大家好,今天我们要聊的是Relume.io。这个AI网站构建平台能够让你以前所未有的速度设计和搭建网站。
无论你是设计师、开发者还是完全没有技术背景的创业者,Relume.io都能助你一臂之力。
接下来,我将带你深入了解Relume.io的功能,并展示一个实际操作示例。

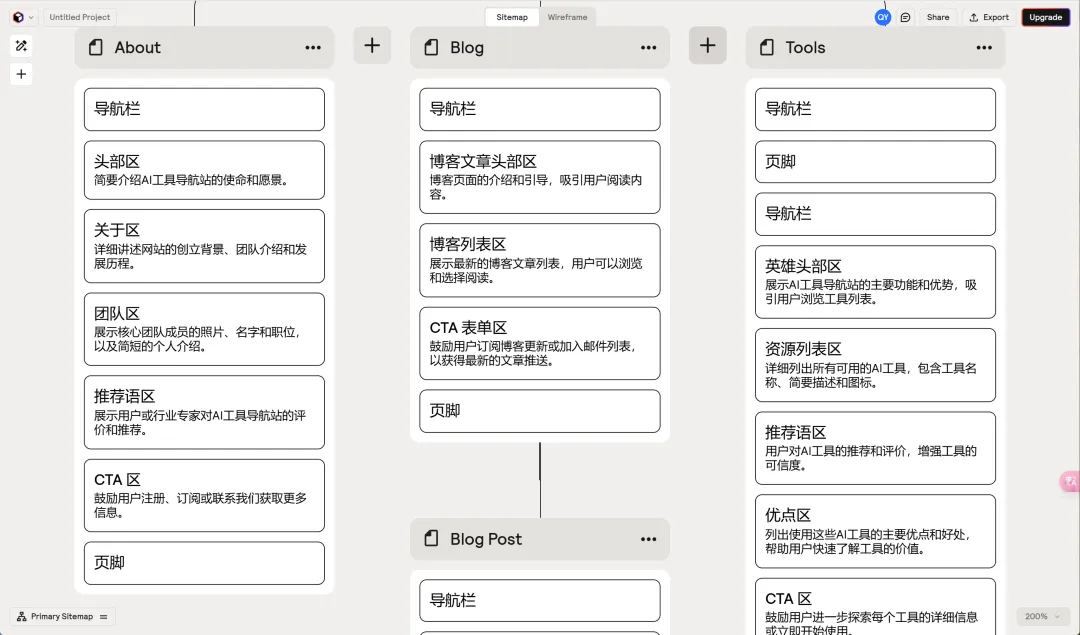
AI生成网站地图
Relume.io能够根据你提供的公司描述,快速生成完整的网站地图。这意味着你可以在几秒钟内,而不是几小时内,就规划出所有关键页面。
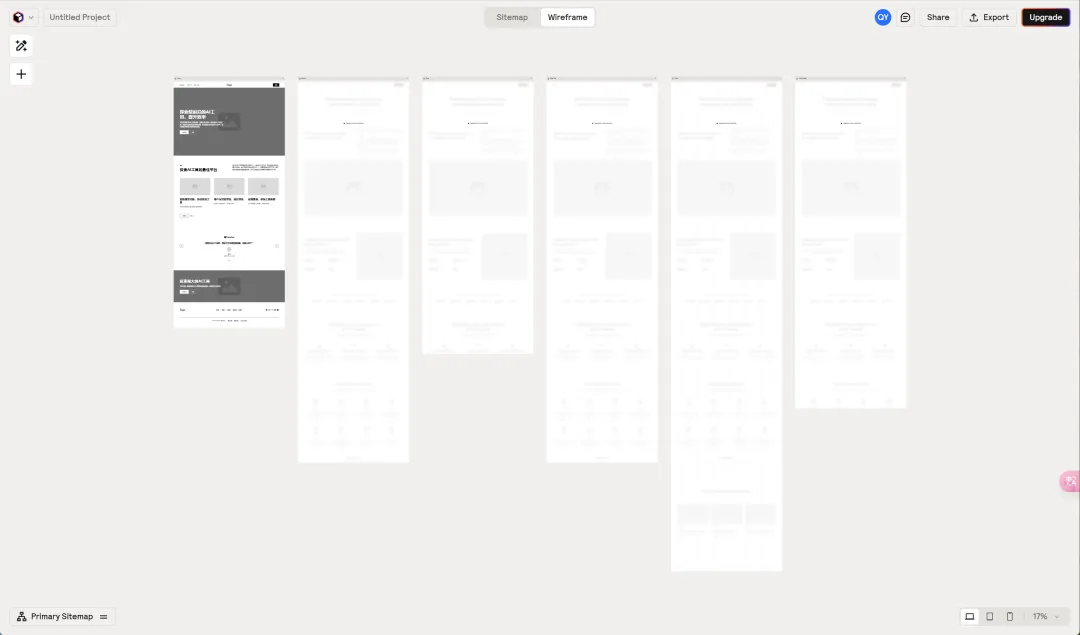
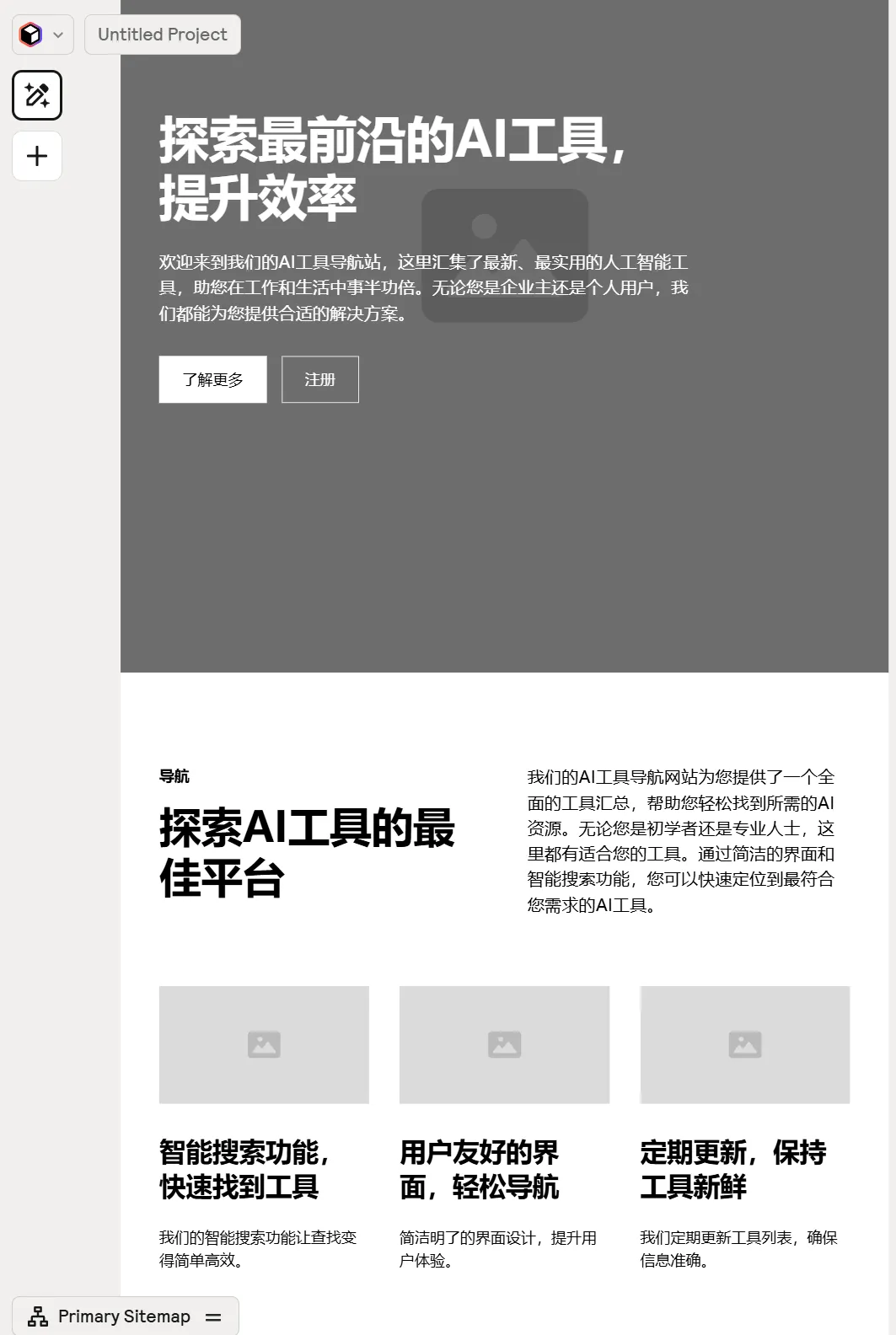
一键生成线框图
从网站地图一键转换成线框图,创建基本的页面布局和组件。这些线框图包含真实的组件和文案,为进一步的设计提供了基础。
