
图片来源:The Pragmatic Engineer
Gergely Orosz:在过去的两个月里,Anthropic开始在软件工程师中获得关注。该公司于6月20日发布了其最新的语言模型——Claude 3.5 Sonnet,这款模型在与编程相关的工作中表现明显优于其他大型语言模型(LLM),并且比ChatGPT模型提供了更好的结果,令许多开发者感到惊艳。我们在《The Pulse》第101期中提到过这个观察:这是首次有公司在LLM能力上可能领先于OpenAI。
Anthropic还与Claude 3.5 Sonnet一同发布了一个新功能——Artifacts。它允许通过prompt创建诸如网站(单页React或HTML)、代码片段、文档、图表等内容。这个功能对各种任务都非常有用,同时也充满趣味。例如,我给Claude这样的prompt:“创建一个网络应用程序,允许我调整实用主义工程师徽标的颜色。该徽标是三个矩形条,高度依次增加,颜色为红色。”
结果就是我想要的:一个带有交互式颜色选择器的小型网络应用程序。

图片来源:The Pragmatic Engineer
其他有趣的例子还包括:
虽然这个功能看似小巧,但它在使用大型语言模型(LLM)进行协作工作方面可能是一次飞跃——每个Artifact都可以被分享、使用并进行“再创作”。出于对这个产品构建过程的好奇,我联系了Anthropic团队。今天,我们将深入探讨这个功能的构建过程,并了解Anthropic工程团队的运作方式。内容包括:
发布时,Artifacts已在网络和移动端的所有Claude用户中默认启用。所以,如果你愿意,可以尝试这个功能。这是对如何构建复杂工程项目的深入探讨。阅读其他类似的实际工程挑战深入分析。
让我们深入了解Artifacts的构建过程。为此,我与五位参与其创建的现任Anthropic员工进行了交谈:
2024年3月,研究科学家Alex Tamkin正在测试Anthropic最新模型的网页生成能力,按照以下步骤操作:
1.提示模型生成网站的HTML代码
2.将生成的代码复制到编辑器中
3.将文件保存为HTML格式
4.在网络浏览器中打开HTML文件查看
如果只做一两次,这种操作并不算麻烦。但Alex回忆道,他做了几十次时,工作量就显得繁重了。“整个往返过程耗费了大量时间。我一直在想:‘要是我能马上看到结果就好了。’就像你在做饭时,想马上尝尝酱汁的味道,而不是等它慢慢炖煮?这就是我追求的感觉。我只是想让它立即呈现在屏幕上。”
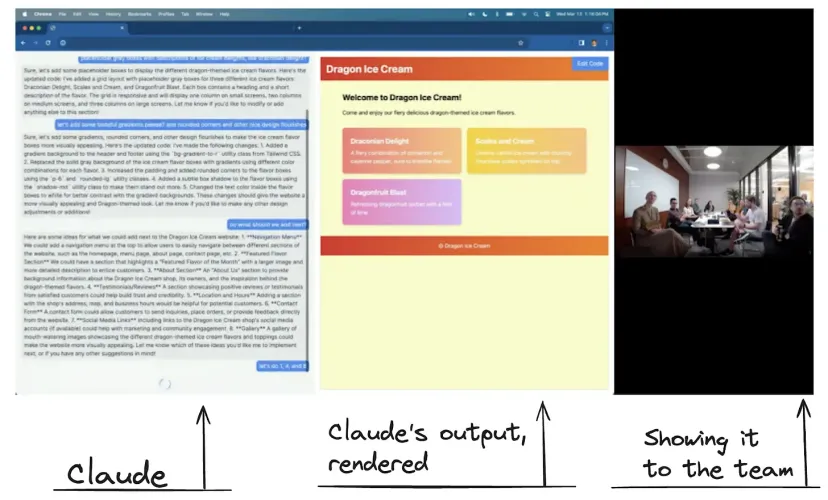
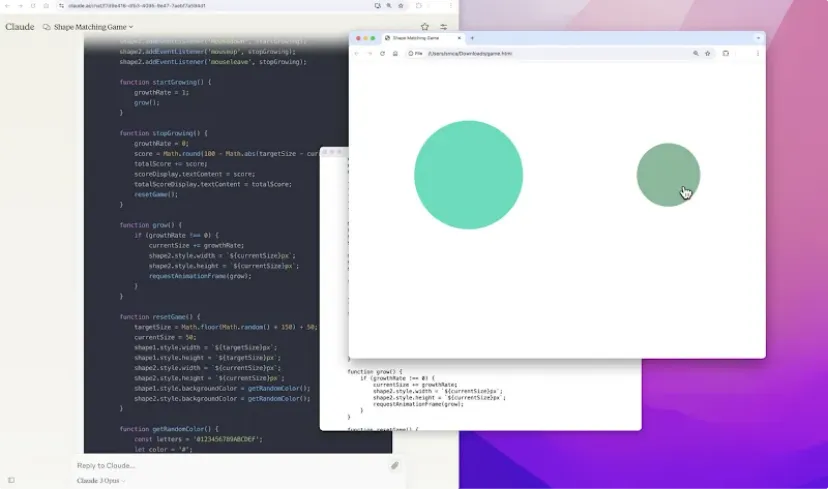
于是,Alex搭建了一个简陋的并排界面,Claude在右侧,实时输出在左侧。随后,他在团队的例行会议“WIP Wednesday”上展示了这个还不够完善的演示。

