最近在开发Marsview时,遇到一些很痛苦的事情,界面怎么设计才能好看呢,作为一名前端工程师,我们通常都是按照UI设计师给出的设计稿进行还原,但是倘若没有UI设计师,该怎么办?
很多人在群里跟我沟通,Marsview的UI是设计师设计的吗,看起来挺漂亮。我说:没有设计师,前期都是凭经验和体感来做的,看到网上或者公司内部有好看的系统都会拿来借鉴一下。
最近发现一个神奇的AI网站:https://v0.dev/ 我发现它的审美远在我之上,而且生成的源码高度可用,下面我给大家介绍一下。
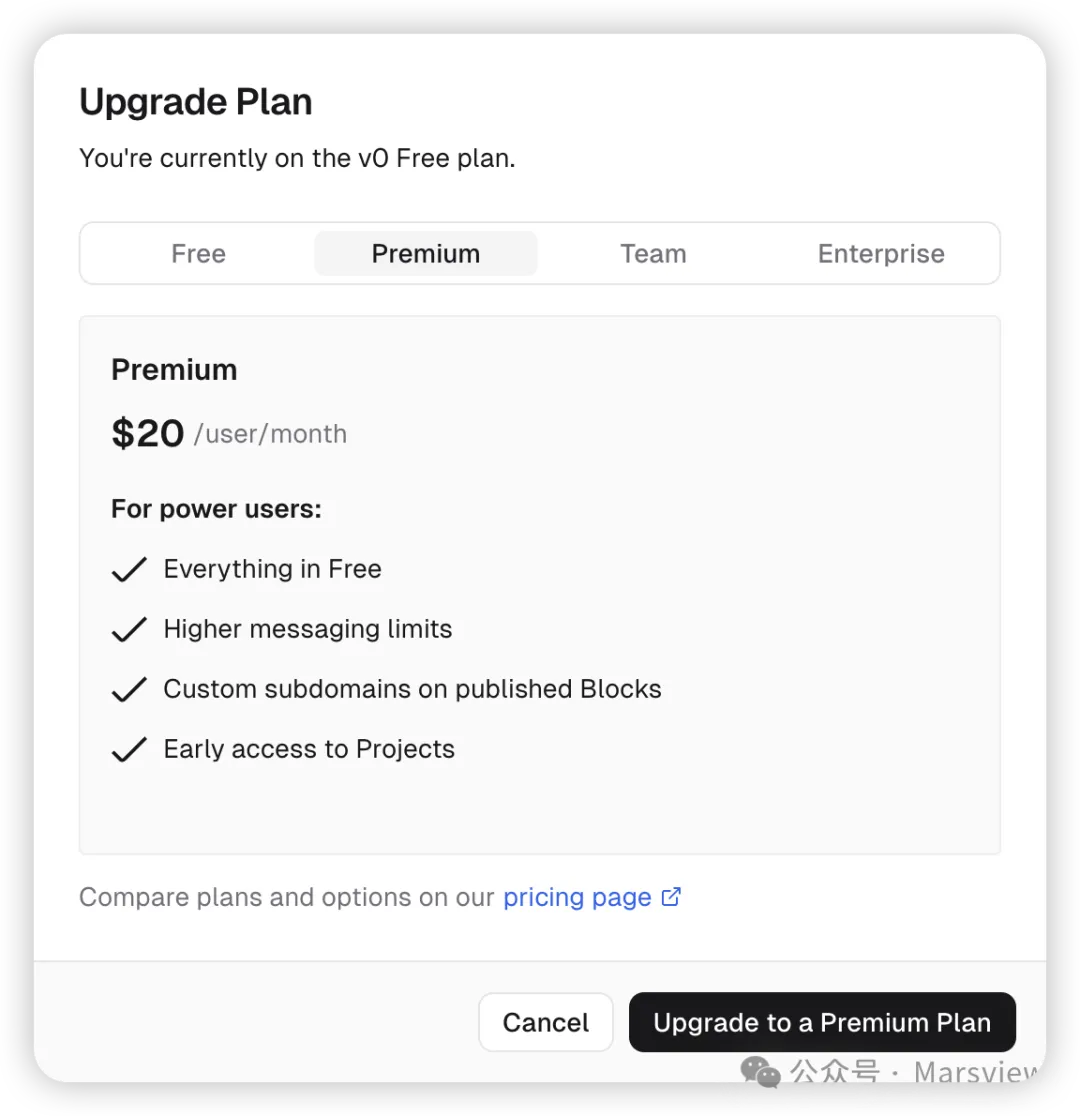
vo.dev有集中订阅模式:免费版本、高级版、团队版本、企业版本

