
Claude Code 出来之后,很多人都在说“一个人 + AI 就可以独立写应用了”。
但真正有人用它从头到尾打造一个完整的 macOS 原生 App,还详细记录全过程的,几乎没有。
今天要分享的这篇文章,正好填补了这个空白。
最近两天,小编刷到一篇“神文”,直接惊呆!
一位 macOS 老程序员,用 AI 工具 Claude Code,硬是靠一个人之力写出了完整的原生 App,还自动打包上线发布!
全文不仅细节拉满,更重要的是总结了 AI 编程的 14 个关键技巧,可谓句句干货,错过可惜!推荐每一个搞开发的朋友都认真读一遍。
我最近发布了一个 macOS 原生应用 Context,用于调试 MCP 服务器。这款应用由 Apple 的 SwiftUI 框架驱动,旨在打造一款贴合平台风格的开发者工具。
虽然我从 2008 年就开始做 macOS 应用,但这次完全不同:Context 几乎是由 Claude Code 独立完成的。在整个 2 万行代码中,我手写的代码不超过 1000 行。过程中当然仍需要技巧和反复调试,但 Claude 的编程能力确实大大提升了效率。

接下来,我将详述这段开发之旅,包括工具选择、Claude 的优劣势,以及如何最大化生成代码的质量,特别适合你也想用 AI 构建原生应用的场景。
我的第一次 AI 编程体验是使用 GitHub Copilot,那时它刚集成进 VS Code,主要作为智能补全工具。虽然功能相对简单,但已经比传统编辑器智能许多,可以根据上下文补全整个函数。
后来,行业飞速发展:Cursor 的 Agent 模式兴起,Windsurf 等竞争者纷纷跟进,AI 工具从“补全”逐步进化为“代理开发”,可以循环调用工具、分析代码、读取文档、构建项目、跑测试并自动修复。
2025 年 2 月,Claude Code 横空出世。它不是一个 VS Code 插件,而是一个纯终端的 IDE,没有文件树,没有 UI,只有一个文本框供你输入提示词。说它是 IDE,不如说是“AI 开发代理终端”。
它把智能体循环(agentic loop)放在首要位置。这种“没有用 AI 增强 IDE,而是取代 IDE 的做法”足够新颖,虽然一开始我对这种 UX 体验存疑,但值得一试。
跟许多上班族程序员一样,我有一大堆做了一半就烂尾的 Side Project。通常原型很快能做出来,但最后 20% 的打磨太耗精力,结果我已经 6 年没成功发布过项目。

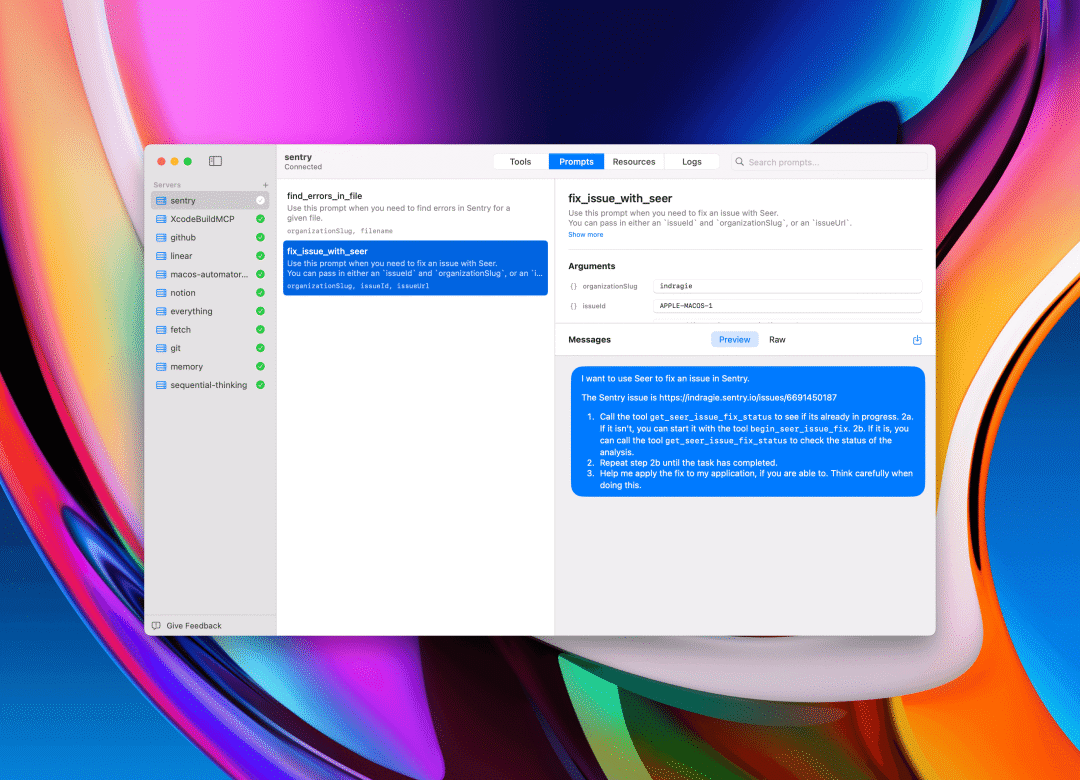
这一次,我想尝试支持 MCP 的原生应用。MCP 是 Anthropic 提出的开放标准,用于让 AI agent 访问工具或上下文。虽然官方有 MCP Inspector 工具,但体验一般,而我一直想做一个像样的 macOS 原生版本。
于是,项目 “Context” 就此启动。
我必须说,搭载 Sonnet 4 和 Opus 4 的 Claude Code,代码生成能力非常强。虽然称不上顶级工程师,但比平均开发者强不少。
只需描述你想要的功能,它就能:
而且这一切速度惊人。就像你招了个新员工,零背景,却能几分钟交付一个完整功能。

我用的是 Swift 6.1 和 macOS 15.5,Claude 写 Swift 的表现中规中矩,但对 SwiftUI 的掌握不错。
