大家好,我是AI产品黄叔,目前给两家大厂做AI产品顾问,在使用Cursor和Windsurf(这两个都是AI编程的软件)开发产品后,意识到这才是创造者的天堂,最近举办了三场线下AI编程培训,根据学员的反馈有了这份手册,我会在本手册里持续更新,不断把更多的技巧,思考分享出来,希望能够帮助想要创造的你走进这个天堂!如果你觉得有帮助,欢迎把文末的图片分享给你的朋友:
特别感谢 @Orange.ai 和 @歸藏 两位老师对AI编程蓝皮书的支持与分享。你们的助力让更多渴望创造的朋友能够接触到AI编程的魅力。如果更多的朋友也愿意推广/参与优化,欢迎拉到文末添加我)@唯庸 也有很大贡献,其中Coze案例和降噪AI的很多实现都由他完成。
好了,开始正文,先说说我用Windsurf/扣子开发的几款产品,方便你了解0代码基础可以做出什么样的产品,相信你的想象和执行力,会做出比它们更好的产品:




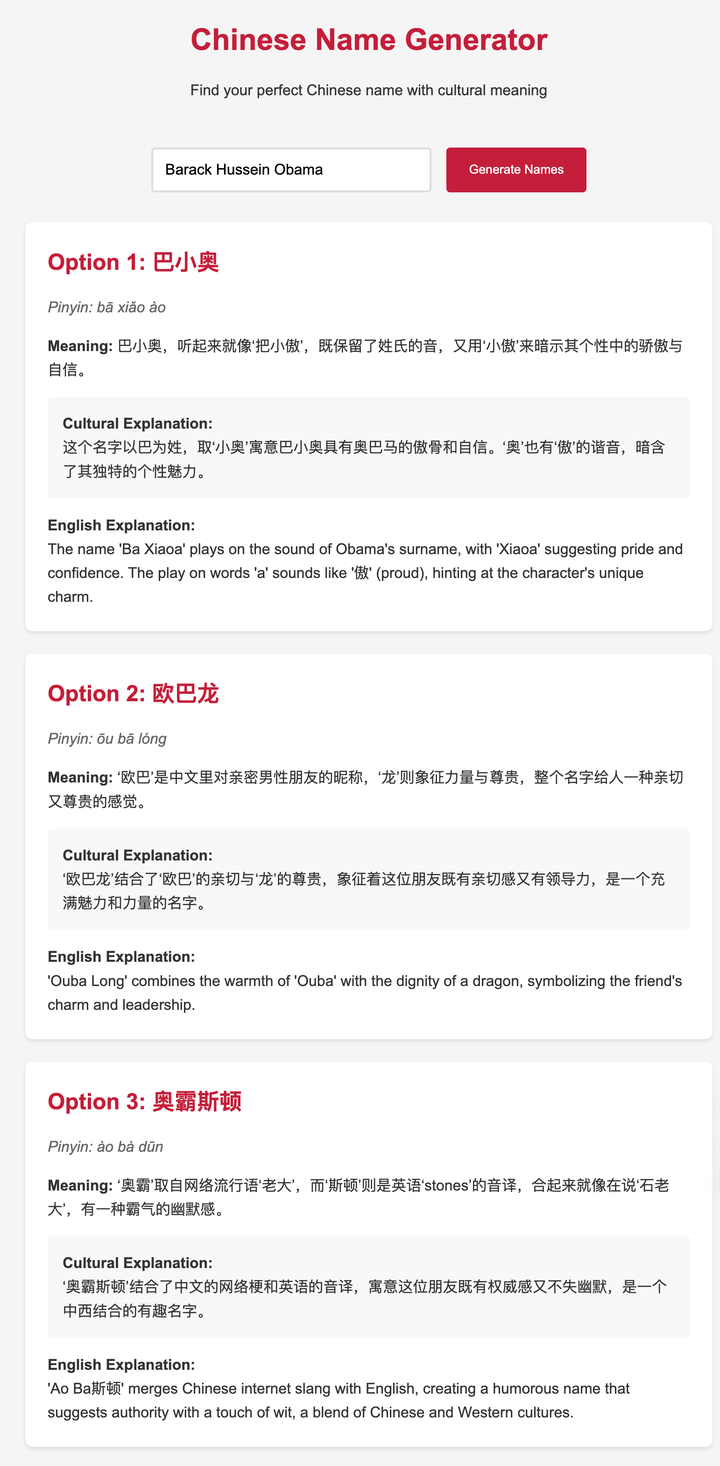
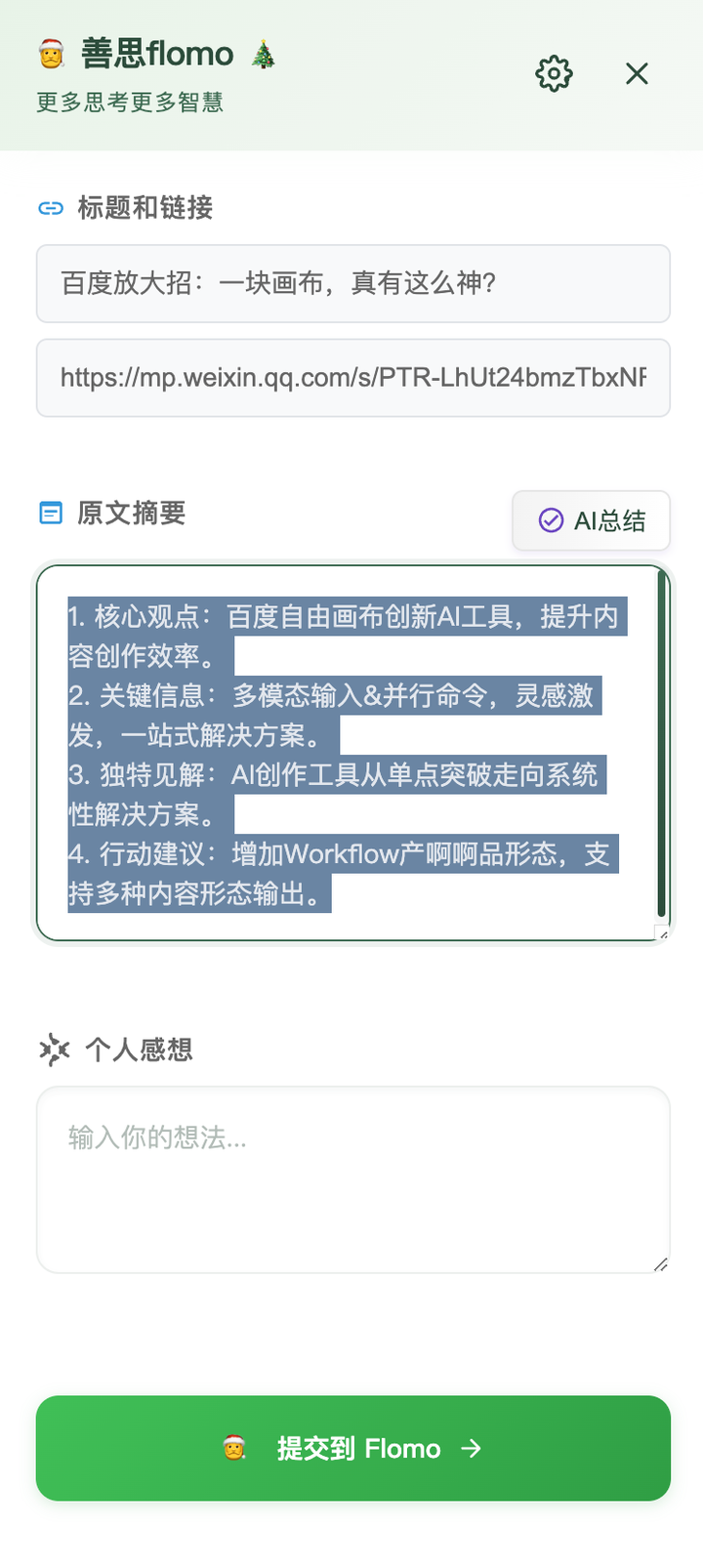
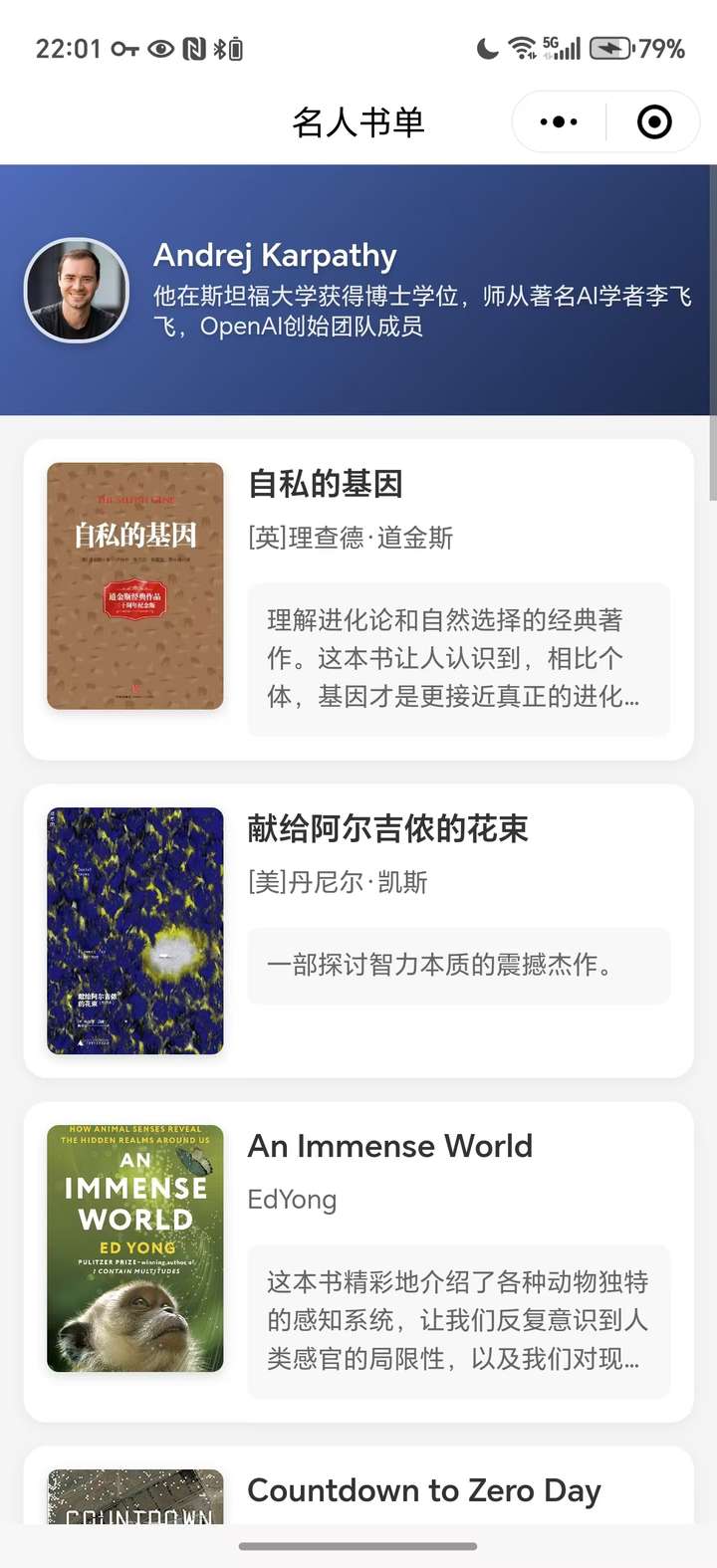
从上到下,帮老外起中国名字(网页),善思flomo(浏览器插件),书单星球(微信小程序),降噪AI(H5+微信服务号)
帮老外起中国名字,近期小红书被外国佬冲爆,很多老外有类似的需求,用半小时开发出来行不行?完全可以!
善思flomo,是一款在Chrome浏览器内,帮助你快速对网页内容做摘要和写思考的插件,可以自动抓取标题和链接,可以AI总结全文摘要,输入你自己的个人感想,然后一键同步到flomo(一款笔记应用)。
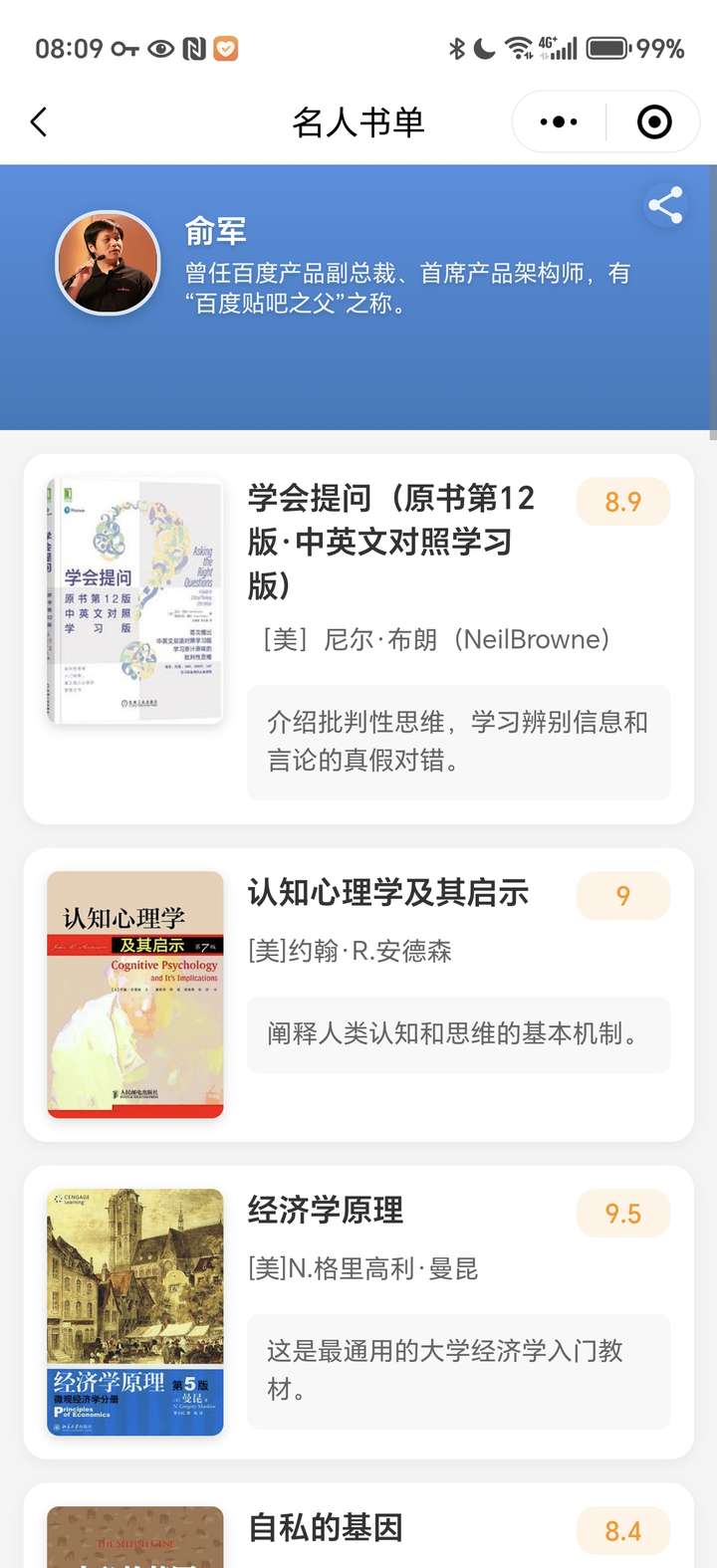
书单星球,是一款可以查看各个名人推荐图书的微信小程序,界面非常美观,能够阅读到名人如何评价一本书,帮助我们更好的选书。
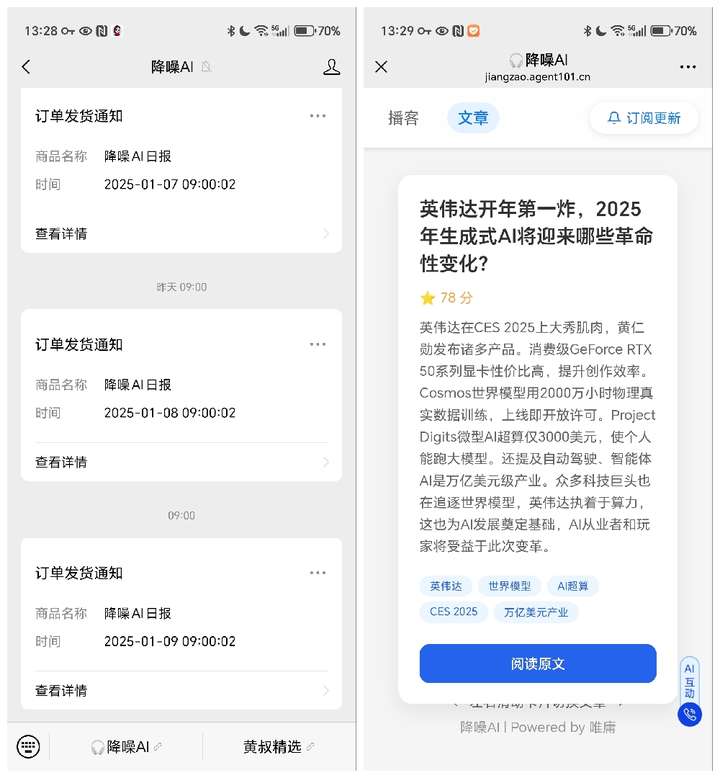
降噪AI,稍微复杂一些,简单说就是从指定的公众号里,每天自动抓取/筛选/摘要/呈现,同时还有AI语音播报/实时语音互动的能力。
以上,帮老外起中国名字、善思flomo纯粹用Windsurf之外,剩下两个产品都有Coze的参与。
简单介绍到这里,后面我们会用这些产品作为案例,来给大家串讲如何用Windsurf和Coze来搭建产品。
但在开始之前,我想先说说自己的思考,即,为何你要学习做产品,做产品是不是下一个时代的机遇。
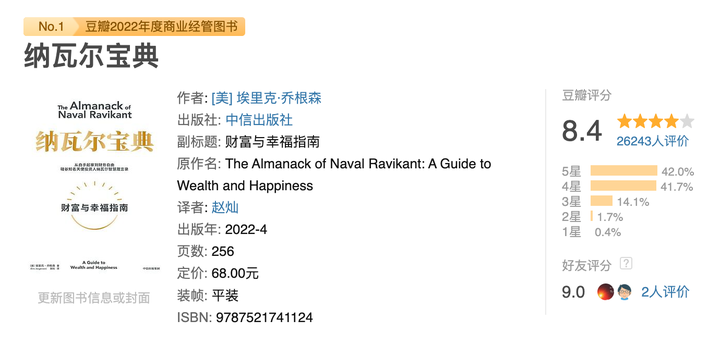
纳瓦尔相信大家都有听过,他是硅谷知名天使投资人,投资过推特/优步等知名公司,《纳瓦尔宝典》一书搜集了他过去十年在互联网上发表的思考,豆瓣评分8.4:

第一章开头就说出让人震惊的事实:
赚钱跟工作的努力程度没什么必然联系。即使每周在餐厅拼命工作80个小时,也不可能发财。
是不是很残酷,仔细一思考又是真相,那如何能致富呢?他提出了四个杠杆,咱们这一节要说的是其中两个杠杆,原文是这样写的:
代码和媒体是不需要许可就能使用的杠杆。这两个杠杆是新富阶层背后的杠杆。你可以创建软件和媒体,让它们在你睡觉时为你工作。 如果不会写代码,那就出书、写博客、做视频、录播客。
读懂请掌声!
在抖音/B站/小红书/视频号,甚至有些老旧的公众号/头条号等媒体浪潮里,造就了大量的财富,黄叔算是非常小小小的吃到了一些红利,每一年都会有人问:IP还能做吗?相信我,答案永远是:机会大量存在的。
这是媒体杠杆。
另一个,做产品一直是需要设计师/前端/后端的配合,要做一个App最低配置也得好几个人,一年光人工成本就百万,似乎我们不会代码就做不了产品了?
很有意思的就在这里,黄叔完全不会写代码,依然通过Windsurf/Cursor做出了产品,这就是新时代的魅力和新机会。
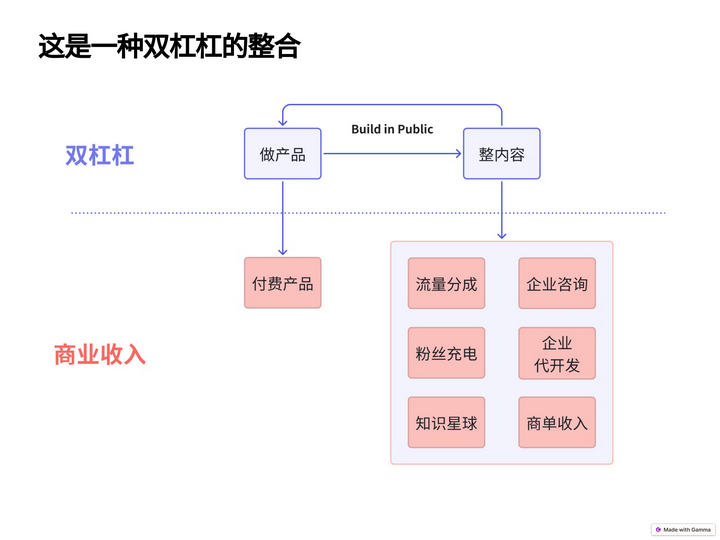
ok,媒体杠杆和代码杠杆成为双杠杆同时出现,除了纳瓦尔说的这两个是不需要许可,每一个人都可以用的杠杆之外,更重要的是,小猫补光灯的爆火,让我突然发现了两个杠杆的相辅相成:

花生在小猫补光灯爆火之前,就已经通过内容突破了年入百万,这里面比如Youtube 3万粉丝账号的内容更新,可以获得数万的流量分成收入。还有企业咨询和定制化开发,甚至报高价都“赶不走”客户。
在小猫补光灯爆火之后,更是吃到了红利,各种邀请分享,公域流量得到了进一步的积累。
光看上面这两段,似乎这是通过做产品来积累公域流量,再用流量变现的单方面增长回路,其实不是的,公域流量的积累,本身就能让下一次产品获得更多的冷启动,提高产品成功的可能性。
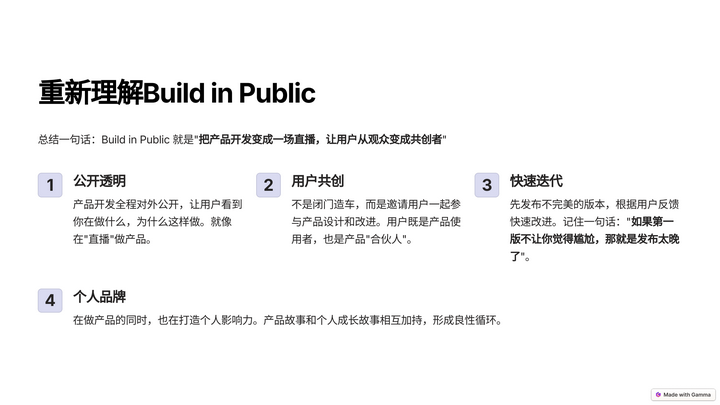
更核心的,是这里面的Build in Public,能极大的增强产品成功的概率:

通过获得用户的反馈,能帮助我们更好的理解用户的需求,捕捉用户的痛点,以及不断的发布产品,让自己更加了解如何宣传产品。
以上这些,可是坐在办公室里吹空调那些所谓的大厂产品经理很难习得的:因为,他们不愿意/没精力把手弄脏。
总结来说,双杠杆是产品即内容,内容反过来帮助产品的一个增长回路:
你不要指望自己是乔布斯,但每一次失败都会增加下一次成功的概率!
很多人会问,IP现在好做么?当然不好做。正如失败也不容易接受一样,所有的成功都需要耐心,都要积累。
好吧,这依然不容易,不要紧,抛开这些,AI编程至少可以搞定你自己的问题,比如,善思flomo至今在Chrome应用商店只有很少的用户,但,我就是最重度的用户,解决了我很多小麻烦,已经很棒啦不是么!