UI风格指南
Relume.io将线框图转换成具有一致设计系统的完整UI设计,为开发阶段做好准备。
设计协作
支持团队成员和客户之间的协作,共享项目、留言和反馈,提高沟通和审批效率。
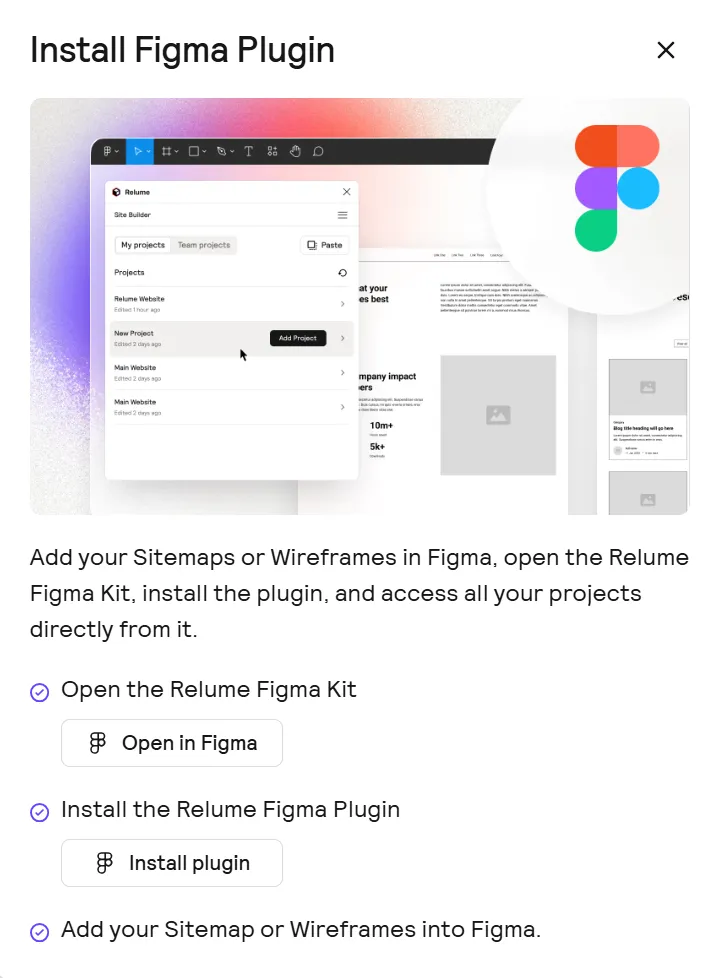
导出到设计和开发工具
Relume.io支持将设计元素直接导出到Figma和Webflow,无缝集成到现有的工作流程中。
应用示例:创建一个个人博客网站
假设你想要创建一个个人博客网站。以下是如何使用Relume.io实现这一目标的步骤:
1.访问Relume.io官网:首先,访问Relume.io官网并注册账户。
2.创建新项目:登录后,点击“Create New Project”按钮,输入项目名称和基本信息。
3.生成网站地图:在项目页面,点击“Generate Sitemap”按钮,输入你的博客网站描述,AI将自动生成网站地图。