尤其 Swift Concurrency(并发机制)上线后,语言复杂度暴增,就连人也容易出错。但 Claude 能识别大多数常用语法和 API,虽然有时会混用过时的 Objective-C 或 UIKit,但通过一定指引可以有效避免。
比如,你可以写一个 CLAUDE.md 文件作为项目规范,告诉 Claude:
* Aim to build all functionality using SwiftUI unless there is a feature that is only supported in AppKit.
* Design UI in a way that is idiomatic for the macOS platform and follows Apple Human Interface Guidelines.
* Use SF Symbols for iconography.
* Use the most modern macOS APIs. Since there is no backward compatibility constraint, this app can target the latest macOS version with the newest APIs.
* Use the most modern Swift language features and conventions. Target Swift 6 and use Swift concurrency (async/await, actors) and Swift macros where applicable.
仅这些简单规则,就能极大提升代码质量。
而且,你还可以更进一步:例如,Peter Steinberger 的代理规则库包含可以添加到代理中的规则,既可以作为一般编码指南,也可以更具体地编写更好的 Swift 代码。
地址:https://github.com/steipete/agent-rules

Claude 生成的 UI 首版可能有点粗糙,但你只需说一句“请让它更漂亮一些”,它就能自动优化。
更稳妥的方式是先让它“列出提升 UI 美感的建议”,再逐项调整。甚至你可以直接把截图粘贴到 Claude 中,它就能据此优化 UI,平台无关、方法通用。
过去我们讲 Prompt Engineering,但现在我更看重的是 Context Engineering(上下文工程)。
因为 Claude 的上下文窗口是有限的(目前 Opus 4 和 Sonnet 4 是 200k tokens),一旦对话过长,Claude 就需要“压缩”上下文,即用总结代替原始细节。这一步很容易丢失关键信息。
Claude Code 会提示你当前的上下文使用情况,超过限制后会自动触发压缩。要保证输出质量,就必须学会如何合理安排上下文,让 AI 读懂足够的信息再动手。

我通常会在 Claude 开工前,让它先读相关源代码和在线文档,并生成一份总结:
Read DXTTransport.swift, DXTManifest.swift, DXTManifestView.swift, DXTConfigurationView.swift, DXTUserConfiguration.swift, AddServerFeature.swift, and AddServerView.swift to learn how adding servers from DXT packages is implemented.