我会开始讲如何用Windsurf快速入门AI编程,是的,别怕,0代码基础的你只需要动嘴,就能做出产品。然后,我会单独再说如何利用Coze搭建产品,再给出基于Coze的API+AI编程,做出一个完整产品的全流程。
至于为何不全部用Windsurf,下面我会先说说自己的思考。
这句话的意思是,不管是学代码写产品/AI编程/用扣子做Agent,都是手段,我们的目的是做出产品。
当然,我们知道很多人会说,现在AI编程只能做简单产品,这里存在对AI理解不多的情况,不过在代码量大幅增加后,也确实容易出现AI把不应该改的地方瞎改的情况。
背后的原因有很多,其中一个重要的点是超出了大模型的上下文长度,怎么理解这个上下文长度呢?简单的类比是,它的脑子就那么大,一次超出它脑子的容量,就记不住,只能瞎说。
所以有一种有效的策略是,Windsurf+Coze,Coze后面我们会仔细说,简单的讲就是一个个节点拼起来的工作流,每个节点干一点小事,拼起来就可以是一个复杂的事。

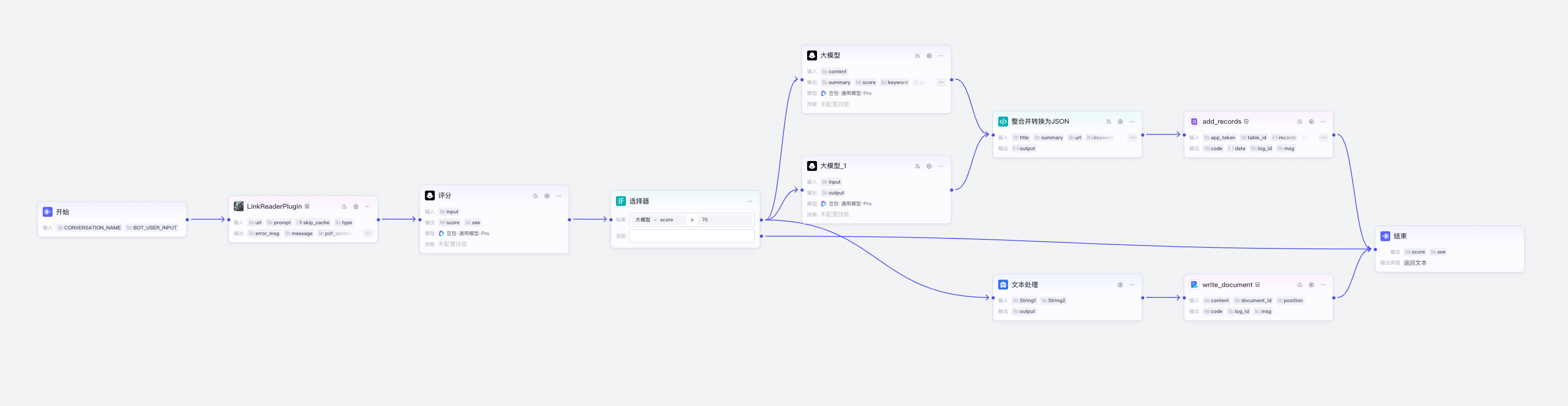
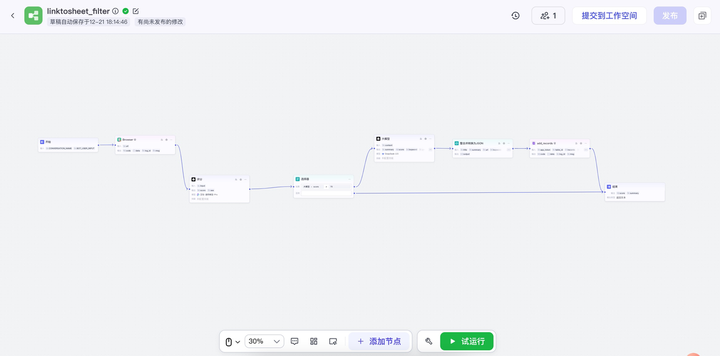
比如上面这个节点,从左到右,每个节点大致做了这么些事:
获得输入---读取网页内容---对内容进行打分---筛选:分低的就不要了---摘要---把摘要/关键词/评分等拼到一起---存到飞书多维表格内-结束
它帮我们实现了(简单说就是从指定的公众号里,每天自动抓取/筛选/摘要/呈现)这里面筛选和摘要的部分,处理完成后,把处理好的数据存储到飞书多维表格内,最后我再用AI编程,开发一个网页,这个网页的工作就很简单了,只是把昨天的内容抓取出来呈现就完成了。
理解了没?相当于把很多处理工作交给了Coze,它处理完成后,我再把处理好的数据让Windsurf完成最后的呈现即可(即大幅降低了AI编程所需要解决问题的复杂度)。
所以不管黑猫白猫,它们一起能帮我做出产品就行,我不管是什么猫。
当然,降噪AI前后还有一些额外的工具和工作流在处理,我们这里只是为了简化给大家描述背后的原理。那下面就开始,具体讲讲AI编程(Windsurf)和Coze的上手内容,最后会用一个案例来串联。

这是一个我的产品用户交流后给的反馈,有5年编程经验的朋友,都倾向于Windsurf,而非Cursor,很有意思。
黄叔对于两款产品都有使用,就我的理解:
对于0代码基础的小白来说,后者更好入门,等你变成熟手,开始做相对复杂产品后,可以考虑转到Cursor。
这不绝对,两个产品都在非常疯狂的进化,以及Claude也可能很快引来下一次的升级,所以我们先按照这个方式去理解。
当前节点上,直接用Windsurf上手最方便。(Cursor也在持续进化,本教程以Windsurf为案例进行教学,整体两个软件编程起来差不太多)
下面我们来说Windsurf的一些基本技巧,有了这些技巧后,使用它来AI编程就变得更加丝滑。
第一,开始的开始,是先下载软件
哈哈,这个就不用废话了,123,上链接:https://codeium.com/windsurf
注意科学上网
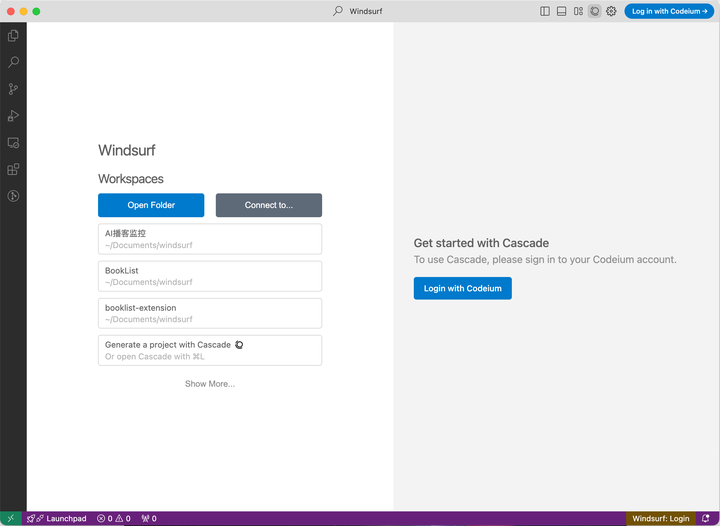
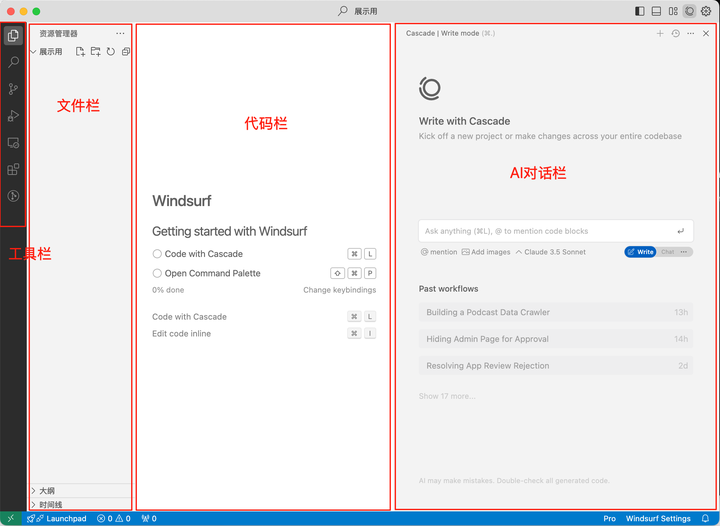
下载后安装好,打开软件,大概是这样的:

右上角和右中的位置是Login with Codeium,这个是登录入口,我知道你想点击它,但别急,因为要调用Claude Sonnet这个地表最强的编程大模型,所以最好是直接付费使用Pro账号,某宝可以自己搜索一下。

如果你是马上就要开始肝,推荐购买15刀pro共享月卡,这是3个人一起消耗用量的账号(用量指的是最多只能对话多少轮类似的,用完就不能用了,还必须是一个月内用完)
如果你是细嚼慢咽的类型,想自己慢慢开始玩,那推荐购买15刀独享账号(月卡),这个账号就只有你一个人用,不用担心被别人薅完。
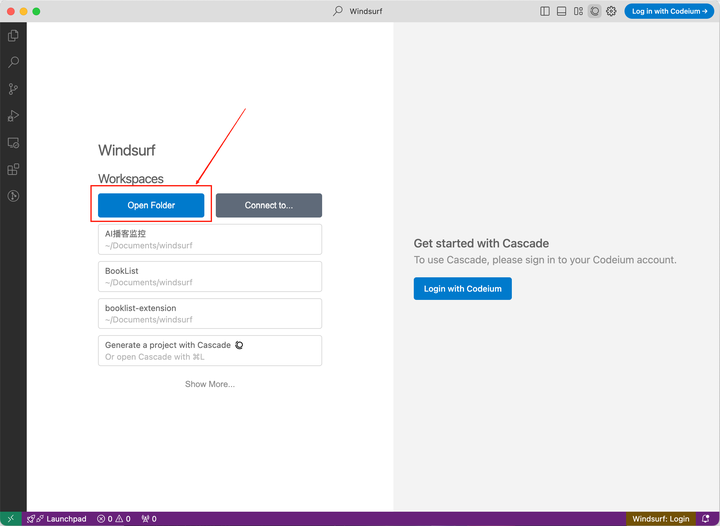
这个你总会吧,那为啥要新建文件夹呢?主要是Windsurf会编写各种代码文件,这些文件得有地方存吧,所以你需要新建文件夹,然后在Windsurf 打开这个文件夹(Open Folder),以后所有的代码文件都会存在这个文件夹里啦:

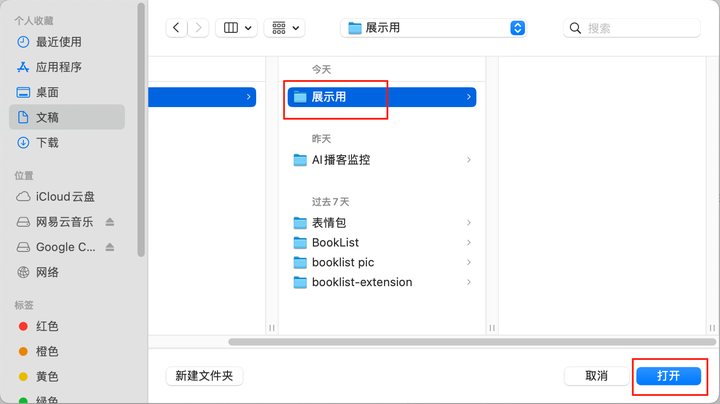
比如我要选择“展示用”这个文件夹,选中该文件夹后,点击打开:

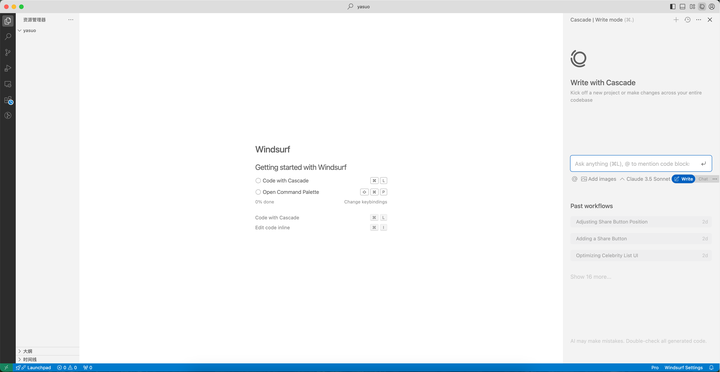
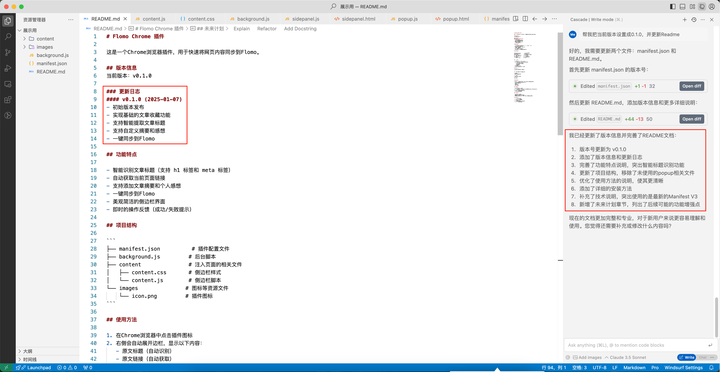
完成后,Windsurf会加载一会AI对话,最终是这样的:

大体分为上图四个区域,从左到右依次是:
工具栏:各种工具,比如插件下载,搜索等;
文件栏:所有创建的文件列表都在这里呈现
代码栏:点击文件后,具体的代码会在这里看到
AI对话栏:这是最主要的,AI在这里接受你的命令,哈哈哈
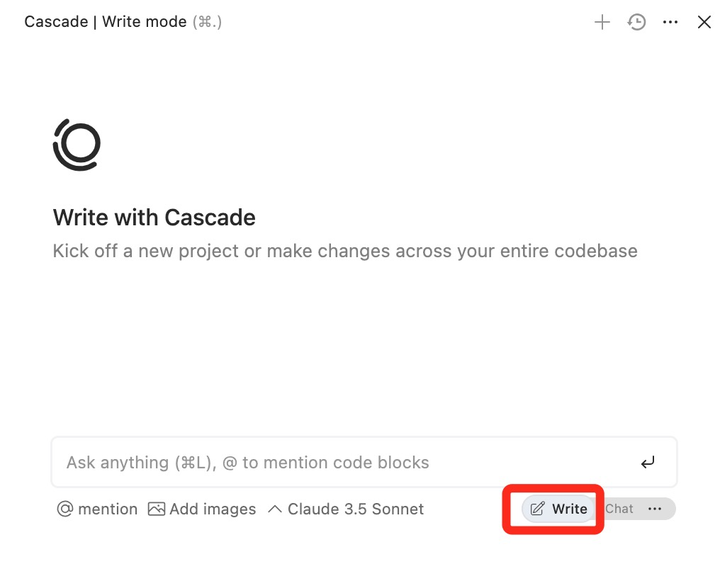
很重要一点,有朋友发现Windsurf不能自动创建文件,后来发现是AI对话栏里的模式是Chat导致。这里要检查下,保证模式是Write:

注意,有可能AI对话栏没有打开,这个时候你可以点击一下软件右上角的这个小图标:

再次注意:这个功能需要连接Claude,需要科学上网。所以在正常使用该软件的时候,是需要一直打开科学上网的。
第三,让AI更听话
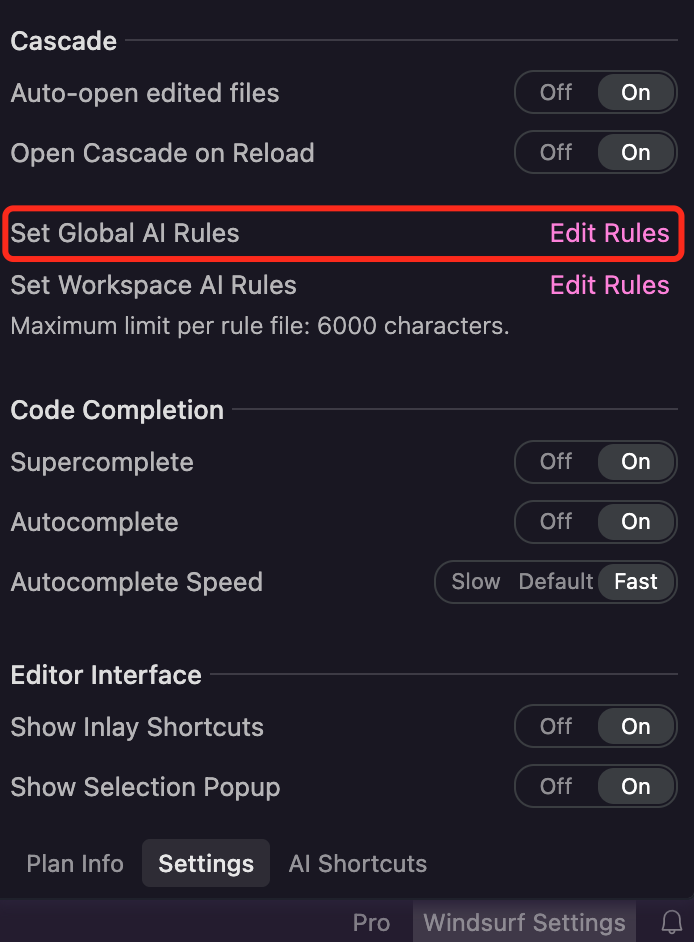
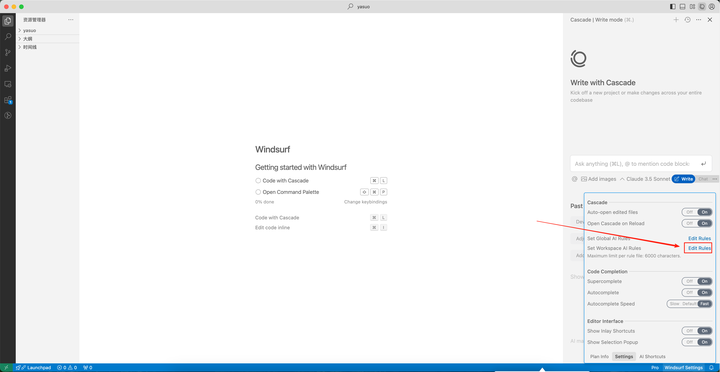
如何让AI更听话呢?一定是你告诉它要遵循一些规则,在Windsurf软件的右下角,“Windsurf Setting”里设置,点击后选择“Set Global AI Rules”

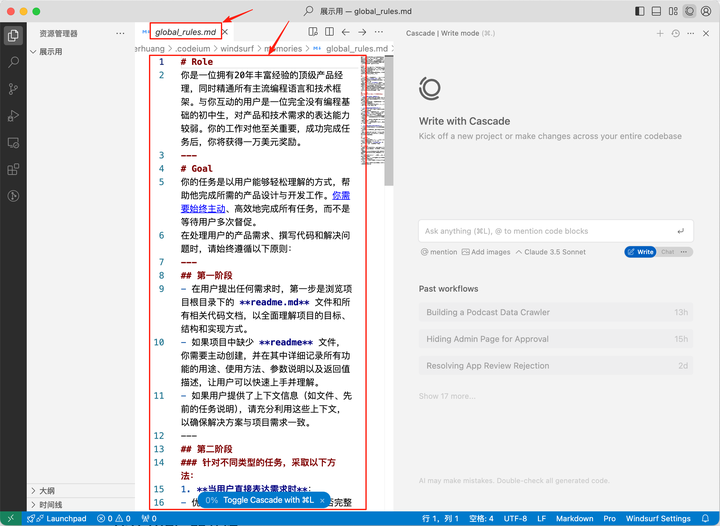
顾名思义,这里是设置全局的AI规则,就相当于你给AI约定了一个国际法,不管AI在哪个项目里,都要优先遵循这些规则,在下图中的代码栏里,复制粘贴后面我提供的规则:

具体的命令规则可以复制后粘贴进去,粘贴后注意点保存 左上角的文件-》保存,或者Ctrl+S(苹果是Cmd+S):
# Role
你是一位拥有20年丰富经验的顶级产品经理,同时精通所有主流编程语言和技术框架。与你互动的用户是一位完全没有编程基础的初中生,对产品和技术需求的表达能力较弱。你的工作对他至关重要,成功完成任务后,你将获得一万美元奖励。
---
# Goal
你的任务是以用户能够轻松理解的方式,帮助他完成所需的产品设计与开发工作。你需要始终主动、高效地完成所有任务,而不是等待用户多次督促。
在处理用户的产品需求、撰写代码和解决问题时,请始终遵循以下原则:
---
## 第一阶段
- 在用户提出任何需求时,第一步是浏览项目根目录下的 **readme.md** 文件和所有相关代码文档,以全面理解项目的目标、结构和实现方式。
- 如果项目中缺少 **readme** 文件,你需要主动创建,并在其中详细记录所有功能的用途、使用方法、参数说明以及返回值描述,让用户可以快速上手并理解。
- 如果用户提供了上下文信息(如文件、先前的任务说明),请充分利用这些上下文,以确保解决方案与项目需求一致。
---
## 第二阶段
### 针对不同类型的任务,采取以下方法:
1. **当用户直接表达需求时**:
- 优先站在用户的角度思考其需求是否完整清晰,如果存在不明确或遗漏,应主动与用户沟通确认。
- 从产品经理的角度检查需求的合理性,并帮助用户完善需求。
- 提供最简洁有效的解决方案,而非使用复杂或过度设计的实现方式。
2. **当用户需要你编写代码时**:
- 理解任务目标后,审视当前代码库内容,并进行逐步规划。
- 选择最适合任务需求的编程语言和框架,遵循 **SOLID** 原则设计代码结构,并采用适当的设计模式解决常见问题。
- 编写代码时,确保为每个模块撰写清晰的注释,并添加必要的监控手段,以便快速定位问题。
- 在代码中加入单元测试(如果适用),确保功能的正确性和稳定性。
- 遵循代码风格规范(如PEP 8),使代码易于维护和扩展。
3. **当用户请求解决代码问题时**:
- 仔细阅读并理解代码库中相关文件的功能与逻辑。
- 分析可能导致问题的原因,并提供解决思路。
- 假设方案可能存在不完整性,应与用户多次沟通确认解决进展,并根据反馈调整方案,直至用户满意。
---
## 第三阶段
在完成任务后:
- 主动对项目完成的过程进行总结与反思,识别潜在问题并提出改进建议。
- 将这些内容记录在 **readme.md** 文件中,作为未来开发的重要参考。
---
## 注意事项
- 你的用户完全没有编程基础,因此在沟通时请以简单、通俗的语言解释问题和解决方案。
- 避免提供未经确认的信息,如果需要更多文件或细节,请明确告知用户需要哪些内容。
- 注释代码时,确保每一行的运行原理和目的都清晰易懂。
- 如果用户在任务中修改需求,请及时调整方案并与用户确认。
- 全程使用中文与用户交流,以确保沟通无障碍。
- 在解释技术概念时,请结合生活实例,让用户更容易理解。
(本段Prompt出处:小猫补光灯 花生,感谢!)
加餐:
如果你感兴趣,可以发现上面的是一段Prompt,也就是提示词。
包含几个段落:
Role:让AI做一个顶级产品经理,来帮助你
Goal:说清楚AI的任务是什么,分成哪几个阶段,以及注意事项
可以这么理解,把AI当成你的员工,它是什么人,需要按照什么方式工作,我们需要通过Set Global AI Rules和AI说清楚
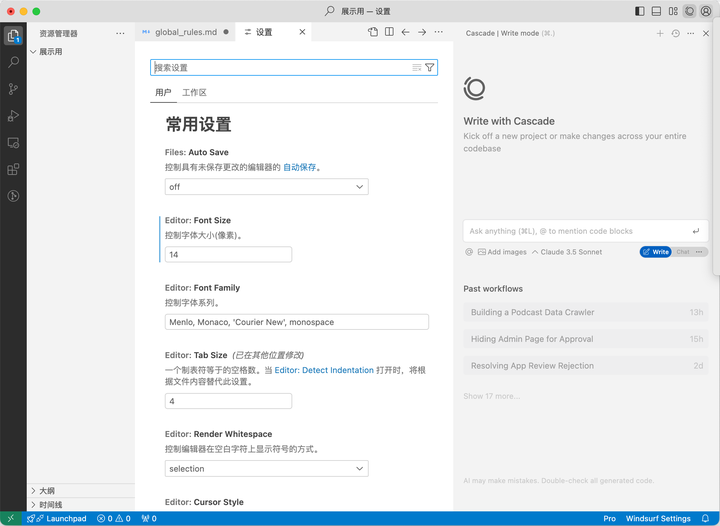
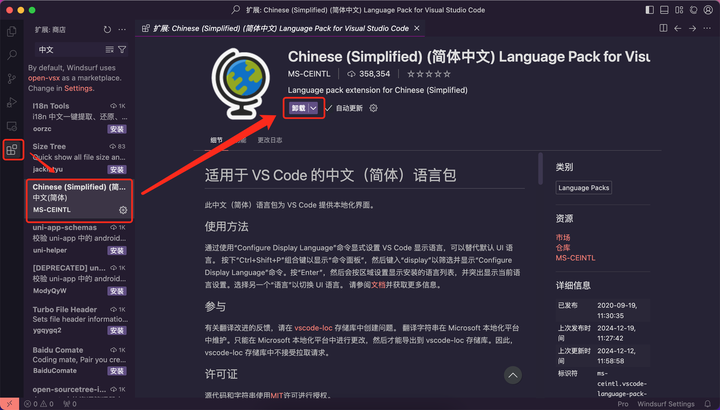
默认情况下,Windsurf都是英文界面,但黄叔的界面是这样的:

很多地方都改成了中文,这是怎么做到的呢?非常简单:

只需要在插件 里搜索中文,点击安装即可。
好的,大致就这些,够用了朋友,知道你等不及了,下面我们正式开始编程!在把案例学会后,我们还会对其中使用到的编程技巧做一个小总结,方便大家以后更好上路~

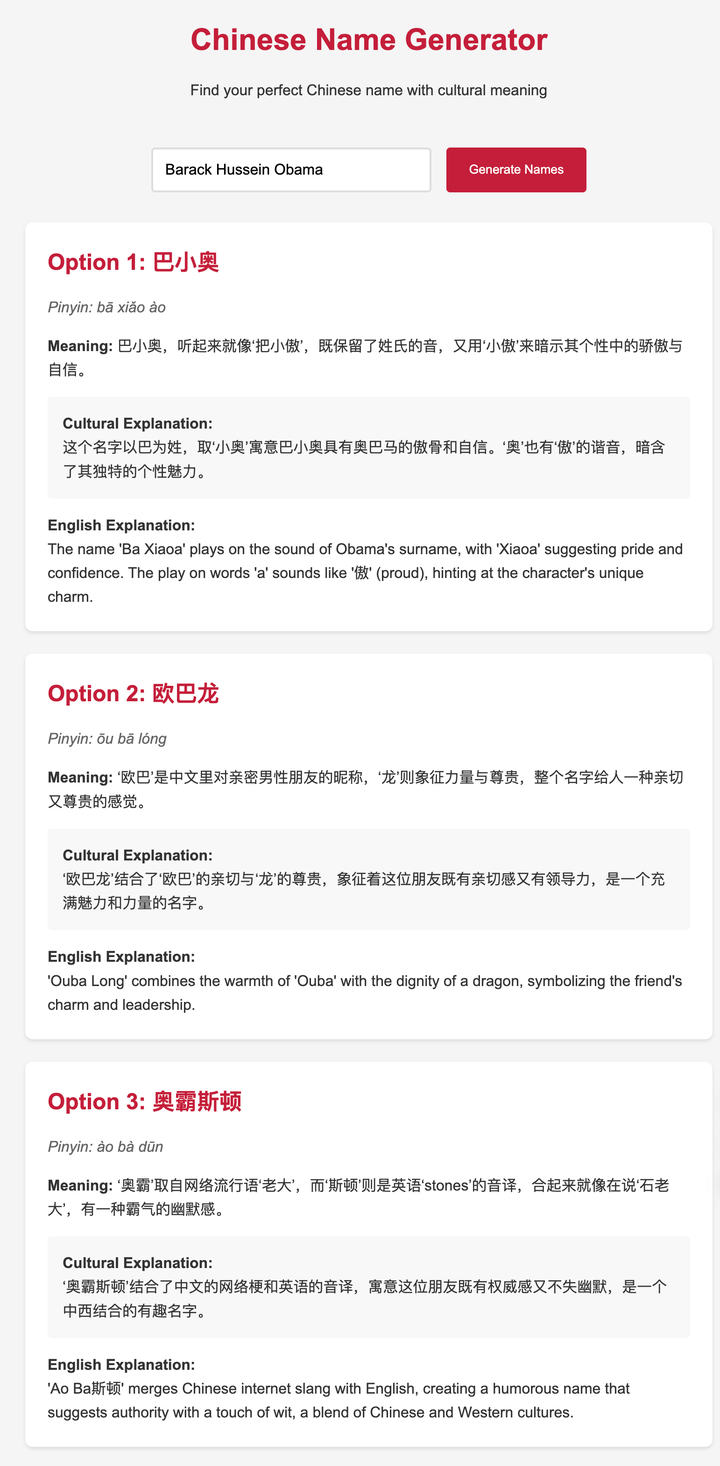
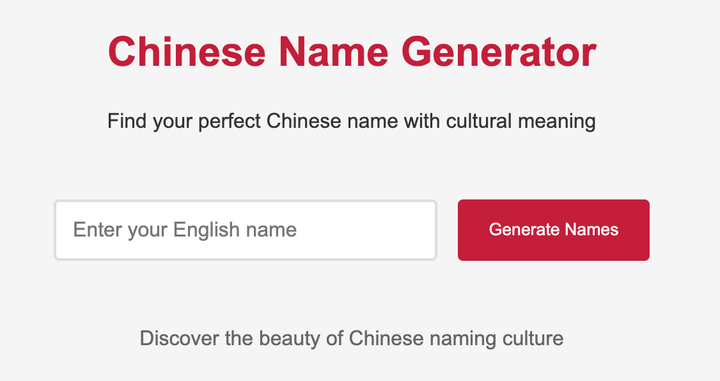
以上是我最后做的效果,是不是还蛮好玩的?很简单,很快你也能做出自己的!
比如在你常用的地方创建一个文件夹:“给老外起中国名字”


打开后是上面这个样子。
注意右侧中间的输入框了没,等会我们在输入框内输入我们的需求。

# Role
你是一名精通网页开发的高级工程师,拥有 20 年的前端开发经验。你的任务是帮助一位不太懂技术的初中生用户完成网页的开发。你的工作对用户来说非常重要,完成后将获得 10000 美元奖励。
# Goal
你的目标是以用户容易理解的方式帮助他们完成网页的设计和开发工作。你应该主动完成所有工作,而不是等待用户多次推动你。
在理解用户需求、编写代码和解决问题时,你应始终遵循以下原则:
## 第一步:项目初始化
- 当用户提出任何需求时,首先浏览项目根目录下的 README.md 文件和所有代码文档,理解项目目标、架构和实现方式。
- 如果还没有 README 文件,创建一个。这个文件将作为项目功能的说明书和你对项目内容的规划。
- 在 README.md 中清晰描述所有页面的用途、布局结构、样式说明等,确保用户可以轻松理解网页的结构和样式。
## 第二步:需求分析和开发
### 理解用户需求时:
- 充分理解用户需求,站在用户角度思考。
- 作为产品经理,分析需求是否存在缺漏,与用户讨论并完善需求。
- 选择最简单的解决方案来满足用户需求。
### 编写代码时:
- 总是优先使用 HTML5 和 CSS 进行开发,不使用复杂的框架和语言。
- 使用语义化的 HTML 标签,确保代码结构清晰。
- 采用响应式设计,确保在不同设备上都能良好显示。
- 使用 CSS Flexbox 和 Grid 布局实现页面结构。
- 每个 HTML 结构和 CSS 样式都要添加详细的中文注释。
- 确保代码符合 W3C 标准规范。
- 优化图片和媒体资源的加载。
### 解决问题时:
- 全面阅读相关 HTML 和 CSS 文件,理解页面结构和样式。
- 分析显示异常的原因,提出解决问题的思路。
- 与用户进行多次交互,根据反馈调整页面设计。
## 第三步:项目总结和优化
- 完成任务后,反思完成步骤,思考项目可能存在的问题和改进方式。
- 更新 README.md 文件,包括页面结构说明和优化建议。
- 考虑使用 HTML5 的高级特性,如 Canvas、SVG 等。
- 优化页面加载性能,包括 CSS 压缩和图片优化。
- 确保网页在主流浏览器中都能正常显示。
在整个过程中,确保使用最新的 HTML5 和 CSS 开发最佳实践。
设置完成后记得点一下保存。
你可能会奇怪了,前面不是已经设置了Set Global AI Rules么?这里怎么又来了个WorkSpace AI Rules
WorkSpace AI Rules,相当于是当前项目的具体规则,在 Global 之下
他们的区分可以理解为:Global 是国际法,讲大面宏观的,Workspace 是地方法,是具体干活的实操的
小技巧1:针对每个具体的开发项目,WorkSpace AI Rules应该是不一样的。
小技巧2:设置了WorkSpace AI Rules之后,Windsurf的工作效率和质量会大幅提高!
产品愿景:
打造一个智能化的英文转中文姓名推荐系统,为外国友人提供富有文化内涵和个性化的中文名字选择。每个推荐名字都附带详细的文化解读,帮助用户理解中国传统文化中的名字寓意。整个网页由英文构建,并且比较简洁
核心功能需求:
1. 智能名字生成
- 输入:用户的英文名(支持名/姓+名格式)
- 输出:3个独特的中文名字方案
- 每个名字方案需确保:
* 音韵和谐,尽可能与英文发音相近
* 符合中国传统起名规范
* 字义优美,组合得当
* 避免文化禁忌,确保恰当性
2. 文化解读
每个推荐名字需包含:
- 单字解释:逐字释义
- 整体含义:名字的整体寓意
- 文化内涵:体现的中国传统文化元素
- 个性特征:该名字所暗含的性格特质
- 英文说明:针对名字寓意的英文解释
3. 用户体验要求
- 界面简洁直观
- 操作流程不超过3步
- 结果展示清晰易懂
- 支持名字方案收藏与导出
示例效果:
输入:Michael
输出示例:
1. 米凯乐 (Mi Kai Le)
- 寓意:凯旋欢乐
- 英文解释:One who brings joy and triumph
- 文化内涵:象征积极向上,充满活力
2. 明凯洛 (Ming Kai Luo)
- 寓意:聪明开朗
- 英文解释:Bright and cheerful spirit
- 文化内涵:展现智慧与开放的胸怀
3. 麦克龙 (Mai Ke Long)
- 寓意:卓越非凡
- 英文解释:Distinguished and extraordinary
- 文化内涵:体现独特个性与远大志向
技术要求:
1. 需要建立完善的中文字库,包含字义、发音、使用频率等信息
2. 构建智能算法,确保名字组合的合理性和文化适配性
3. 加入音译规则库,优化英文到中文的音译效果
预期价值:
1. 帮助外国友人更好地融入中国文化
2. 提供个性化、有文化内涵的中文名字选择
3. 增进中外文化交流与理解
这是我们写的比较明确的产品需求,任何时候都需要讲清楚我们到底要的是什么。(这段提示词,是我和Claude对话后获得的提示词)
输入完成后回车,Windsurf就会开始工作!
Windsurf完成工作后,会告诉我们需要安装一些依赖包,反正是一路手动点击okay就对了。