image.png
免费版本对于聊天模式会有一定限额,用完以后,按钮会被禁用,但免费版并不是用完以后永远禁用,只是当天有限额,第二天还是可以继续使用。
我相信部分人如果根据自己的价值判断,对自己有巨大收益的事情,肯定会为之付费。
那效果怎么样呢?接下来看下,我是如何用v0.dev开发marsview页面的。
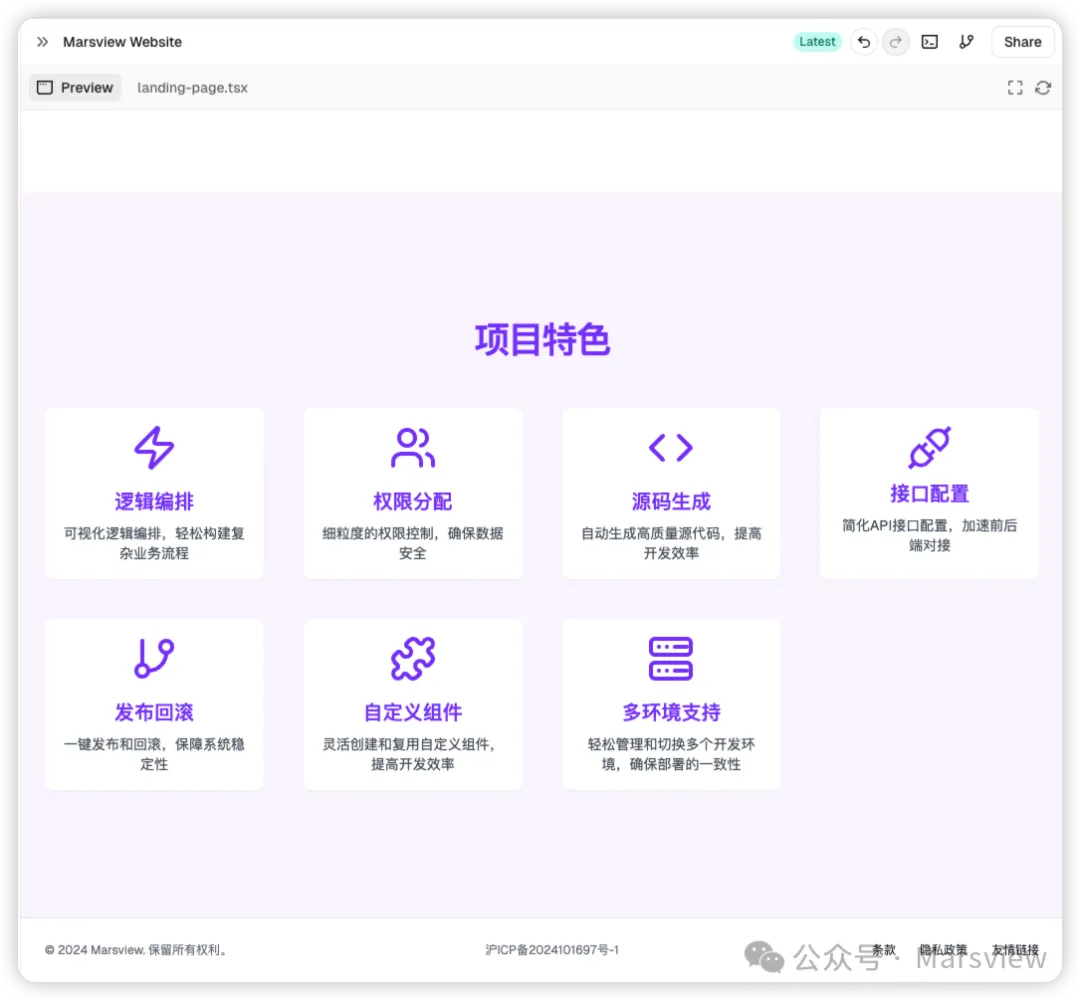
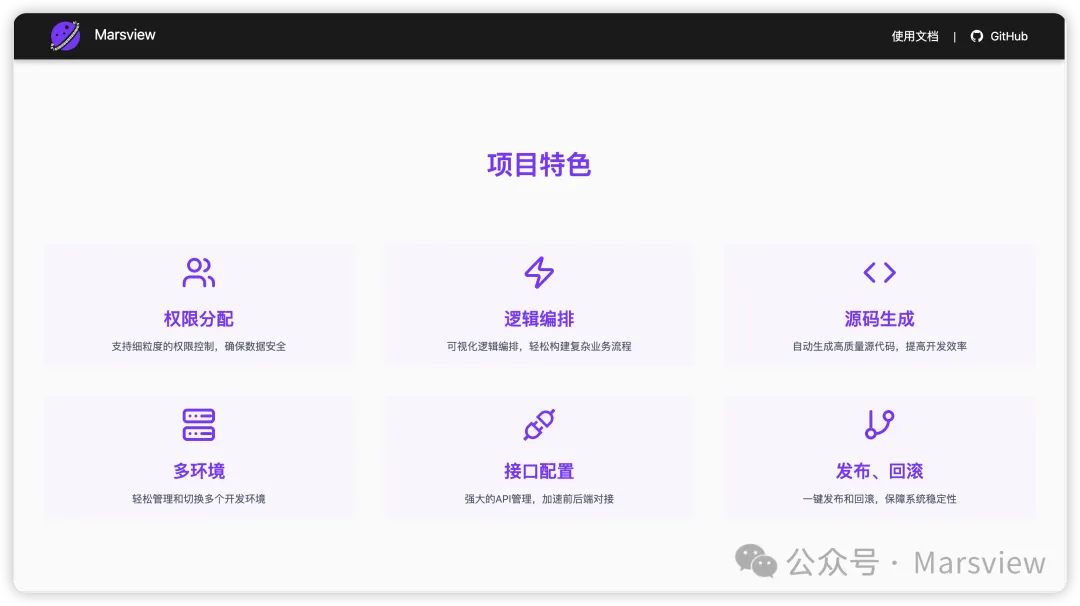
先看一下欢迎页面的线上生成效果图

image.png

image.png

image.png
https://v0.dev
image.png
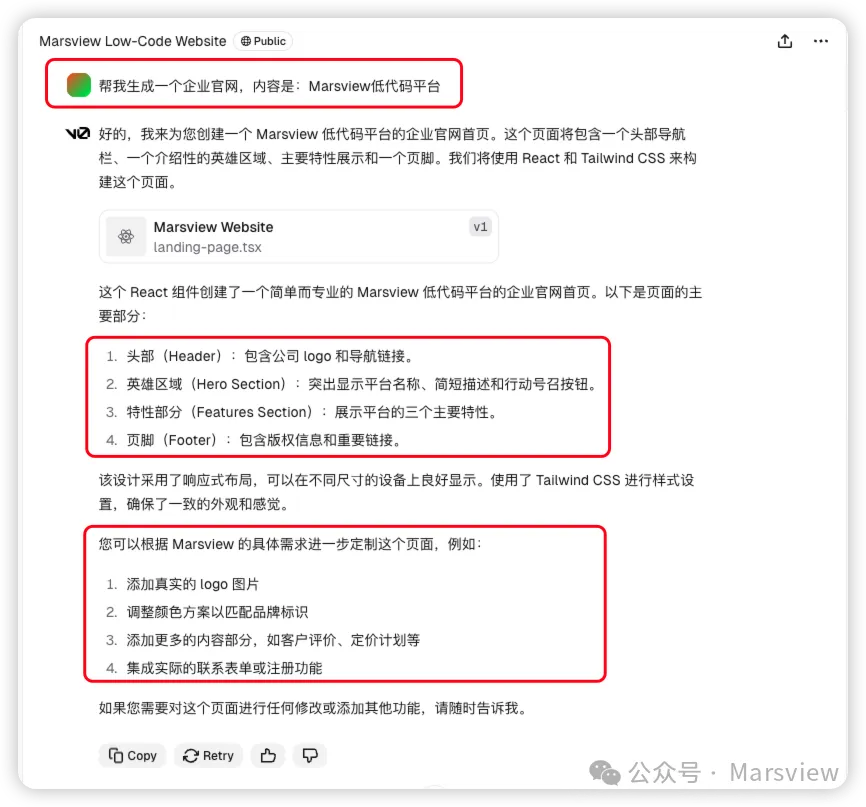
提示词:帮我生成一个企业官网,内容是:Marsview低代码平台