Then read the documentation for the manifest.json format here: https://raw.githubusercontent.com/anthropics/dxt/refs/heads/main/MANIFEST.md
After reading these sources, summarize what you've learned.
Claude 会自动调用 Search 和 Fetch 工具,抓取源码和 Markdown 文档,然后生成总结供后续任务使用。
这种“预热”方式特别适合你用的是新 API、三方库或模型不知道的内容。
要让 Claude 构建新功能,你必须提供清晰的需求说明(spec)。
它并不会凭一句“做个登录页面”就写出完整功能。你可以随意写,哪怕语气像你自言自语,Claude 都能理解。
我给 Claude 的某个功能 spec:
请为 Context 添加对 DXT 包格式的支持。用户可以点击“Add Server”,然后选择本地的 manifest.json 文件……

虽然看起来很多,但比自己写代码快多了。
Claude 很容易“太快动手”,写出低质量代码。你可以在提示词中使用“think harder”或“ultrathink”等关键字来激活,让它先思考再动手。
这些词不是简单的形容,而是触发模型不同程度“延迟思考模式”的触发器。
用法示例:
请 ultrathink 并制定一个详细的计划,在我确认之前不要开始实现。
推荐阅读:Anthropic 官方发布的 《Claude Code 最佳实践指南》。
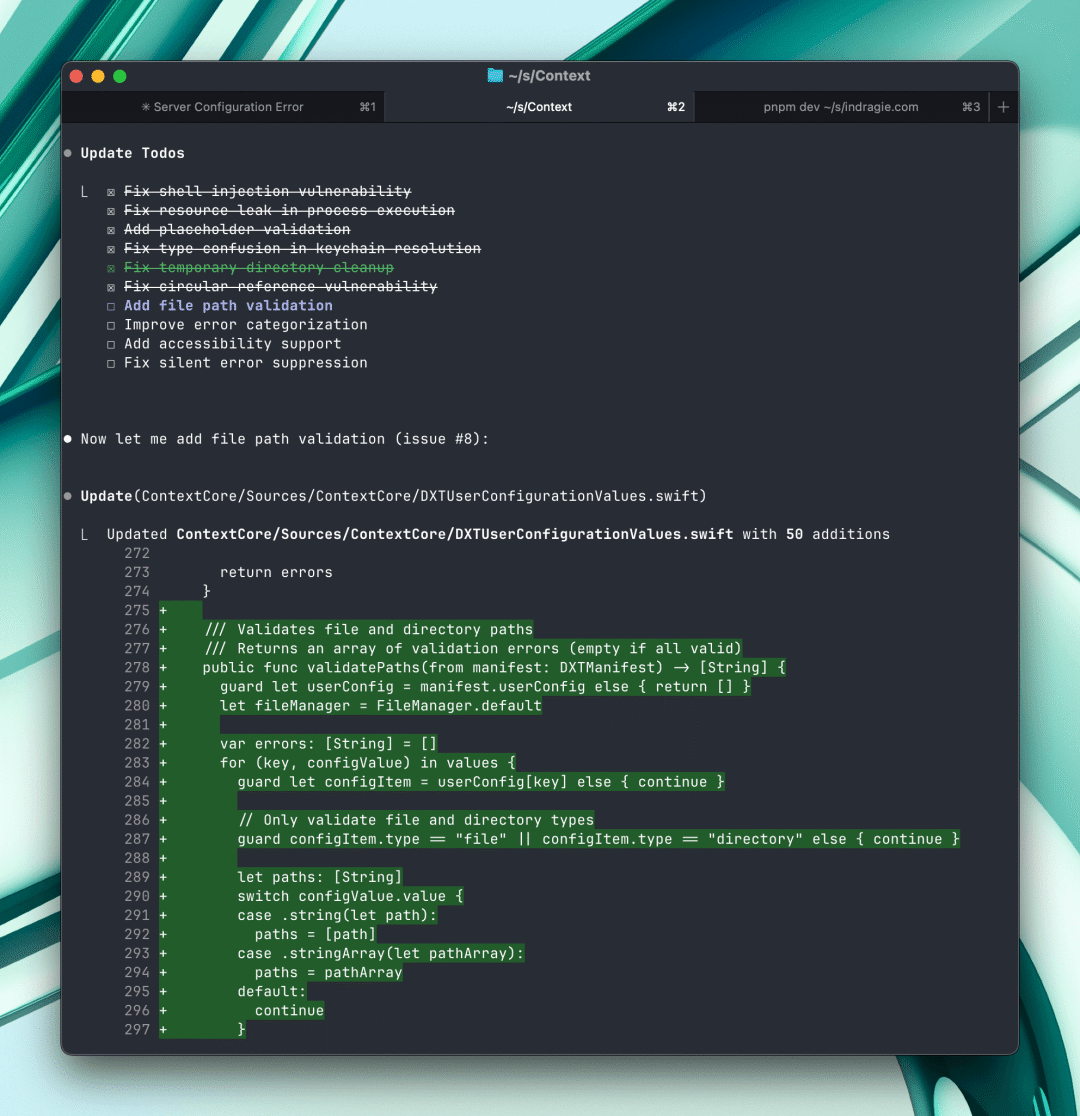
Claude 最强的地方是能“自己犯错自己修”。要做到这一点,必须帮它建立如下几个循环:
注意:目前还无法让它“像人一样”使用 App,需要你提供交互状态。
由于Claude Code是封装通用模型的智能体,因此在迭代应用程序本身时,你仍可以用它来帮助完成非编程任务,比如编辑文案,甚至通过向模型征求改进应用程序功能方面的建议来规划功能版本。
我发现一个很有用的方面是,在将真实数据导入应用程序之前,它能够生成模拟数据(mock data)。在构建Context时,我部分构建了实现Swift MCP 客户端库的方法,但想改弦易辙,做一些 UI原型设计。
毕竟,生成逼真的模拟数据的过程通常太繁琐了,我永远不会去尝试,但Claude在几秒钟内生成了非常棒的模拟数据。
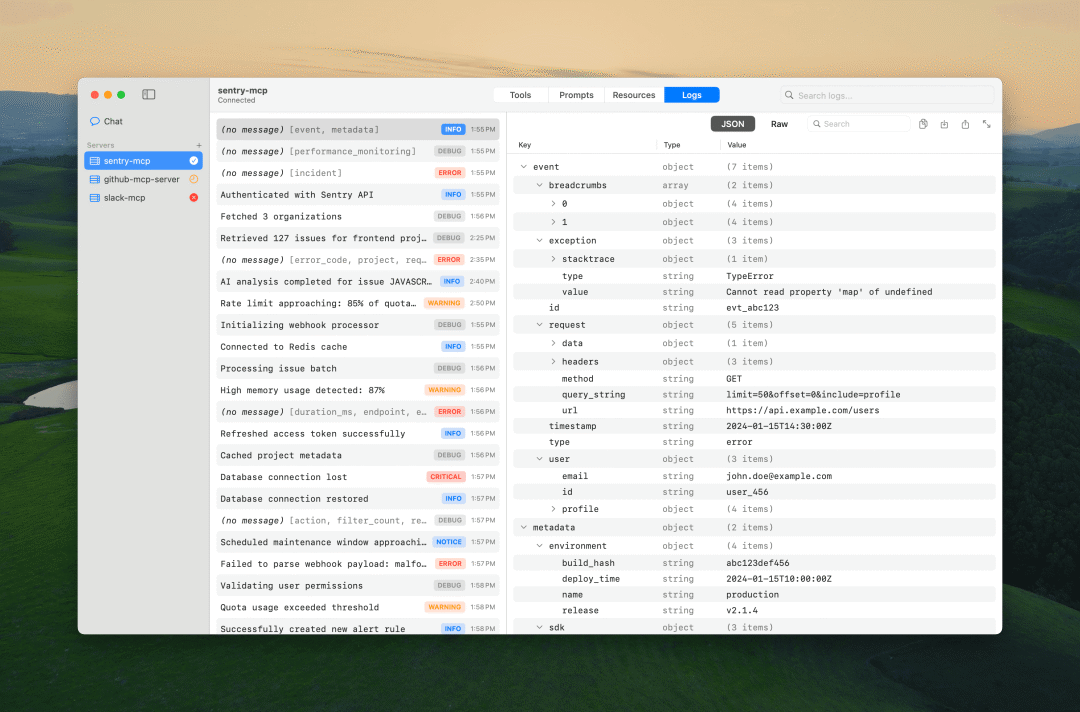
结果非常 nice,我引入UI时与朋友们分享的应用程序的首批截图基于模拟数据,但它看起来足够逼真,你可以很好地了解应用程序在从真实的MCP服务器渲染数据时的样子。

对于MCP来说,模拟数据尤为重要,因为当时大多数MCP服务器除了工具之外并不使用规范中的大多数功能,但我仍然需要一种方法为这些功能验证 UI。
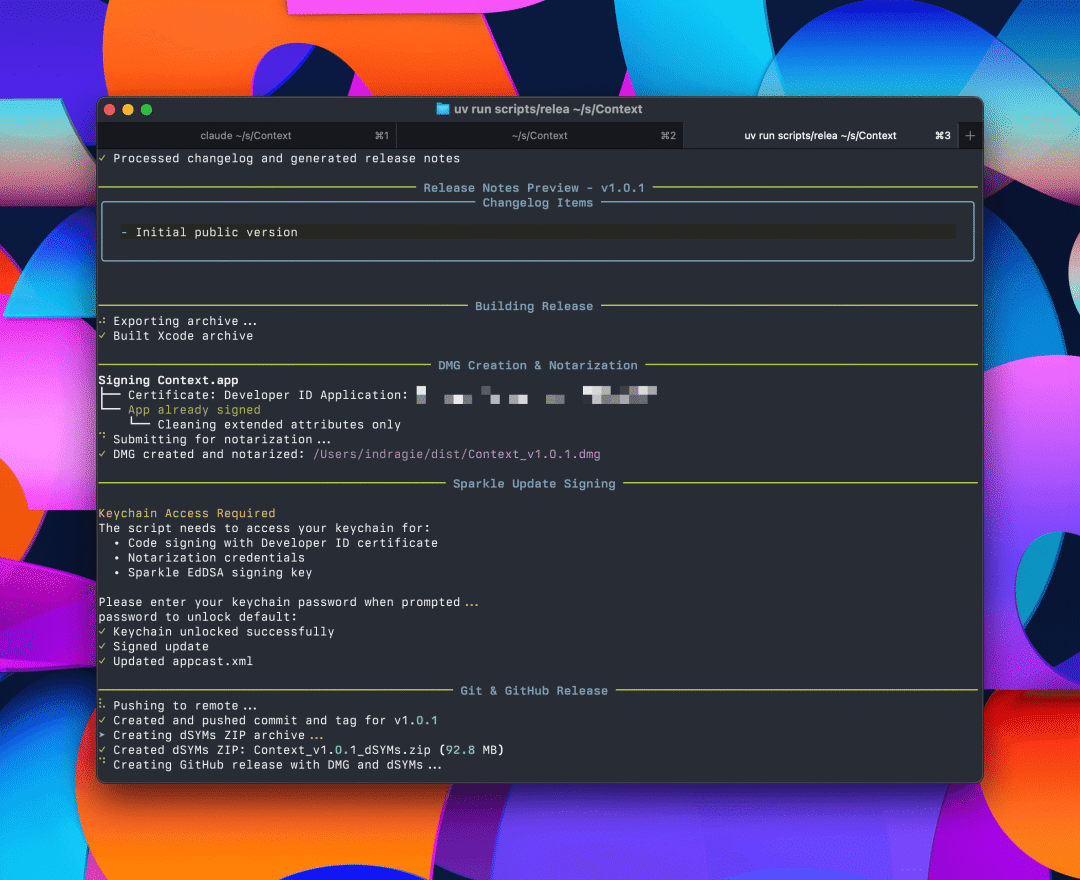
macOS 应用发布流程复杂(签名、notarization、DMG 打包、Sparkle 更新等),过去我都会写 Python 脚本慢慢配。
这次,我用了几小时就让 Claude 自动写了个完整脚本,功能包括:
而这些,只花了我几段自然语言提示。