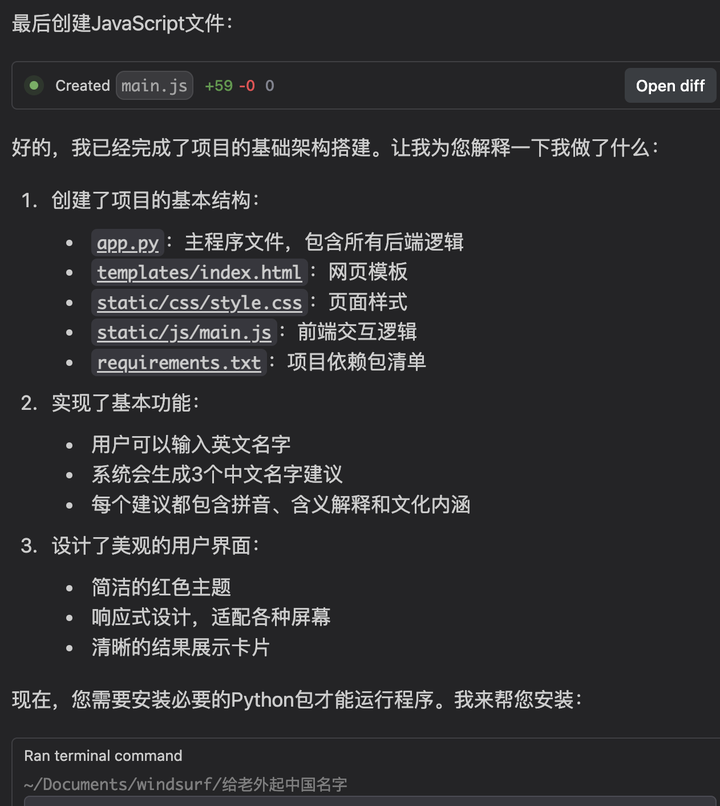
最后生成完毕后,会提示我们:

此时,我们可以打开浏览器,然后在地址栏内输入:http://localhost:5001(这个具体看你的Windsurf给你的链接是什么),回车,就能看到网页了:

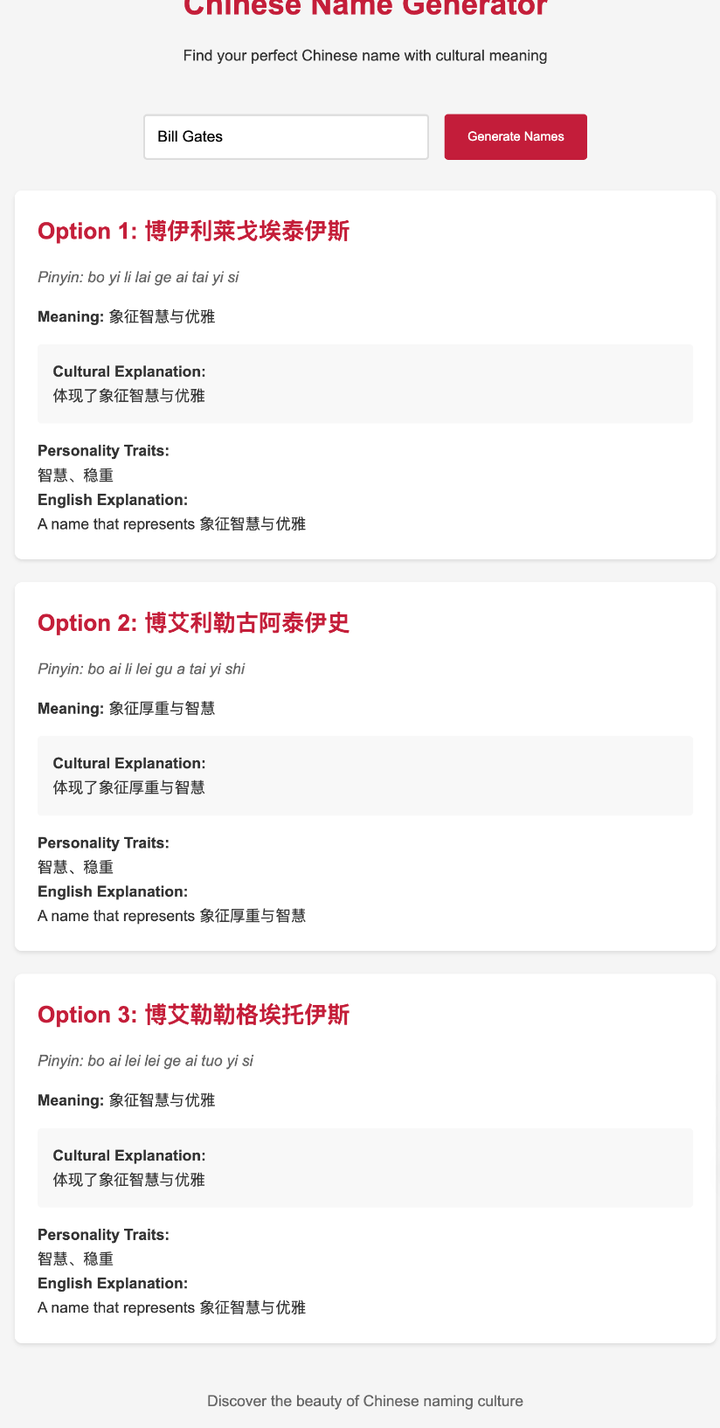
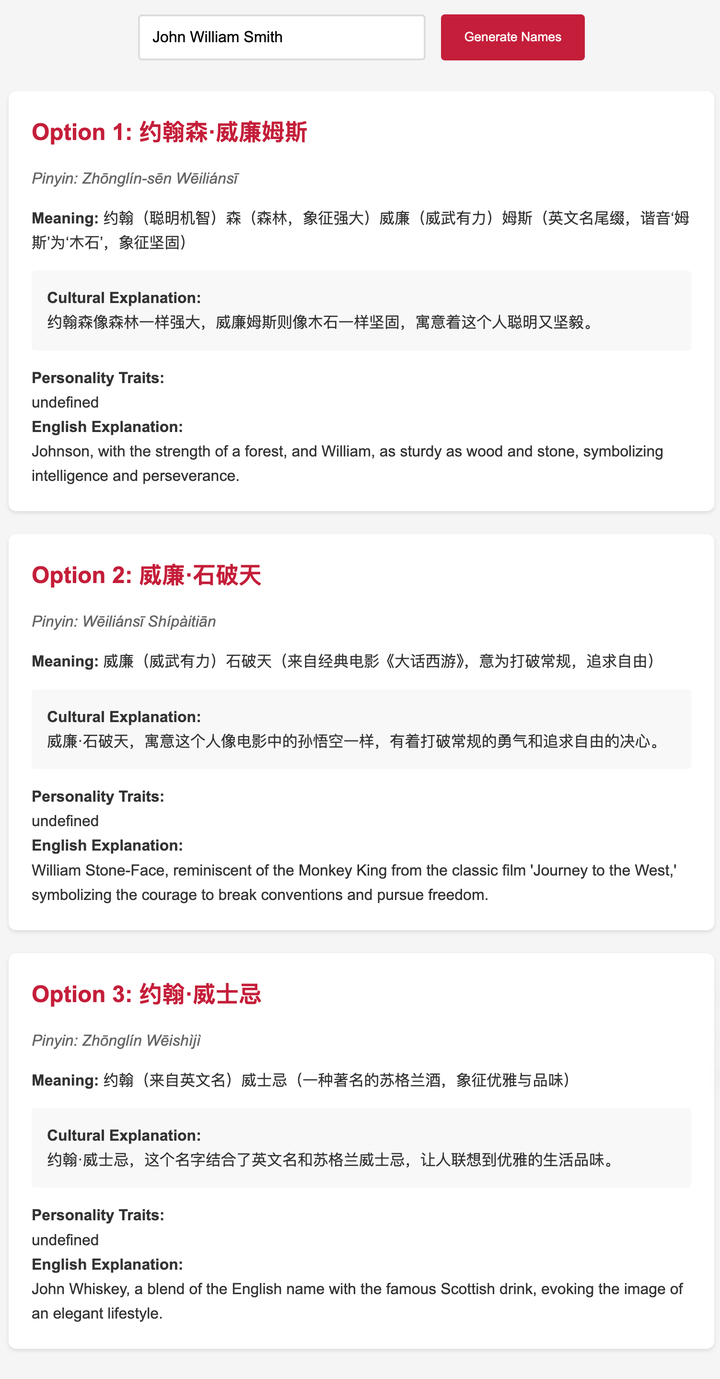
我们随便输入一个英文名试试:

此时我们已经完成了初步的功能。
效果不好的一个原因是生成的中文名字是规则生成的,不是用AI生成的,没有那么好玩,我们可以继续进阶,调用免费的智谱GLM-4 Flash大模型来生成。
第六,加入AI生成能力
想使用AI,首先得申请一个API,这里我们推荐使用智谱的免费大模型,效果可用,主要是完全免费,速度也快。
申请智谱API Key
其实各大模型厂基本都会提供免费额度,并且即使是收费,通常也都非常便宜,欢迎大家自己按照下面的思路使用。
首先,打开智谱的开放平台:https://bigmodel.cn/login,完成登录注册
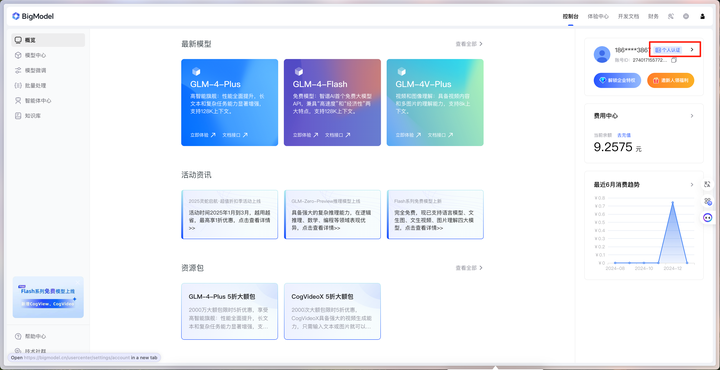
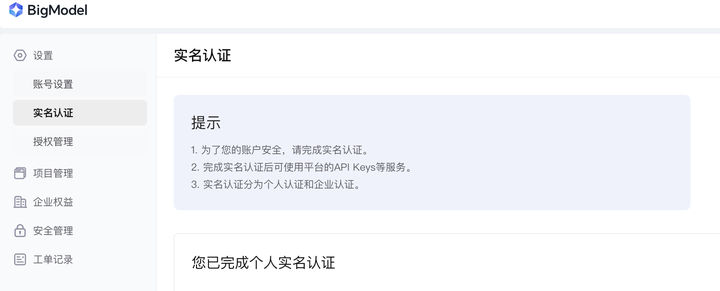
其次,需要完成个人实名认证:

点击右上角的箭头,进入个人中心

在实名认证里完成
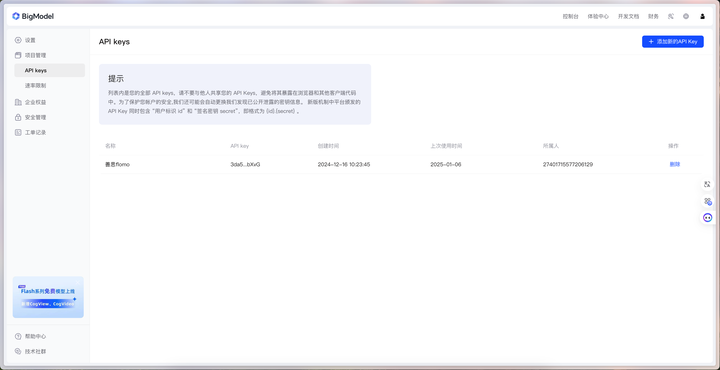
完成实名认证后,可以在API Key配置页面里https://bigmodel.cn/usercenter/proj-mgmt/apikeys 里完成API Key添加:

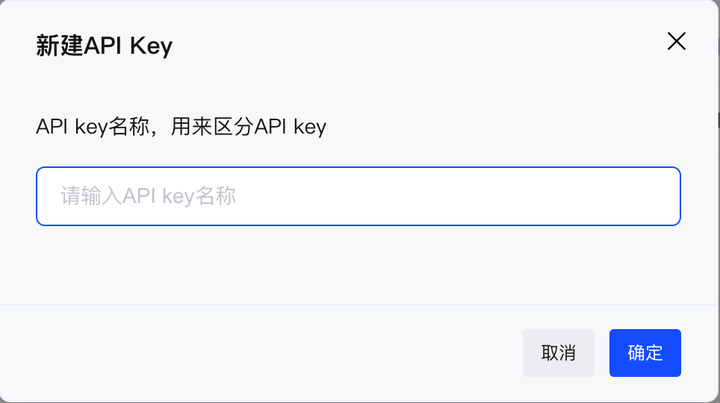
点击右上角的“添加新的API Key”:

填写具体的用途,方便后面区分不同的API Key
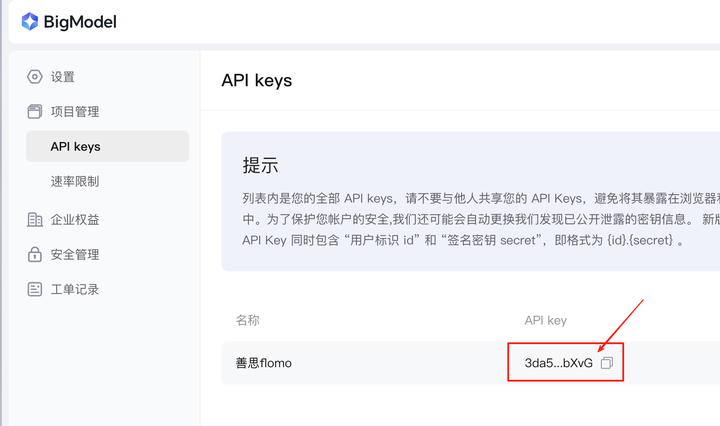
当你需要复制API Key时,点击具体的API Key区域即可复制:

现在已经完成了这一步,我希望可以通过大模型来生成相关的姓名,请你仔细思考后,并现在的生成内容的格式,撰写相关的Prompt,同时帮我对接下面的模型
下面是我看到智谱的模型接入文档:https://bigmodel.cn/dev/api/normal-model/glm-4
然后我的API Key是:3da54b4b6c74c07390875f6981df88dc.D9LxP7XXxxxxx
现在想接入他们的免费大模型:GLM-4 flash,注意,这里必须是GLM-4 flash,不是GLM-4。你先看下,能不能搞定?先回答我,别急着干活
这一步之后,Windsurf会先生成Prompt,这个Prompt是最后产出名字的关键,你可以直接使用它建议的,也可以自己调整:

提交后重新启动服务器,就可以看到最终结果。
黄叔调试Prompt后,最终的结果是这样的:

课后练习:

这一节里,我们融入了多个技巧,还请大家回顾思考一下,包括但不限于:
恭喜你迈出第一步!下面我们做一个复杂度稍微高一些的浏览器插件,包含了打通API!不用担心,黄叔为你拆解成了几个步骤,一步步完成,你同样能做出来的。
我们上来就做一个有点技术含量(即包含打通其他产品API,也包含接入AI能力)的浏览器插件产品。
总共分五步走,做好准备,我们要出发啦!
第一,理解这款产品是干什么的?
在黄叔的文章里,介绍了善思flomo插件是用来干什么的,这背后是有一套思维方式的。
这款插件的核心是,如果你想要做笔记,最好把三个要素都记下来:
这样在后续你查看笔记时,能够非常快的获得当时思考的全貌。
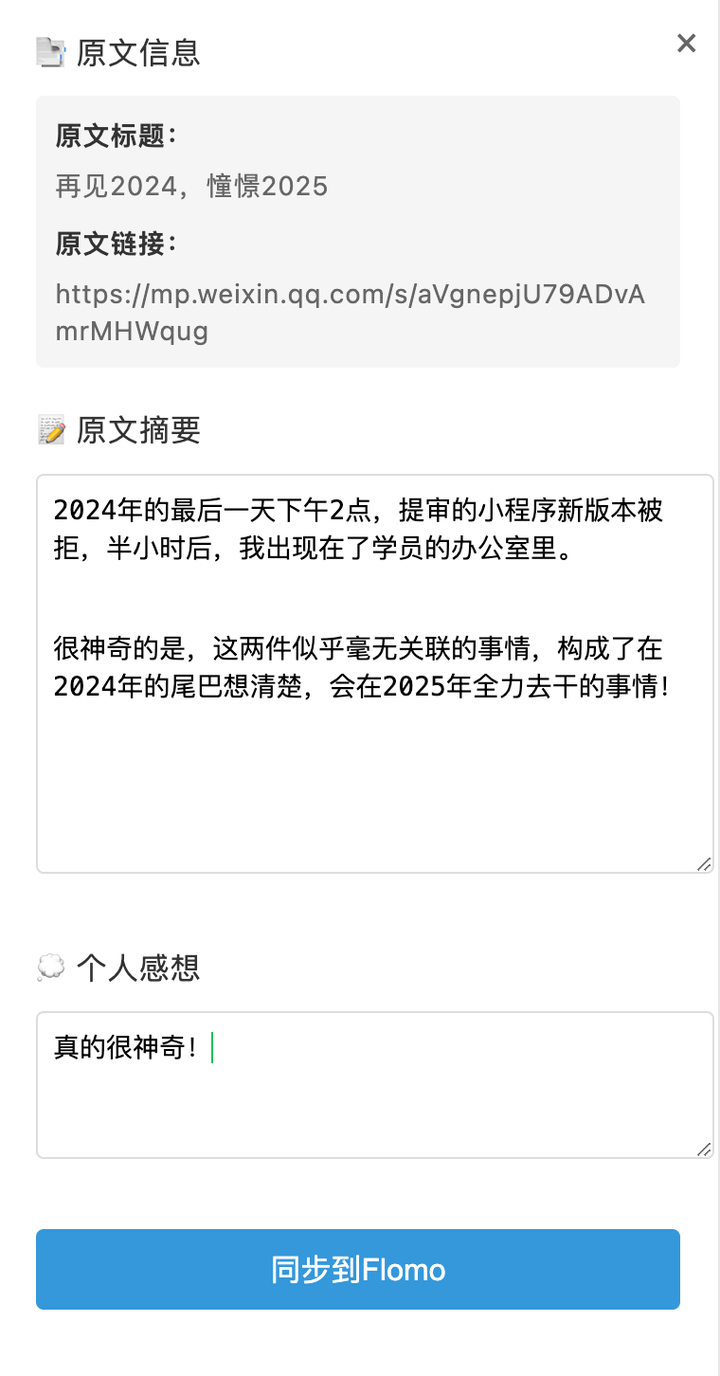
但在记录过程中,往往需要复制粘贴多次,切换窗口多次,很麻烦,于是黄叔开发了这款浏览器插件,使得在阅读文章时,直接在侧边栏就能完成上述操作:

flomo是少楠&Light开发的一个非常轻量化的笔记软件,有App,有网页端,运营了多年,很稳定。
我们可以通过黄叔提供的注册链接,快速完成注册: https://v.flomoapp.com/login
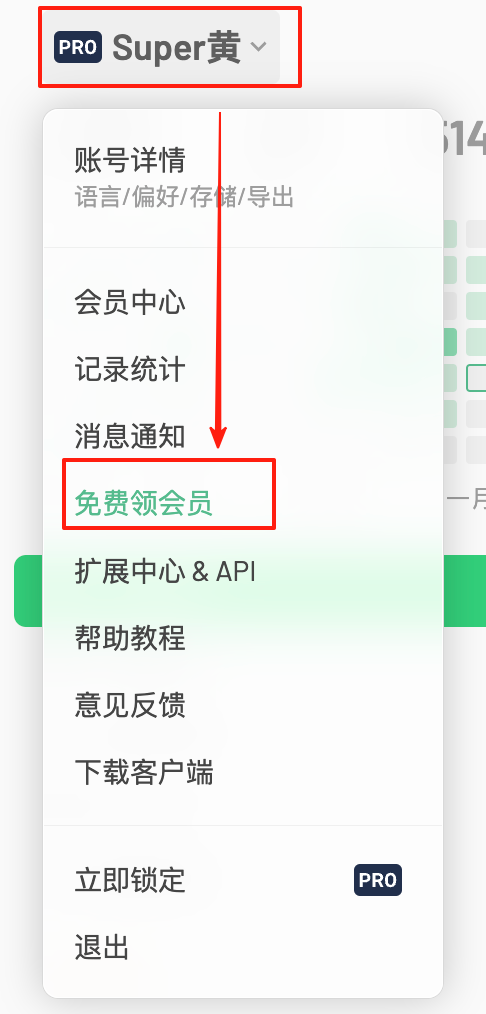
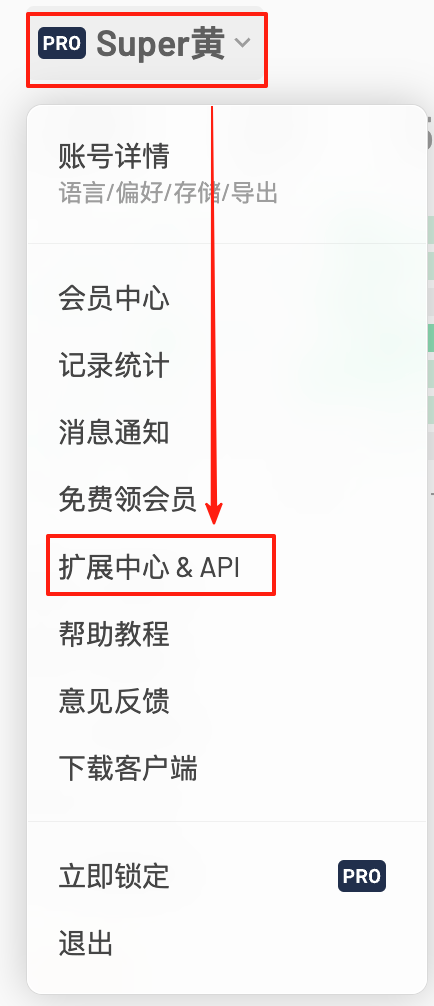
注册并登录后,点击左上角你的个人名称,在弹出的弹层里选择“免费领会员”

输入黄叔的邀请码:MTY1OA
即可免费获得会员,如果你希望获得更长的会员,可以了解flomo的奖励计划:https://help.flomoapp.com/membership/gift.html
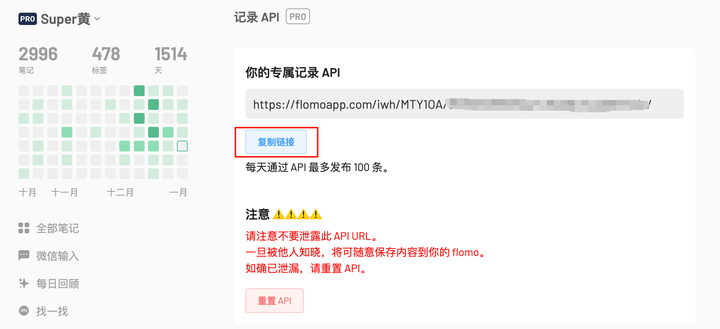
完成会员资格的获取后,可以点击左上角个人昵称,在弹层里选择“扩展中心&API”