图片来源:The Pragmatic Engineer
这个演示是一个转折点,Alex说道:“我觉得这个演示让很多人意识到:‘哇,确实有一些特别的东西。’ 看到它立刻在屏幕上呈现,仿佛有种顿悟的感觉。有时候你不会意识到自己需要什么,直到你亲眼看到它,这就是发生的事。这不仅仅是加快了流程,而是改变了我们与Claude的交互方式,让它变得更具触感、更即时、更具协作性。”
参与演示的产品设计师Michael Wang随后帮助将这个粗糙的演示变成了一个更接近量产的体验。他说道:“我一直在脑海中反复回放Alex的演示。所以我开始构建一个原型,主要是看看我们能通过一些基础的提示工程和对Claude的指令实现多少功能。结果发现,能做的事比我想象的多得多。我比预期更快地完成了一个概念验证,这让我大开眼界。最后,我感觉自己有了一个相当扎实的想法,并把它发到了公司的Slack上。”
发布到内部Slack是个好主意,吸引了包括Anthropic CEO Dario Amodei在内的许多同事的关注,并获得了鼓励。之后,事情进展得非常迅速,Michael说道:“大约一周半后,我们就准备好进行内部测试了。整个公司都可以开始使用它。看到一个想法在如此短的时间内变成一个大家都在实验的工具,感觉有些不真实。但当你和Claude一起工作时,事情常常会突然‘对味’,你会发现自己正在构建一些一周前还不知道可能实现的东西。”

图片来源:The Pragmatic Engineer
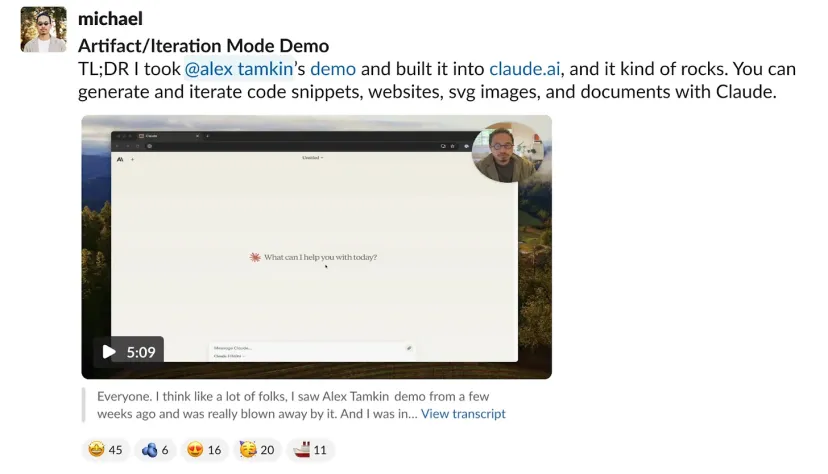
随着一个更加完善的版本逐渐成型,迈克尔在内部分享了这个演示,从同事那里收集到了更多的反馈和鼓励:

图片来源:The Pragmatic Engineer
在Anthropic,工程师有很大的自主权,也被鼓励充分利用这一点。产品工程师Florian Scholz刚刚加入公司时,看到了Artifacts的演示并决定帮助推出这个新功能。他回忆道:“Alex的Artifacts首个演示发生在我入职Anthropic的第二周。当时我还在旧金山办公室适应新的环境,所以暂时把它搁置了。后来,当Michael展示一个工作中的原型时,我立刻参与了进来。我们都意识到这个功能是一个重要的进步。我当时的首要任务是确保我们的基础设施足够安全。我们担心Claude生成的不受信任代码可能引发的问题。这让我很好地体验了在Anthropic做产品工程时遇到的有趣挑战。”
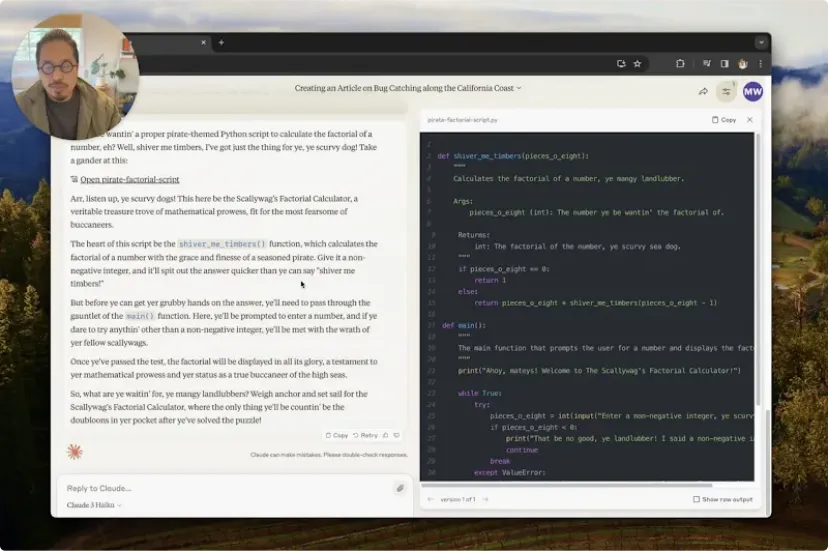
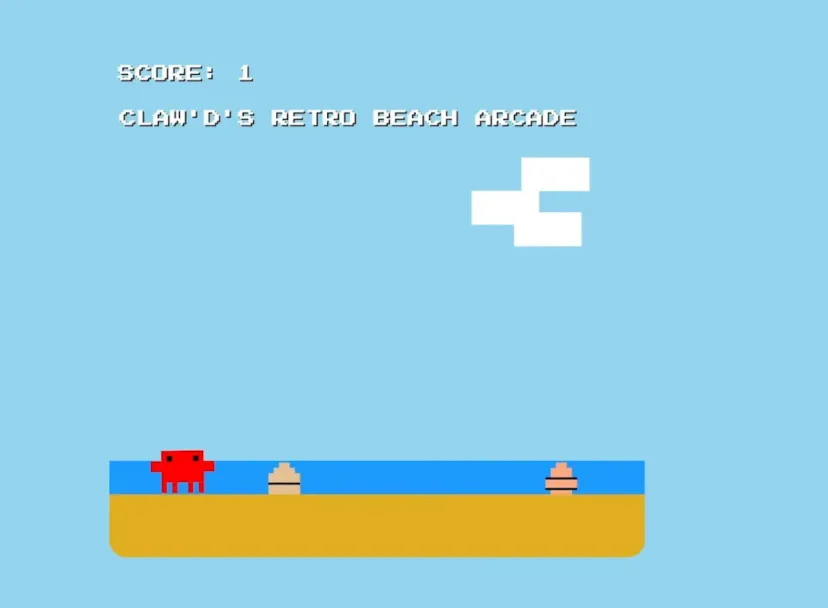
在产品准备好以Beta版本发布时,还有最后一件事要做:创建展示Artifacts及其使用方式的发布材料。这时,负责Claude品牌沟通的Sam McAllister出场了。看到Artifacts的第一个原型后,他意识到这个功能是一个真正具有差异化的用户界面层。在Artifacts构建过程中,他一直在使用它,并制作了一个演示来展示该功能:生成一个名为“Claw'd”的螃蟹主题8位游戏。