我突然意识到,整个项目我几乎只用了两个工具:
绝大多数时候,我几乎没用 VS Code/Xcode 这些传统 IDE 编辑器功能:文件树、源代码编辑器、扩展程序等等。我偶尔会用 Xcode 手动编辑,但这种情况很少见,而且我也没有用到大多数 Xcode 特有的功能(SwiftUI 预览、View Debugger 等等)。
我不得不想象,未来的 IDE 可能和现在完全不一样。
我现在相信:
未来的 IDE,核心是让开发者“构建上下文 + 搭建反馈回路”,而不是手写代码本身。
这对于帮助代理成功完成任务至关重要。这方面的用户体验将会非常不同——我无法准确预测,但我认为源代码编辑器不会成为核心。
Cursor、Windsurf 和 Copilot 都是从 VS Code 起步的,并在各个方面有所差异,但它们都将人工智能融入到了一个人工智能尚未出现的编辑器中。
从根本上来说,VS Code 与 20 年前的 JetBrains IDE 看起来并没有什么不同。我也看到像 Warp 这样的项目试图从现代化的终端仿真器转型为代理式开发环境,但我也不认为终端一定是理想的用户体验。
虽然我喜欢 Claude Code ,但终端式体验不一定是最优解,但传统 IDE 的形态一定会被彻底颠覆。
最让我兴奋的不是这个 App,而是我终于又能把 Side Project 做完并发布了!
这种感觉就像是:自己可以每天多出 5 小时,而每个月只是多花了 200 美元。
注:我与 Anthropic 无任何利益关系,此文也非推广内容。只是实话实说,我真的很喜欢 Claude Code。
文章到这里结束了,AI 开发者的新时代才刚刚开始。