image.png
根据上面截图,可以看到,它已经帮我设计了一套布局结构,而且还让我做一些定制,比如:Logo、品牌、定价、注册等。

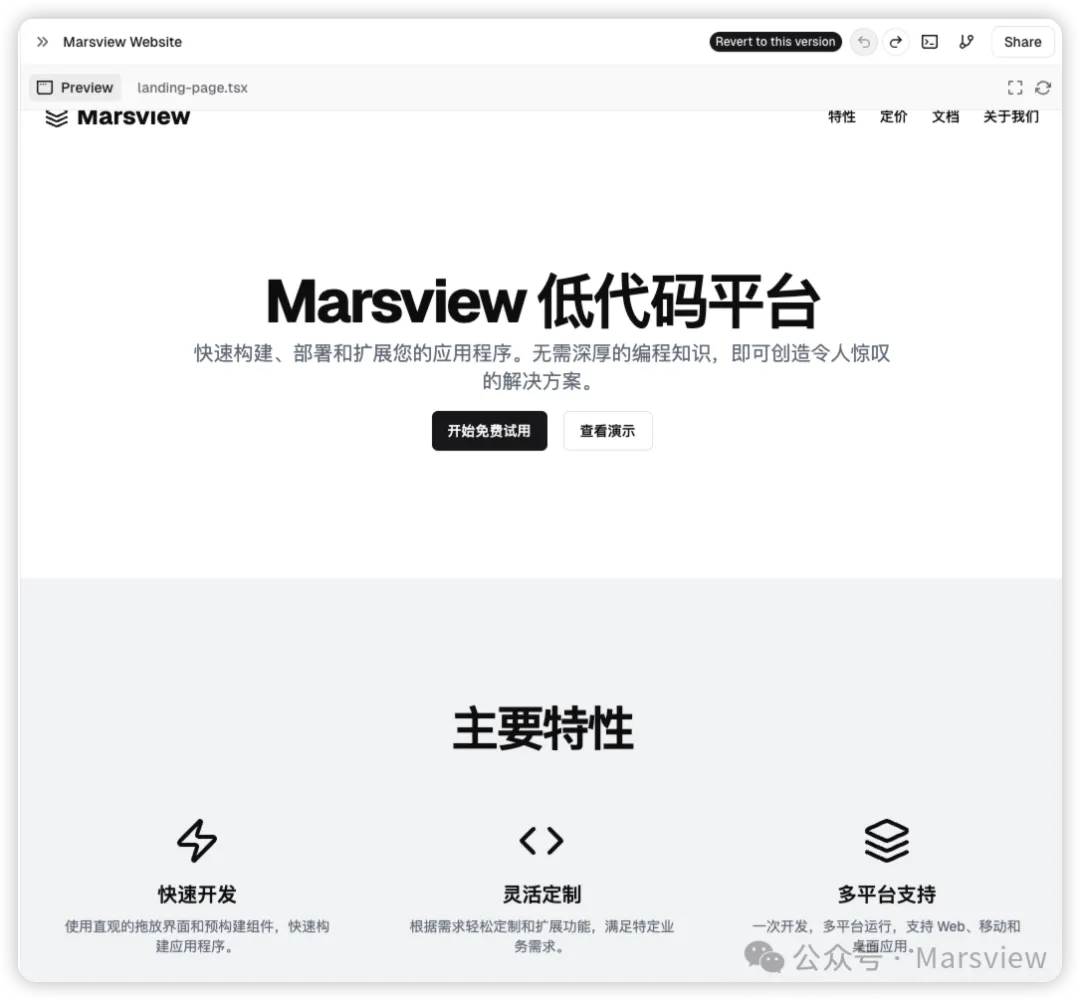
image.png
很快一个简单的雏形就有了,不仅能在线预览,还给你生成了react源码。
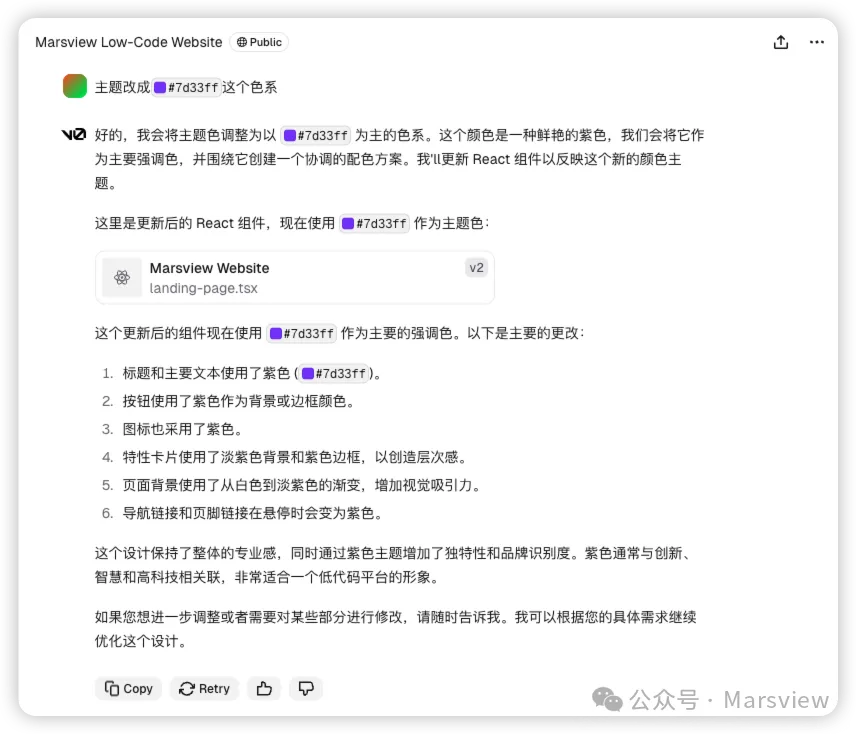
提示词:主题改成#7d33ff这个色系