图片来源:The Pragmatic Engineer
Anthropic 最近分享了一段关于他们如何制造 Artifacts 的视频,其中包括对研究科学家 Alex Tamkin 和产品设计师 Michael Wang 的采访。
第一版本:当Alex构建Artifacts的早期版本并向一些同事展示时,他使用了Streamlit,这是一种快速将Python数据脚本转化为可共享的Web应用的工具,帮助团队构建了原型。
使用专门的原型框架来创建“视觉概念验证”证明了是一个有效的方式,它能快速获得反馈,同时提醒大家这个原型还未准备好用于生产环境。当然,并非所有原型都会变成正式产品,但这种框架能让研究科学家展示他们的想法,这在本例中非常有用。
第二版本:Node.js。在获得积极反馈后,Alex准备将这个功能分享给整个公司试用。在这个阶段,他决定将后台从Streamlit迁移出去,转用更适合广泛使用的技术。Alex解释了他的思路:“我把应用迁移到了Node.js,并实现了并排布局进行渲染,我觉得这改善了用户体验。我们在Anthropic举行‘WIP Wednesday’会议,分享正在进行中的工作。像这样在WIP Wednesday展示工作是个很好的推动力。前一天晚上我在办公室加班,非常专注地完善提示和整体交互模式。我还与Michael配合,他帮我调试了一个困扰我已久的简单CORS问题,当时Claude 3 Opus自己还不能解决这个问题。”
Artifacts使用的前端技术堆栈与许多Web团队使用的技术类似:
与大多数Web应用的构建方式不同,Artifacts使用了沙盒技术,需要将不受信任的代码隔离在沙盒中,团队称这种方法为“安全游乐场”。产品工程师Florian Scholz说:“这种沙盒方法为我们提供了一个明确的环境,让我们能够放心地进行部署。这不是一个静态的沙盒,我们一直在扩展它的功能。有了这个安全游乐场,我们才能如此快速地发布产品。”
Anthropic的沙盒技术是如何构建的?是否使用了像Chrome V8这样的浏览器沙盒技术?安全工程师Ziyad Edher透露了细节:“我们并没有使用实际的‘沙盒’原语。我们使用了iFrame沙盒并进行全站进程隔离。这种方法经过多年的发展已经变得非常健壮。这可以保护用户的Claude.ai浏览会话免受恶意Artifacts的影响。我们还使用严格的内容安全策略(CSP)来强制实施有限和受控的网络访问。这些方法能够防止用户数据被恶意Artifacts窃取。随着浏览器生态系统的变化,我们不断努力加强这些环境的安全性。”
