冬天来了,家里下雪了吗?

没下也没关系,现在下了

更多的雪,跨图一直下



答:通过 GLM-Zero,也就是智谱前两天发的
使用地址:https://chatglm.cn/share/FRAWw
我用的 Prompt:
绘制一个SVG飘雪动画:
1. 背景
- 使用给定图片作为底图
- 通过image标签引入
2. 雪花效果
- 白色圆点(r=1.5)表示雪花
- 10-15个雪花同时飘落,从左到右散落
- 每个雪花需要有:
* 从 SVG 外进入(y=-10~-50),均匀散落(x=0~400)
* 淡入淡出效果(opacity: 0 -> 0.8 -> 0)
* 随机的开始时间(0-2.5s不等)
* 不同的下落速度(3.5-5.5s一个周期)
* 随机的水平偏移(25-60px)
* 使用独立<g>,不要使用 <defs>
每组示例:
<g>
<circle cx="50" cy="-10" r="2" fill="white"/>
<animateMotion dur="4s" repeatCount="indefinite" path="M50 -10 C55 80,45 150,50 400"/>
<animate attributeName="opacity" from="1" to="0" dur="4s" repeatCount="indefinite"/>
</g>
3. 动画实现要点
- 使用animateMotion设置运动路径
- 通过不同的begin时间错开雪花出现时机
- 运动路径从顶部到底部(400px距离)
输出<svg>
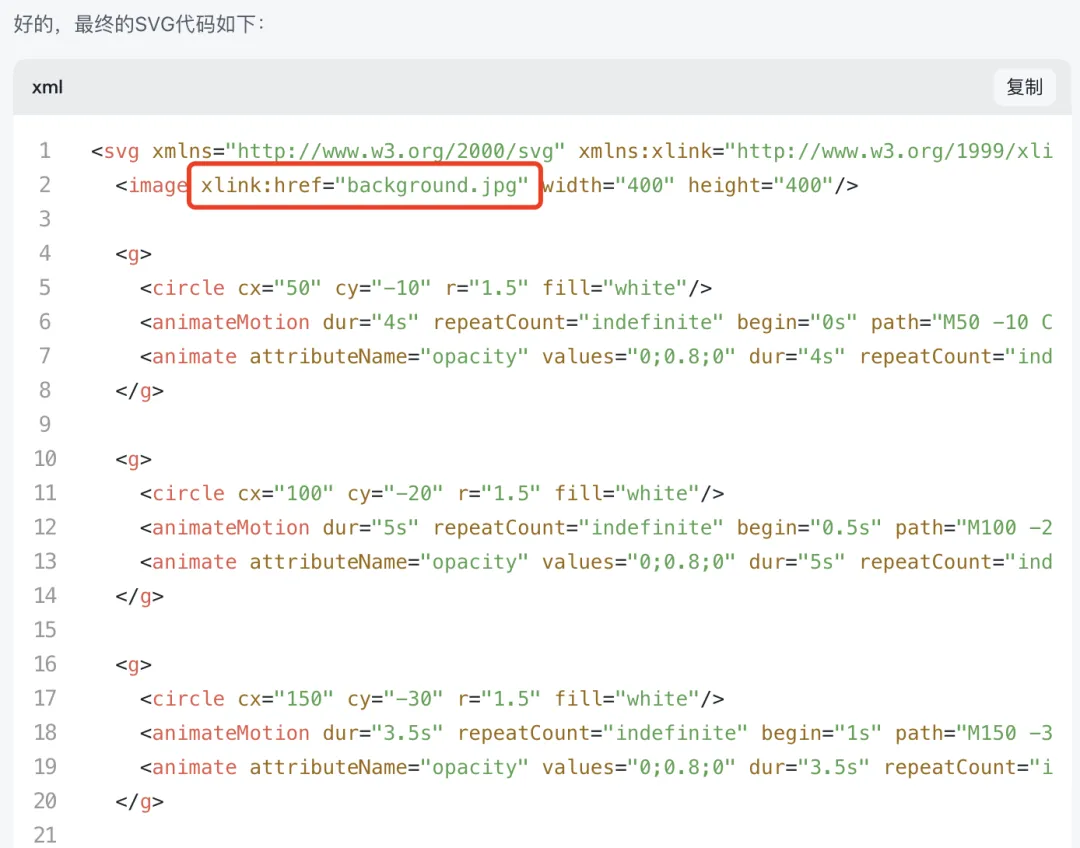
然后他会生成一个 svg 效果,里面带一个占位的图片地址:

替换一下,就有了:https://mmbiz.qlogo.cn/mmbiz_jpg/2icSMc1VBIYoLyS0XBLiaZN9ibX5kVYLYl0zq8j6y52uRfuQb9h25fpjELofAKquMXiaIgnXtzfjdOMiaADKibIZu0tQ/0?wx_fmt=jpeg&from=appmsg

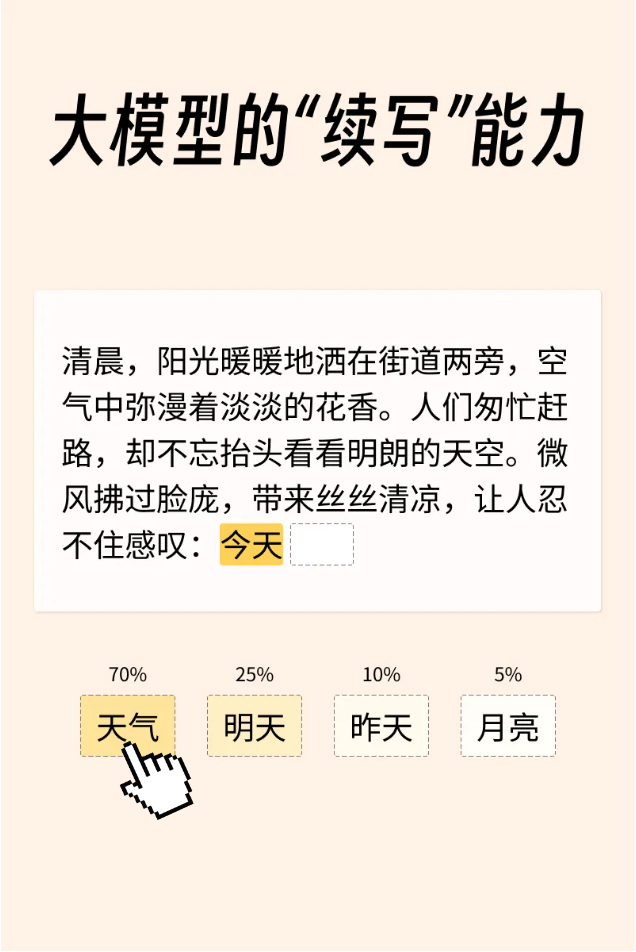
公众号以及网站,支持一种神奇的格式,叫 SVG。它像一个文件夹,可以把图片、特效等等打包在一起。比如下面这「大模型原理的动态演示」