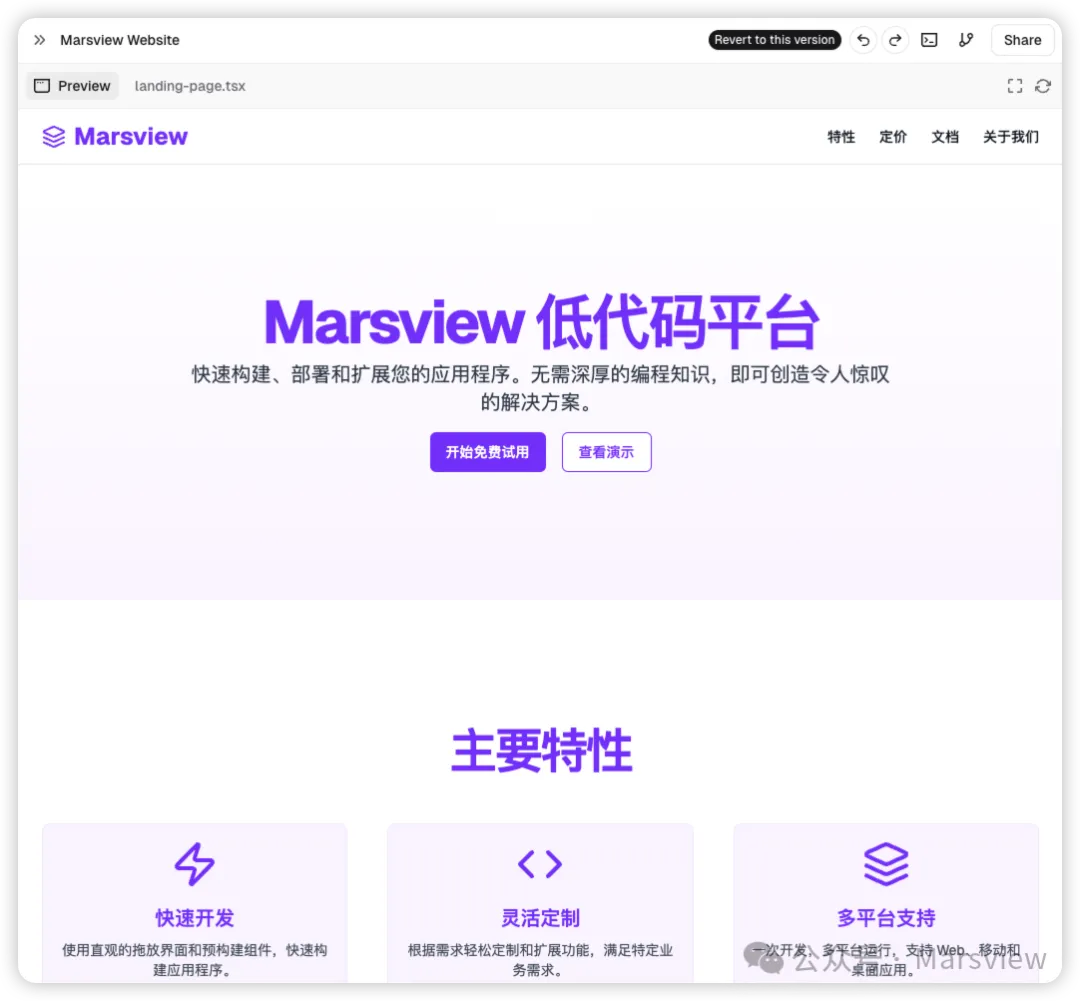
image.png
有没有觉得很刺激,文字、按钮和图标的颜色都改成了主题色。
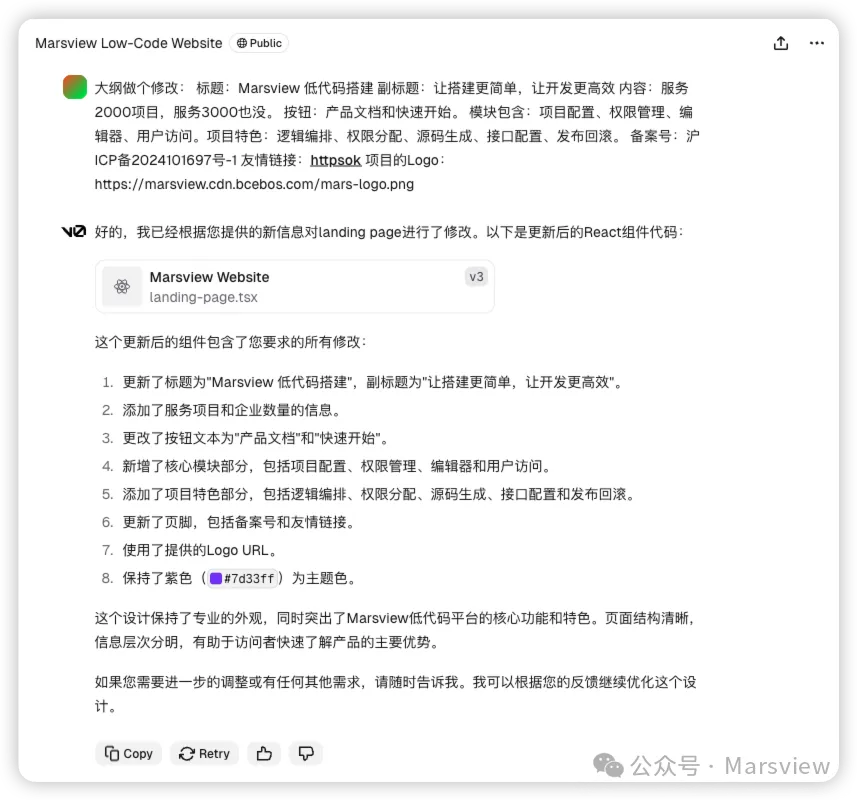
提示词:大纲做个修改:标题:Marsview 低代码搭建 副标题:让搭建更简单,让开发更高效 内容:服务2000项目,服务3000也没。按钮:产品文档和快速开始。模块包含:项目配置、权限管理、编辑器、用户访问。项目特色:逻辑编排、权限分配、源码生成、接口配置、发布回滚。备案号:沪ICP备2024101697号-1 项目的Logo:https://marsview.cdn.bcebos.com/mars-logo.png