随着技术的发展,Artifacts这种产品对传统后端的需求减少了很多。Michael说道:“我们的模型已经变得非常强大,很多你通常在后端构建的逻辑,现在你只需通过提示告诉Claude,它就能按照你需要的方式返回结构化数据。很多人看到Artifacts可能会以为背后有一个极其复杂的后台系统在运行。事实上,Artifacts的大部分是‘仅仅’展示的UI。重活都是在模型中完成的。这并不是说传统的后端工作完全消失了,但平衡发生了变化。我觉得我们只是刚刚开始挖掘这种方法的潜力。随着这些模型的持续进化,未来可能会有更多惊喜。”
Artifacts背后的团队在构建该项目时非常依赖于Claude。研究科学家Alex Tamkin这样使用Claude 3 Opus:“当时,Claude 3 Opus是我们最智能的模型。这个过程很简单:我描述我想要的用户界面,Claude就会生成代码。我把这段代码复制过来并渲染。然后,我会查看自己喜欢或不喜欢的部分,发现任何错误,并不断重复这个过程。这是一种非常快速的迭代想法的方式!当你能立即在屏幕上看到某个东西时,就会有一种瞬间的‘领悟’。这正是我采用这种方法的目标——尽快实现这些‘aha’的时刻。”

图片来源:The Pragmatic Engineer
Artifact团队的产品工程师Florian Scholz也广泛使用Claude。他说:“Claude在我深入研究一些冷门浏览器API和功能时特别有用。我用它来弄清楚如何实现特定的交互模式,比如配置内容安全策略选项、iFrame交互和DOM选择API。我在很多文档稀少或相当复杂的领域使用它。自从Sonnet和Artifacts推出以来,我一直用它来试验新功能的版本并使其运行。Claude通常能给我一个良好的起点,然后我可以与Claude配合,进行迭代。我发现这些工具很有助于避免‘空白页’的问题。”
在Anthropic内部,Sonnet 3.5被视为“游戏规则改变者”,并推动了Artifacts团队更加雄心勃勃。产品设计师Michael Wang分享道:“我几乎在开发过程中总是使用Claude。Claude已经成为我工作流程中不可或缺的一部分,坦白说,我不确定如果无法再使用它该怎么办。我用它来搭建代码,持续讨论实现细节,并根据需要修改代码。在Artifacts的初始原型阶段,Claude 3.5 Sonnet尚未准备好进行测试。因此,那时我主要使用Claude 3 Opus。当我们首次看到3.5 Sonnet的早期版本时,它真的是一个游戏改变者。内部有人演示了由Sonnet一次性创建的整个Three.js或WebGL应用。那时我知道我们可以在构建上更加雄心勃勃。Sonnet在发布前的一个月对我们的功能集产生了巨大影响,真的推动我们扩展了对Artifacts可能性的想法。”