如果各位大佬也在用 Claude ,或者也对 Vibe Coding感兴趣,欢迎留言交流。
参考链接:
https://www.indragie.com/blog/i-shipped-a-macos-app-built-entirely-by-claude-code
文章来自于微信公众号“51CTO技术栈”,作者是“沈建苗,云昭”。
【开源免费】Browser-use 是一个用户AI代理直接可以控制浏览器的工具。它能够让AI 自动执行浏览器中的各种任务,如比较价格、添加购物车、回复各种社交媒体等。
项目地址:https://github.com/browser-use/browser-use
【开源免费】AutoGPT是一个允许用户创建和运行智能体的(AI Agents)项目。用户创建的智能体能够自动执行各种任务,从而让AI有步骤的去解决实际问题。
项目地址:https://github.com/Significant-Gravitas/AutoGPT
【开源免费】MetaGPT是一个“软件开发公司”的智能体项目,只需要输入一句话的老板需求,MetaGPT即可输出用户故事 / 竞品分析 / 需求 / 数据结构 / APIs / 文件等软件开发的相关内容。MetaGPT内置了各种AI角色,包括产品经理 / 架构师 / 项目经理 / 工程师,MetaGPT提供了一个精心调配的软件公司研发全过程的SOP。
项目地址:https://github.com/geekan/MetaGPT/blob/main/docs/README_CN.md
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0