image.png
这一次我们增加了难度,把系统用到的模块和网站内容给它,让它能够有一些针对性生成,因为目前前面的都比较简单,生成的内容也比较随机。

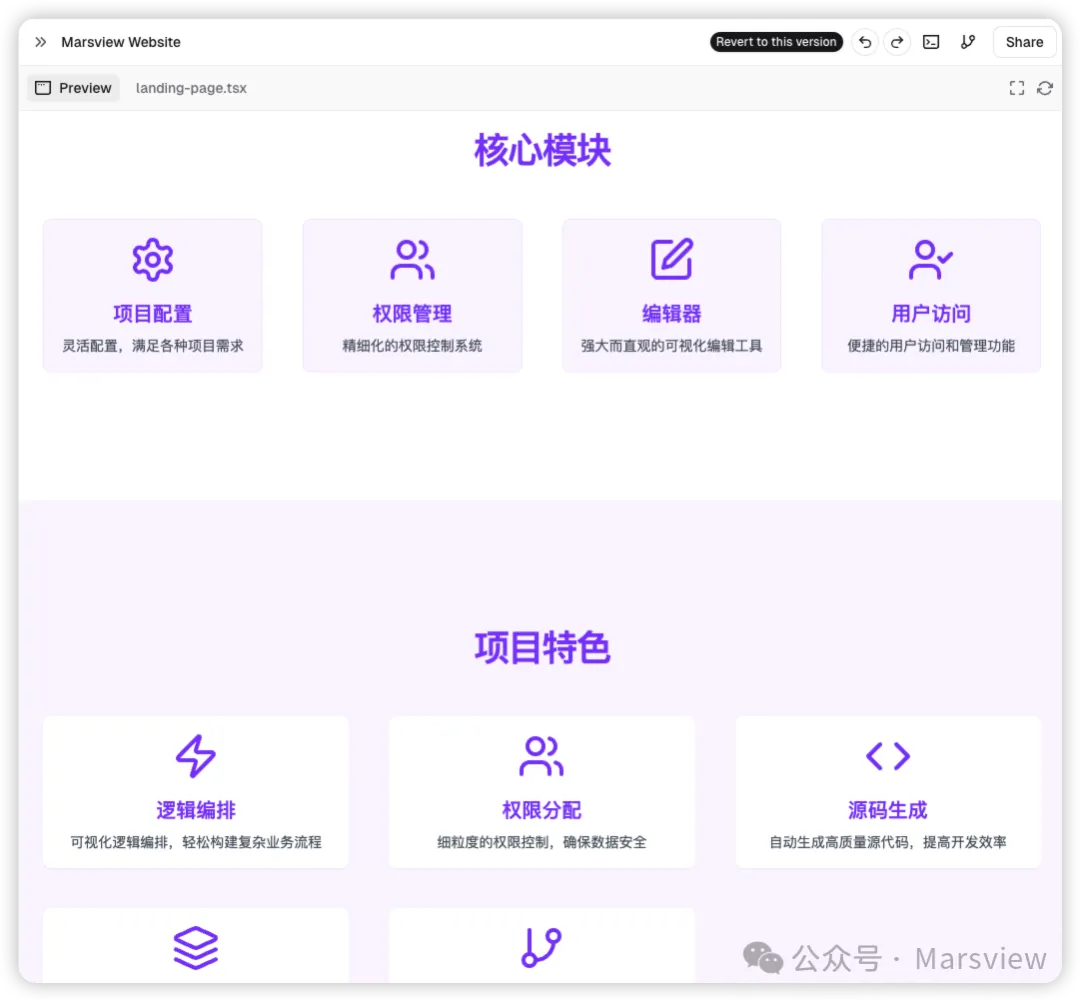
image.png
这一次,我要给它点赞,很刺激,所有内容都是按照我要求输出的,可谓质量相当高。
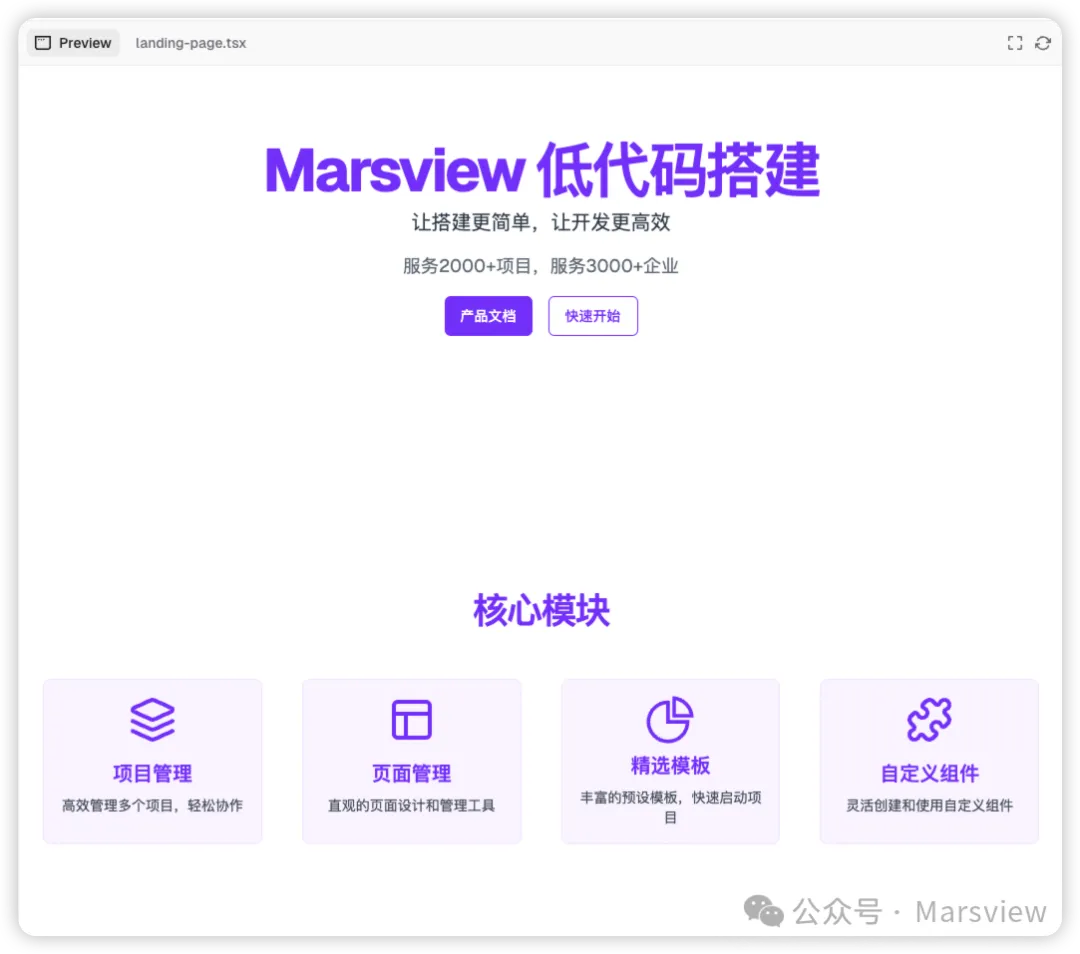
提示词:帮我把核心模块下面换成:项目管理、页面管理、精选模板、自定义组件