可以点击 天气 来试试
而对于下面的这个内容,同样也是 SVG,包了 2 层

整个的代码如下:
<svg viewBox="0 0 400 400" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><image href="https://mmbiz.qpic.cn/mmbiz_png/2icSMc1VBIYoLyS0XBLiaZN9ibX5kVYLYl08NiavcEMTzLFia4XRiat9qibjWVypAKfgPjFgPwkj4qd2EVFKq5QEG1icEg/0?wx_fmt=png&from=appmsg" width="400" height="400"></image><g><circle cx="50" cy="-10" r="2" fill="white"></circle><animateMotion dur="4s" repeatCount="indefinite" path="M50 -10 C40 60,60 140,50 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4s" repeatCount="indefinite"></animate></g><g><circle cx="100" cy="-20" r="3" fill="white"></circle><animateMotion dur="5s" repeatCount="indefinite" path="M100 -20 C90 80,110 200,100 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="5s" repeatCount="indefinite"></animate></g><g><circle cx="150" cy="-30" r="4" fill="white"></circle><animateMotion dur="3.5s" repeatCount="indefinite" path="M150 -30 C140 50,160 200,150 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="3.5s" repeatCount="indefinite"></animate></g><g><circle cx="200" cy="-40" r="2" fill="white"></circle><animateMotion dur="4.5s" repeatCount="indefinite" path="M200 -40 C190 70,210 200,200 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4.5s" repeatCount="indefinite"></animate></g><g><circle cx="250" cy="-50" r="3" fill="white"></circle><animateMotion dur="5s" repeatCount="indefinite" path="M250 -50 C240 80,260 210,250 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="5s" repeatCount="indefinite"></animate></g><g><circle cx="300" cy="-10" r="4" fill="white"></circle><animateMotion dur="4s" repeatCount="indefinite" path="M300 -10 C290 100,310 220,300 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4s" repeatCount="indefinite"></animate></g><g><circle cx="350" cy="-30" r="3" fill="white"></circle><animateMotion dur="3.8s" repeatCount="indefinite" path="M350 -30 C340 90,360 220,350 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="3.8s" repeatCount="indefinite"></animate></g><g><circle cx="60" cy="-15" r="2" fill="white"></circle><animateMotion dur="4.2s" repeatCount="indefinite" path="M60 -15 C50 80,70 210,60 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4.2s" repeatCount="indefinite"></animate></g><g><circle cx="120" cy="-5" r="4" fill="white"></circle><animateMotion dur="4.5s" repeatCount="indefinite" path="M120 -5 C110 120,130 230,120 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4.5s" repeatCount="indefinite"></animate></g><g><circle cx="180" cy="-40" r="3" fill="white"></circle><animateMotion dur="5s" repeatCount="indefinite" path="M180 -40 C170 80,190 250,180 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="5s" repeatCount="indefinite"></animate></g><g><circle cx="280" cy="-30" r="2" fill="white"></circle><animateMotion dur="4.3s" repeatCount="indefinite" path="M280 -30 C270 50,290 200,280 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="4.3s" repeatCount="indefinite"></animate></g><g><circle cx="330" cy="-50" r="4" fill="white"></circle><animateMotion dur="5.5s" repeatCount="indefinite" path="M330 -50 C320 120,340 220,330 400"></animateMotion><animate attributeName="opacity" values="0.6;0.8;0.2" dur="5.5s" repeatCount="indefinite"></animate></g></svg>
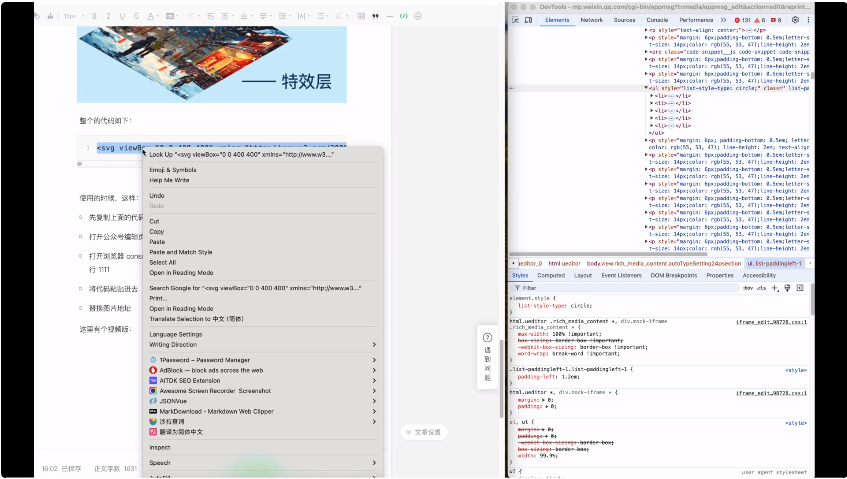
使用的时候,这样:
这里有个视频版:

我之前一直在弄信息的可视化,比如这样

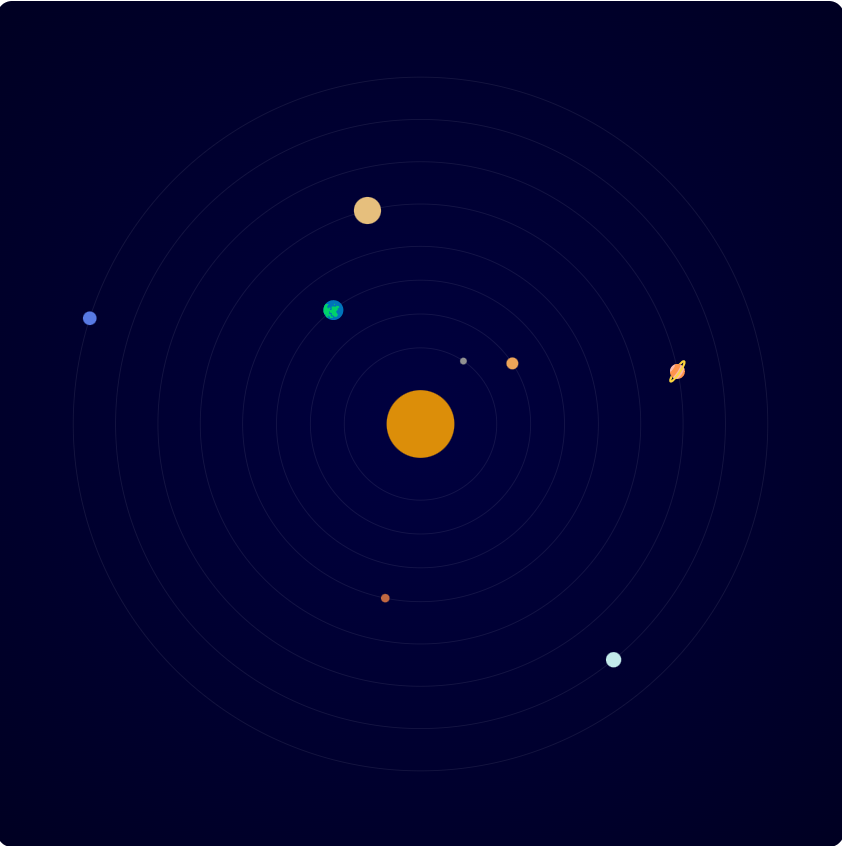
这样的动态演示,也可以通过 GLM-Zero,一键生成了,比如「我们的太阳系」

用到的 prompt 是这个
请帮我创建一个优雅的太阳系运行的 SVG 动画,要注意以下几点:
1. 画布要使用深邃的太空背景,让行星在正中央运行
2. 轨道和距离的处理:
- 从太阳向外,轨道间距要自然递增,不要太密也不要太疏
- 轨道用细线表示,要低调、优雅
- 最内圈行星离太阳大约 60 单位距离,最外圈约 250 单位
3. 行星的表现形式要生动:
- 太阳、地球、土星用对应的 emoji(☀️🌍🪐),让它们成为点睛之笔
- 其他行星用简单的圆点,颜色要符合行星特征(比如火星用#bc6038)
- 行星大小要符合比例,木星最大,水星最小
4. 动画要精致流畅:
- 运行速度要符合物理规律,离太阳越远转得越慢
- 所有动画必须无限循环且平滑,不能有任何跳跃感
- 从内到外大约是 3 秒到 15 秒的周期
目前通过 GLM-Zero 的网页版,还有一点点约束,比如最长 1000 字的输入,不支持连续多次深度思考。如果使用 API,则灵活很多。文档在这:
https://bigmodel.cn/dev/api/normal-model/glm-zero-preview

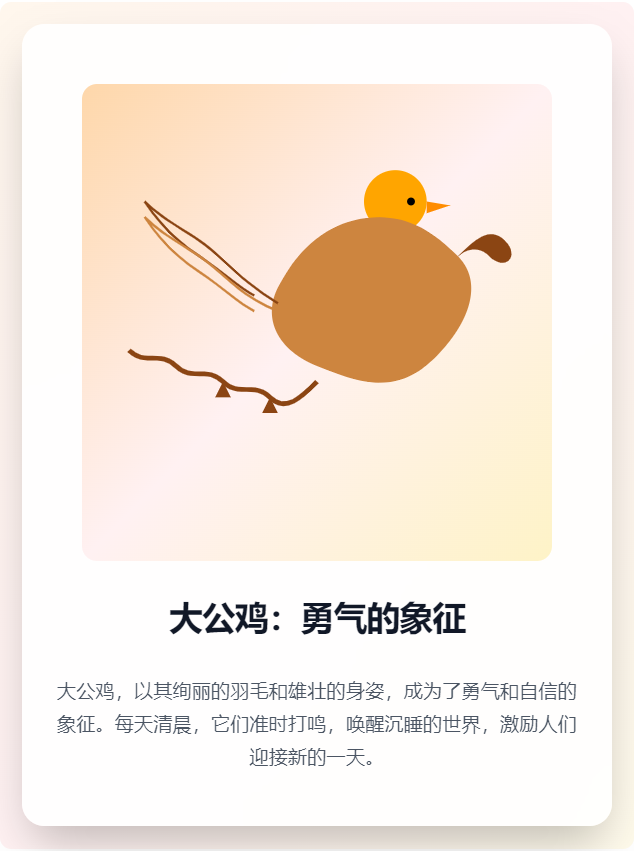
当使用 API 进行请求时,结合对场景的分布生成,就可以一键获得像这样的 info card -- 一个太美丽的飞天 GieGie

