AI 编程产品,也只有这样的团队才会通过体验和技术结合迭代出这么多降低复杂度的交互方案,比 Lovable、V0 等其他同类产品优雅太多了。
文章来自于“歸藏的AI工具箱”,作者“歸藏的AI工具箱”。
【开源免费】XTuner 是一个高效、灵活、全能的轻量化大模型微调工具库。它帮助开发者提供一个简单易用的平台,可以对大语言模型(LLM)和多模态图文模型(VLM)进行预训练和轻量级微调。XTuner 支持多种微调算法,如 QLoRA、LoRA 和全量参数微调。
项目地址:https://github.com/InternLM/xtuner
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0