image.png
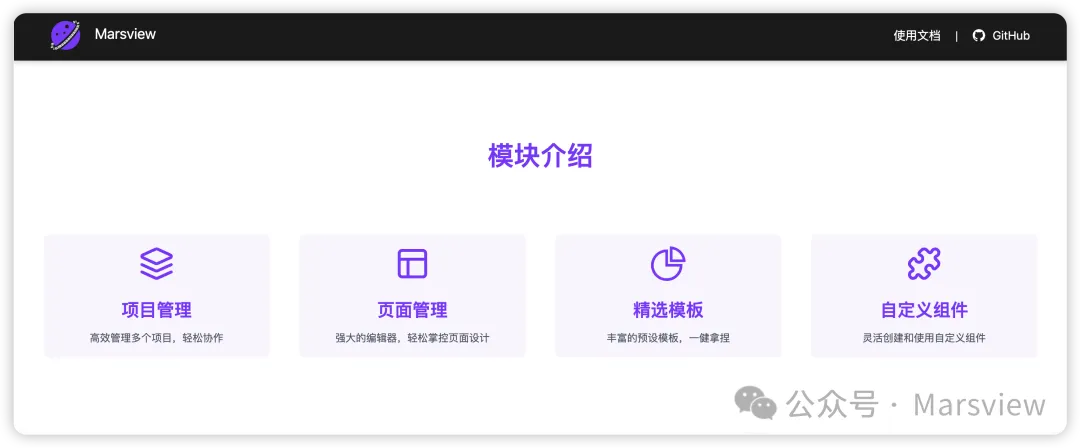
可以看到,核心模块内容已经按照我们要求变成了:项目管理、页面管理、精选模板和自定义组件了。
提示词:接口配置和精选模板更换一个图标,并把部分图标更换为antd-icons图标。在项目特色里面新增两项:自定义组件和多环境配置。

image.png
大家使用的过程中要注意的是,它的源码是基于它内置的一套组件库来实现的,如果你是基于antd框架,需要告诉它,让它把最终源码转换为antd并把样式文件生成在独立的less文件中,这样便于复制和拷贝。