不同于官方宣传的 GLM 擅长处理数学问题,我觉得这个模型更适合信息可视化。
这里主要有 2 点:其一,输出的文字足够长 - 能够有三万多个字符,足够承载更多的信息。

其二:在思考的过程中,它会完整的输出全部代码然后迭代(o1 则不会)。比如下面这种

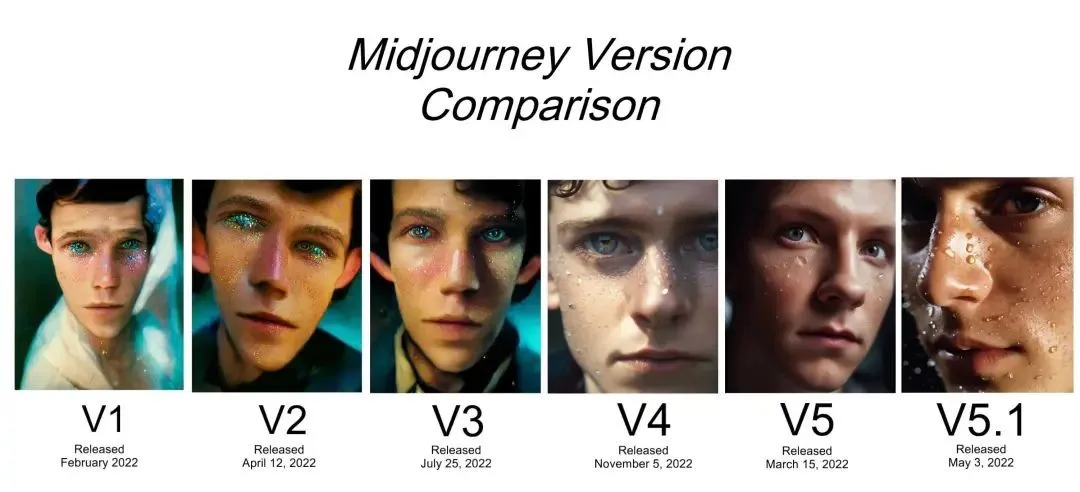
也必须得承认,上面的这些 SVG 演示依然很潦草,只能算是一种探索,一如 MidJourney 的初版。

但我相信,随着模型能力的不断提升,以及我们的持续探索,未来将会出现更多令人惊叹的可视化案例。对此,我也会持续探索、记录和分享,欢迎一键三连~
文章来自于“赛博禅心”,作者“金色传说大聪明”。

【免费】cursor-auto-free是一个能够让你无限免费使用cursor的项目。该项目通过cloudflare进行托管实现,请参考教程进行配置。
视频教程:https://www.bilibili.com/video/BV1WTKge6E7u/
项目地址:https://github.com/chengazhen/cursor-auto-free?tab=readme-ov-file
【开源免费】DeepBI是一款AI原生的数据分析平台。DeepBI充分利用大语言模型的能力来探索、查询、可视化和共享来自任何数据源的数据。用户可以使用DeepBI洞察数据并做出数据驱动的决策。
项目地址:https://github.com/DeepInsight-AI/DeepBI?tab=readme-ov-file
本地安装:https://www.deepbi.com/
【开源免费】airda(Air Data Agent)是面向数据分析的AI智能体,能够理解数据开发和数据分析需求、根据用户需要让数据可视化。
项目地址:https://github.com/hitsz-ids/airda
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0