Artifacts是Anthropic今年在软件工程圈内备受关注的发布之一!我询问了产品设计工程师Michael Wang关于团队规模和从构想到生产的时间线,情况如下:“在Alex的演示之后,我于2024年3月21日开始在主claude.ai代码库上开发原型。当时有一名全职人员在专注于这个项目,还有一名兼职人员定期贡献。我们在关键时刻还有其他几位有帮助的同事参与,许多其他Anthropic员工也在过程中进行内部测试。该项目在首次演示后三个月于6月20日上线。我们与迄今为止最强大的模型Claude 3.5 Sonnet一起发布了Artifacts。整个项目感觉有些像是一个临时拼凑的操作。但这正是一些最优秀的作品形成的方式。”
在The Pragmatic Engineer中,我们曾报道小团队如何快速推出有影响力的产品,比如一打工程师在6个月内发布Meta的Threads应用。然而,Artifacts可能是我遇到的最具拼搏精神和高影响力的产品!祝贺Anthropic所有参与构建这一产品的团队!
原文:How Anthropic built Artifacts
https://newsletter.pragmaticengineer.com/p/how-anthropic-built-artifacts
编译:Huiru Jiao
文章来自于微信公众号“Z Potentials”,作者“Z Potentials”

【开源免费】字节工作流产品扣子两大核心业务:Coze Studio(扣子开发平台)和 Coze Loop(扣子罗盘)全面开源,而且采用的是 Apache 2.0 许可证,支持商用!
项目地址:https://github.com/coze-dev/coze-studio
【开源免费】n8n是一个可以自定义工作流的AI项目,它提供了200个工作节点来帮助用户实现工作流的编排。
项目地址:https://github.com/n8n-io/n8n
在线使用:https://n8n.io/(付费)
【开源免费】DB-GPT是一个AI原生数据应用开发框架,它提供开发多模型管理(SMMF)、Text2SQL效果优化、RAG框架以及优化、Multi-Agents框架协作、AWEL(智能体工作流编排)等多种技术能力,让围绕数据库构建大模型应用更简单、更方便。
项目地址:https://github.com/eosphoros-ai/DB-GPT?tab=readme-ov-file
【开源免费】VectorVein是一个不需要任何编程基础,任何人都能用的AI工作流编辑工具。你可以将复杂的工作分解成多个步骤,并通过VectorVein固定并让AI依次完成。VectorVein是字节coze的平替产品。
项目地址:https://github.com/AndersonBY/vector-vein?tab=readme-ov-file
在线使用:https://vectorvein.ai/(付费)
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0