image.png

image.png

image.png
欢迎页面顶部导航,这个我沿用了我自己的,没用它的。
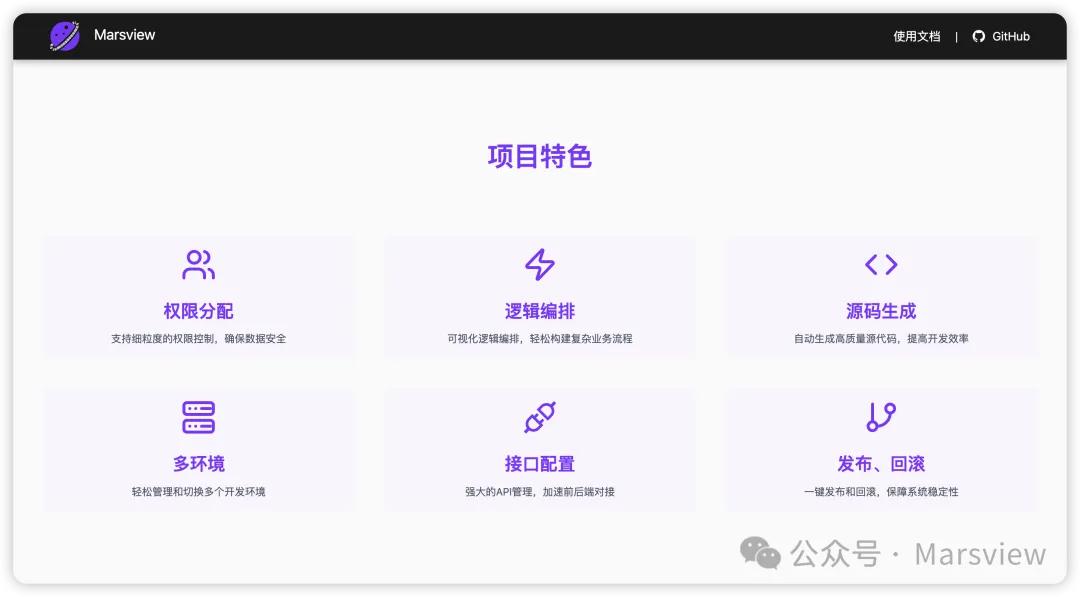
项目特色和模块介绍卡片,它是固定每行4列,我用grid布局做成了响应式。
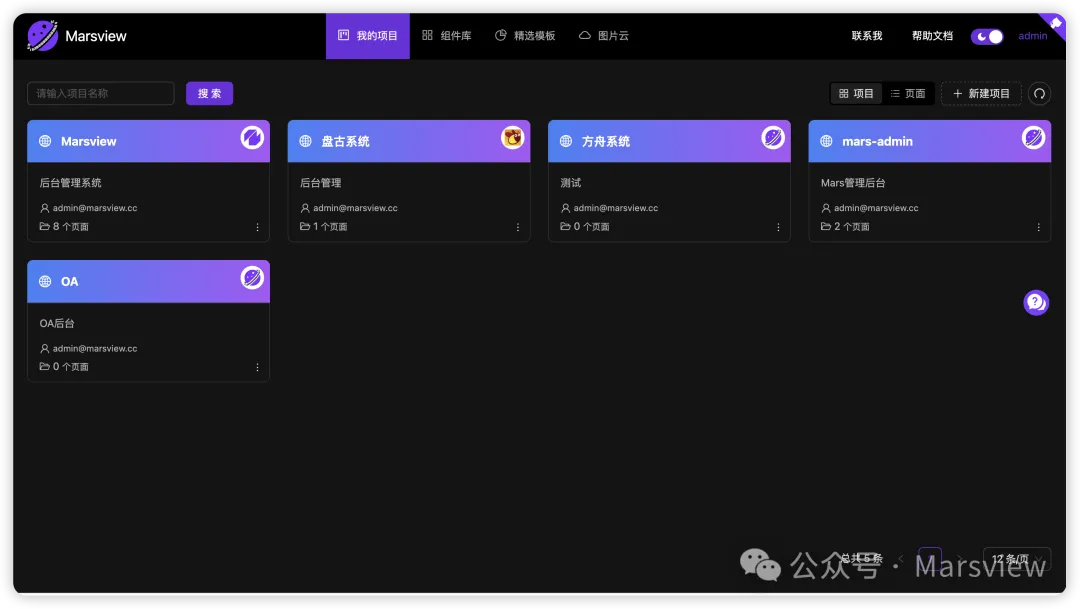
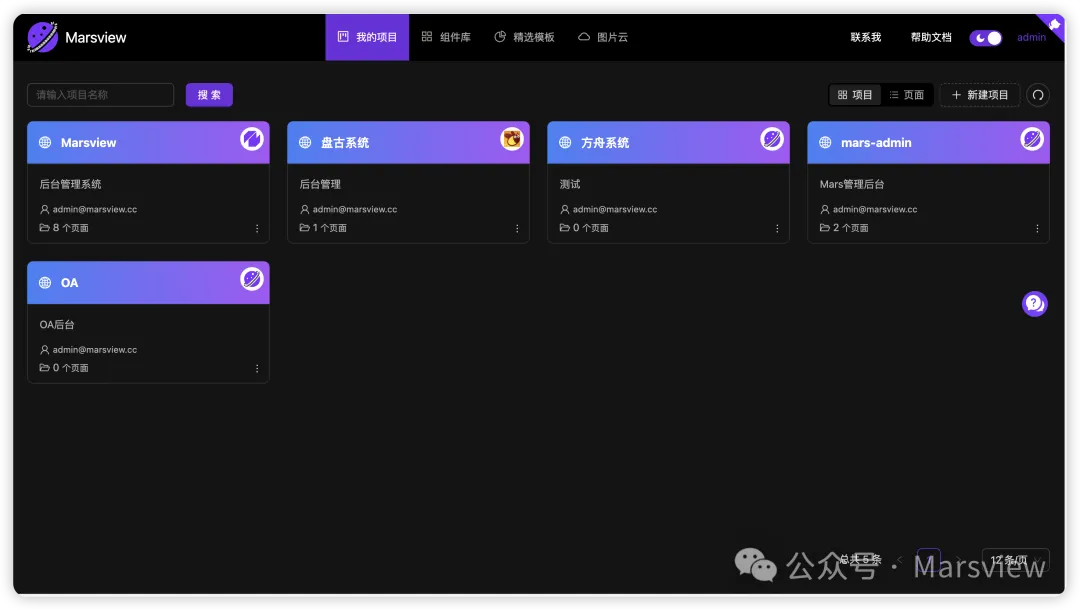
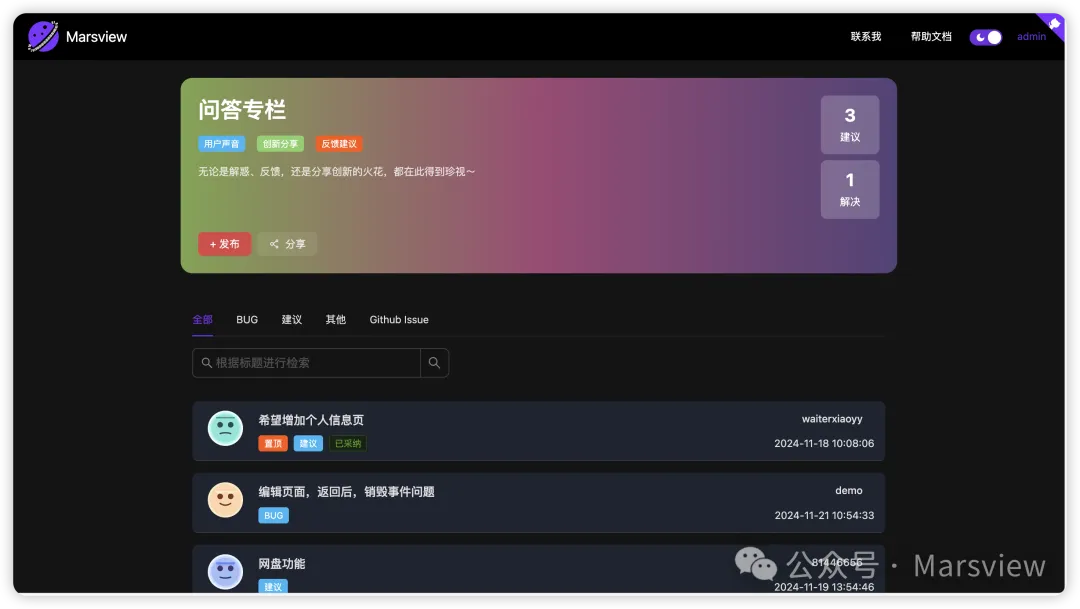
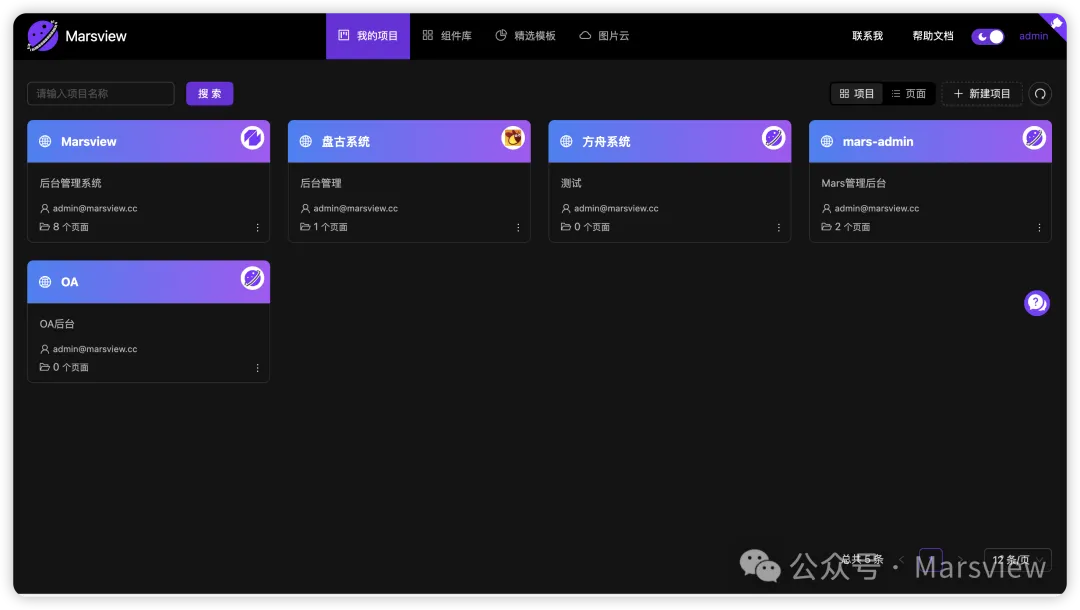
进入到里面,项目列表基本上全部用的v0.dev生成的,我只做了局部修改。