4.编辑网站地图:你可以拖动、添加、编辑或删除部分,直到满意为止。这一步非常关键,因为它将影响后续生成的线框图。
5.生成线框图:在网站地图页面,点击“Generate Wireframes”按钮,AI将自动将网站地图转换为线框图。

6.编辑和调整线框图:你可以编辑文案或添加新的组件,Relume.io的AI文案功能甚至可以自动生成线框图中的文案,并支持多语言翻译。

7.导出到Figma或Webflow:在线框图页面,点击“Export”按钮,选择导出到Figma或Webflow,复制生成的代码并粘贴到相应的工具中。

8.最终调整和发布:在Figma或Webflow中进行最终调整,然后发布你的网站。
通过以上步骤,你可以看到Relume.io如何简化网站设计和开发流程,让每个人都能快速成为网站构建的高手。
Relume.io是一款功能强大、操作简便的AI网站构建工具,它通过自动化复杂的设计和开发流程,彻底改变了我们创建网站的方式。
立即开始你的AI网站构建之旅吧!
喜欢这篇文章的话,记得点赞收藏并分享给更多的小伙伴哦!
关注我们的公众号,获取更多AI工具的最新资讯和使用技巧。
文章来自于微信公众号“我能用AI做什么”,作者“我知道”

【开源免费】字节工作流产品扣子两大核心业务:Coze Studio(扣子开发平台)和 Coze Loop(扣子罗盘)全面开源,而且采用的是 Apache 2.0 许可证,支持商用!
项目地址:https://github.com/coze-dev/coze-studio
【开源免费】n8n是一个可以自定义工作流的AI项目,它提供了200个工作节点来帮助用户实现工作流的编排。
项目地址:https://github.com/n8n-io/n8n
在线使用:https://n8n.io/(付费)
【开源免费】DB-GPT是一个AI原生数据应用开发框架,它提供开发多模型管理(SMMF)、Text2SQL效果优化、RAG框架以及优化、Multi-Agents框架协作、AWEL(智能体工作流编排)等多种技术能力,让围绕数据库构建大模型应用更简单、更方便。
项目地址:https://github.com/eosphoros-ai/DB-GPT?tab=readme-ov-file
【开源免费】VectorVein是一个不需要任何编程基础,任何人都能用的AI工作流编辑工具。你可以将复杂的工作分解成多个步骤,并通过VectorVein固定并让AI依次完成。VectorVein是字节coze的平替产品。
项目地址:https://github.com/AndersonBY/vector-vein?tab=readme-ov-file
在线使用:https://vectorvein.ai/(付费)