我是一名前端,对于没有设计师的我来说,v0.dev的确提高了生产力,而且无论从审美、技术能力、完整性来说,都比较强悍,是一个不错的选择,如果你也在做一些开源项目、商业化项目,早期没有太多的人力,不防使用一下v0.dev,它至少为你节省一个中级工程师的费用。
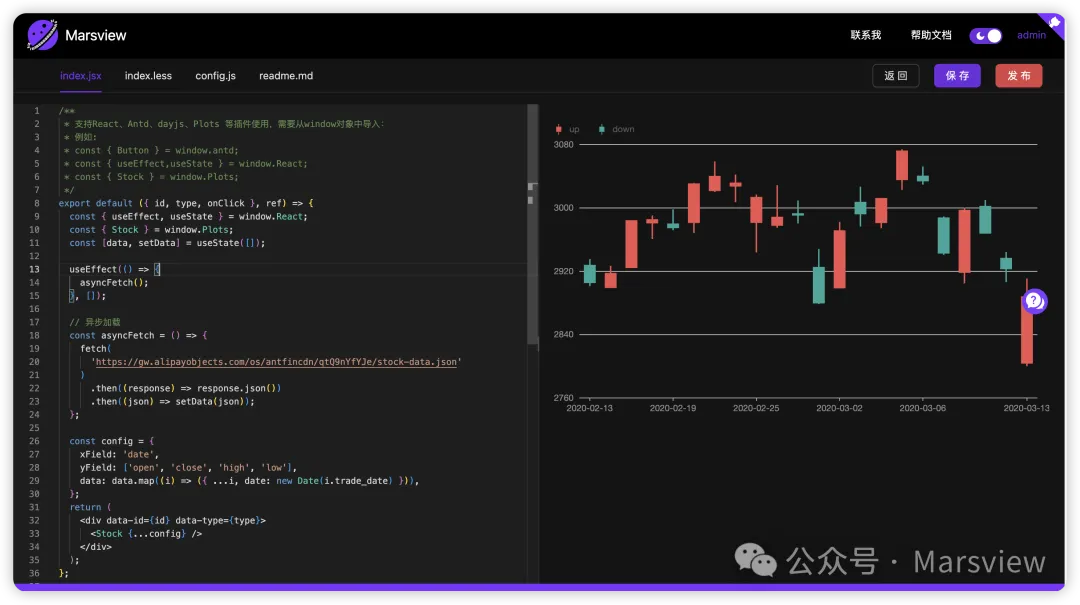
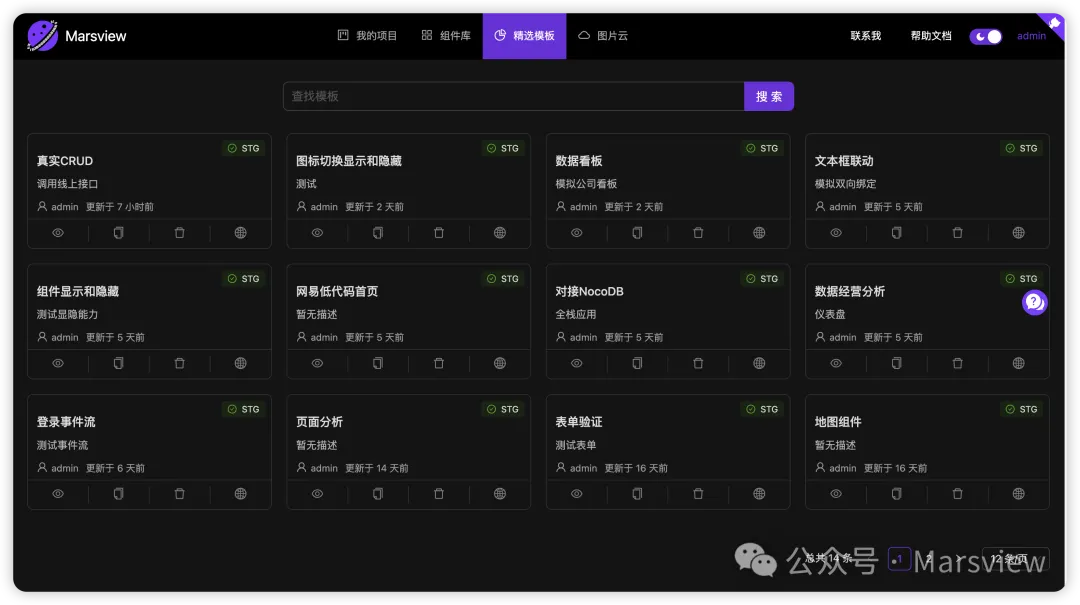
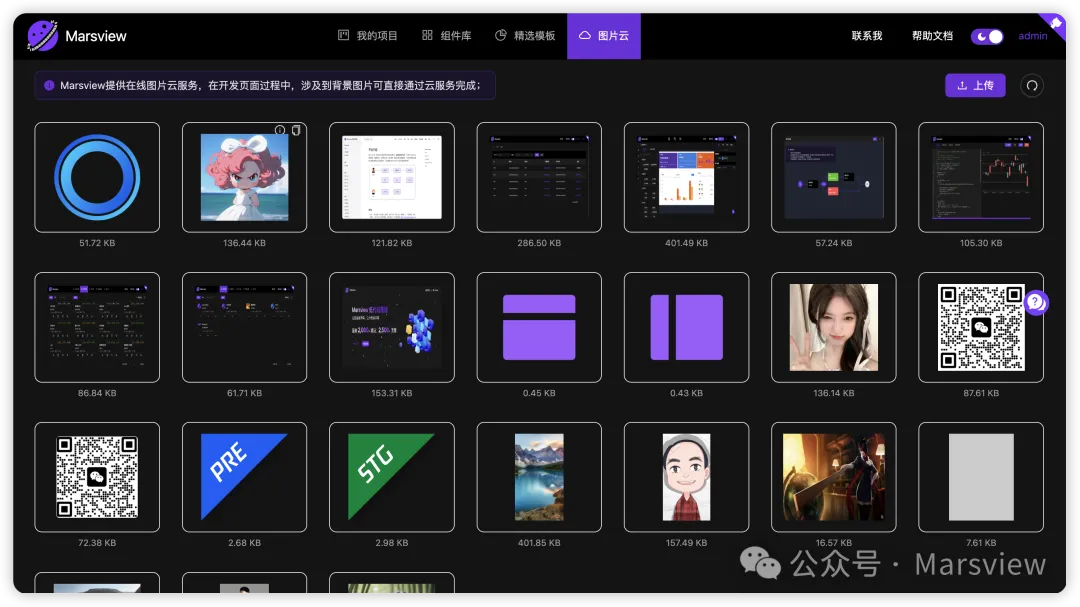
最后介绍一下Marsview,近期我们做了巨大更新,欢迎体验:

image.png

image.png

image.png

image.png


文章来自于微信公众号 “Marsview”,作者“河畔一角”