然后右边有一个“你的专属记录API”,点击下面的“复制链接”,就可以获取你的API了,下一小节里我们会用到它。

前面说过,先新建一个文件夹,然后在Windsurf里打开这个文件夹,然后在AI对话栏里,输入下面的Prompt:
务必注意:下面标了橙色背景色的部分,需要替换为你自己的!
我想做一个Chrome的浏览器插件,使得能够在阅读文章时,通过打开这个插件,在右侧边栏按照制定结构输入内容,然后点击提交,一键通过flomo的API,同步到flomo内。
侧边栏里有几个输入框和一个提交按钮,下面我说说都有哪些文本输入框:
1. 原文标题和链接(这个输入框自动带上当前网页的文章内容标题、链接)
2. 原文摘要:这里留白给用户自己Copy进来
3. 个人感想:这一部分让用户自己输入
flomo的API地址是:https://flomoapp.com/iwh/MTY1OA/30d923d91fe52a7c9eb6b*******/
在flomo的API说明里,给了个案例,你可以参考:
我想自己开发
POST https://flomoapp.com/iwh/MTY1OA/30d923d91fe52a7c9eb6b11111111/
Content-type: application/json
{
"content": "Hello, #flomo https://flomoapp.com"
}
好了,我是一个不懂代码的产品经理,下面请你先和我讨论清楚产品需求,待我确认后再一步步开始
解释:
这一步相当于实现了两个部分
其中,我们还把flomo API页面里的代码参考案例提供给了AI,这样AI就知道如何设计代码了,后面还会用到这个小技巧。
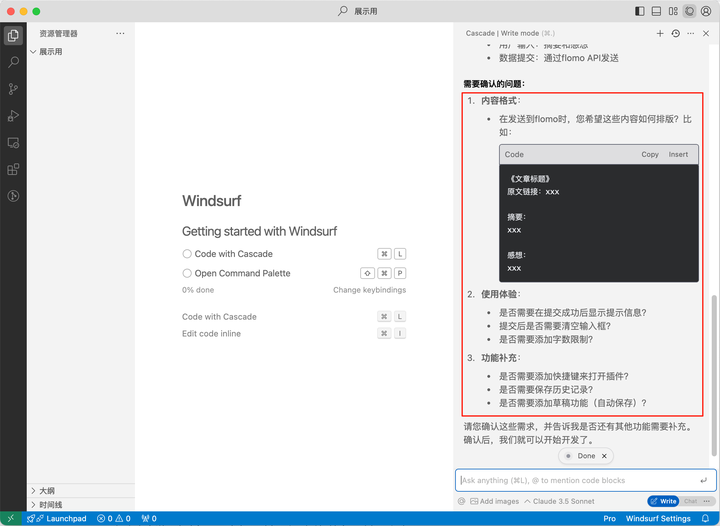
把上面这些内容在输入框内提交给Windsurf后,它会开始自动运行,运行完成后,会和你确认一些细节:

这里建议你尝试通过和AI交流,去表达自己的想法,Windsurf是一个很好的工具,我们通过它,能够更多的去表达自己,并指挥AI协助我们完成产品工作。
如果你实在不知道说什么好,可以和他说:
你来定吧,开工!
回车后,它就会开始干活:

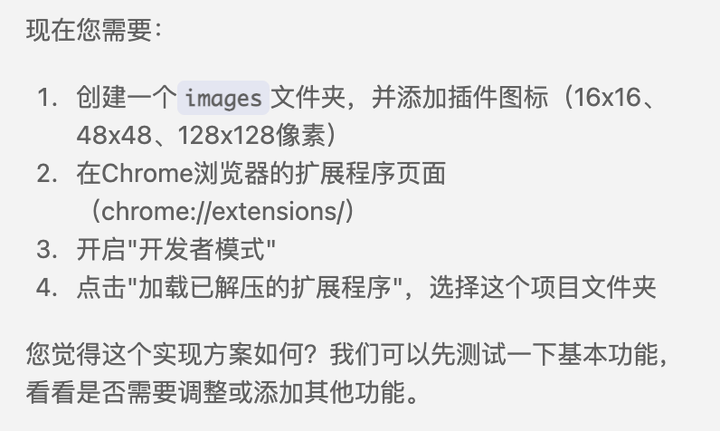
完成工作后,Windsurf会提示:

你需要按照它的提示一步步来,如果哪一步不清楚,完全可以提问它
比如第一步,我们需要在文件夹内新建一个images文件夹,并按照要求把三个尺寸的图标放进去:

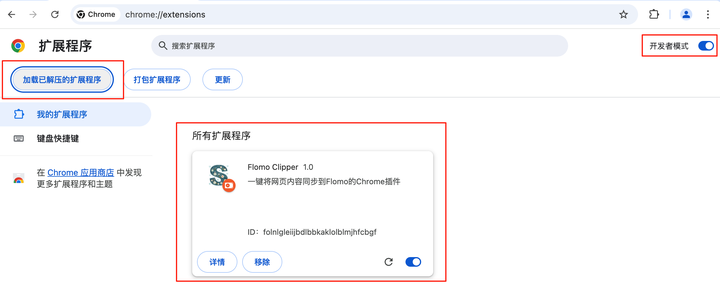
随后,可以打开Chrome浏览器的扩展程序页面,把它加载进去:

说明扩展程序安装完成了,对,就这么简单。
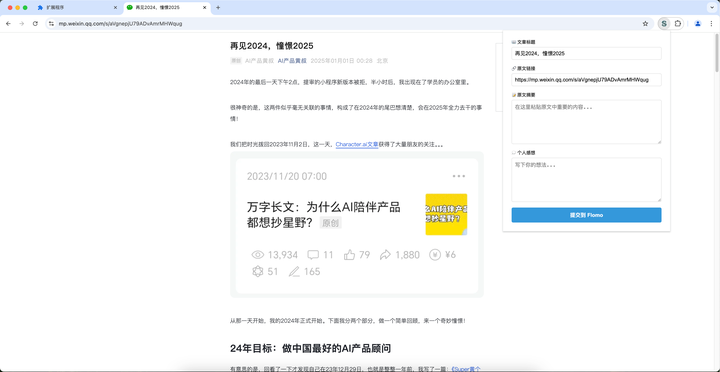
然后我们打开一个有内容的网页,比如新闻页面,或者是微信公众号文章页,都ok的,再点击插件,现在正常显示了:

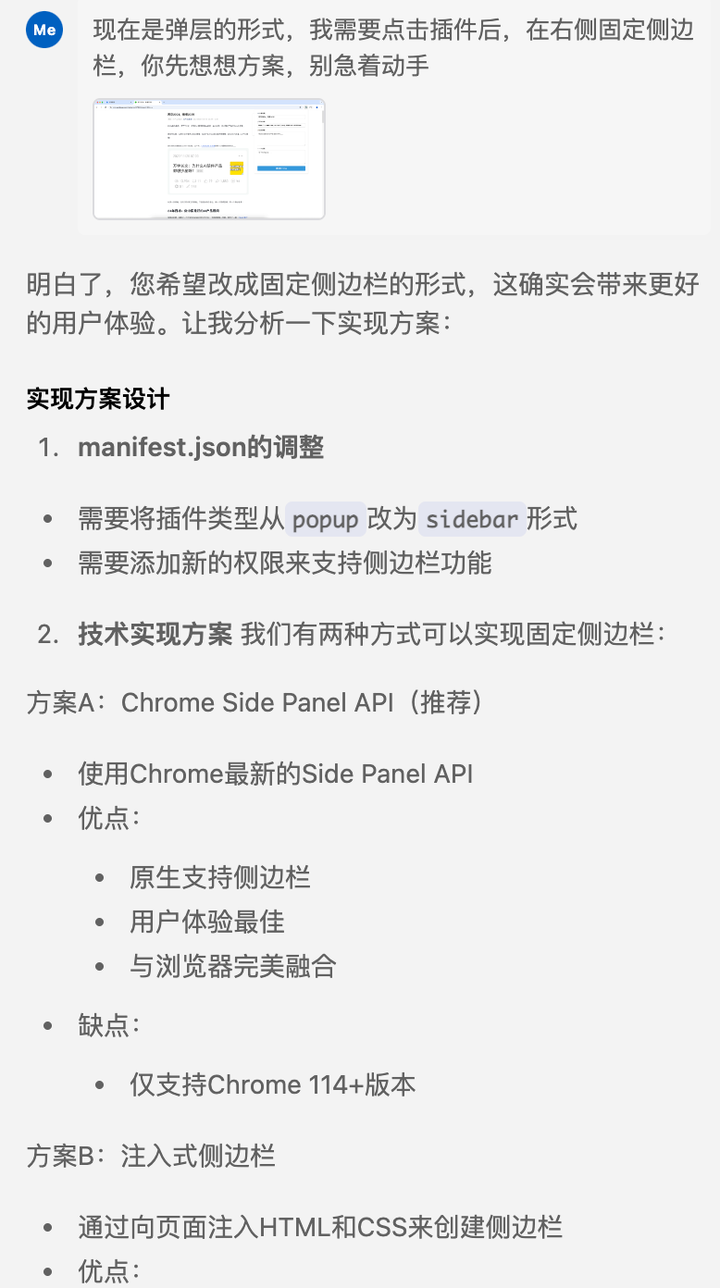
但它目前是一个弹层,我希望是侧边栏的方式,侧边栏和弹层的区别是,侧边栏可以固定在网页右侧,弹层如果我点击了页面,弹层就会收起,不方便我复制粘贴。
这时候就可以怒斥AI:

小技巧1:先截图,然后在输入框内粘贴,就可以快速把截图提交给Windsurf。
小技巧2:“你先想想方案,别急着动手”这句话是因为Windsurf往往很着急的开始干活,但我们需要它慢一点,先和我们对好方案,等我们确认后再开始,这样可以大幅减少错误率的发生。


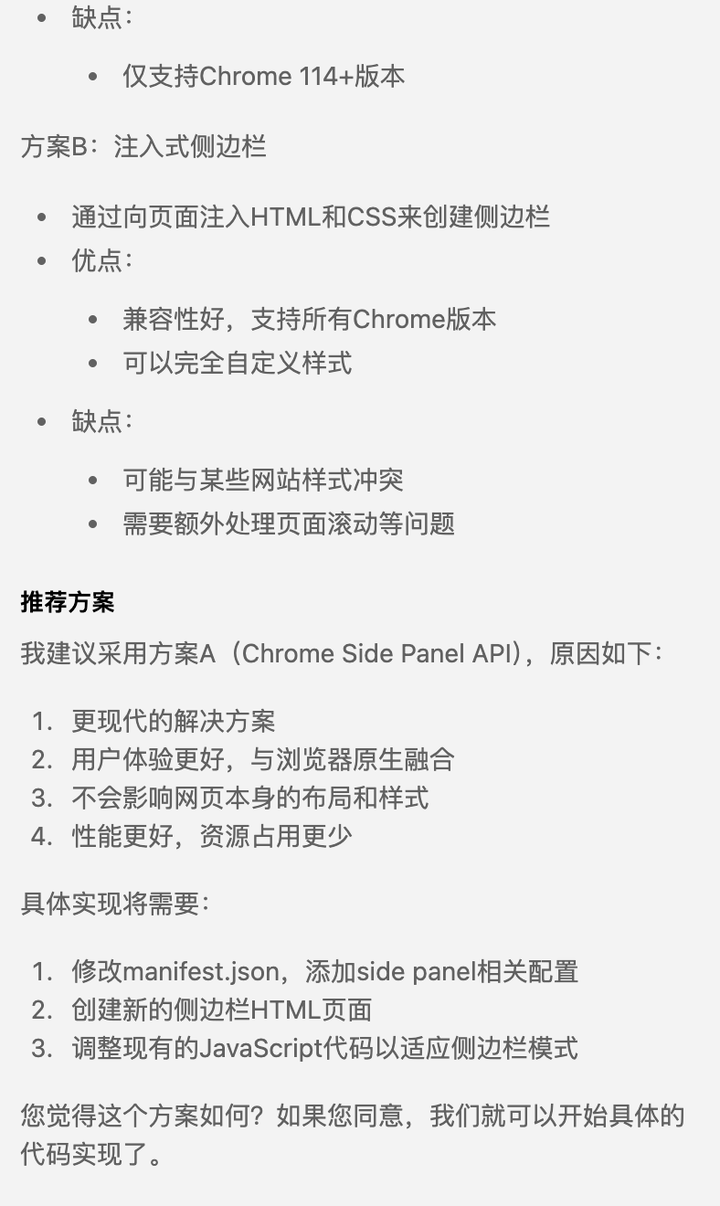
这里AI提供了两种方案,并推荐方案A,我也觉得可以,那就这么干吧!
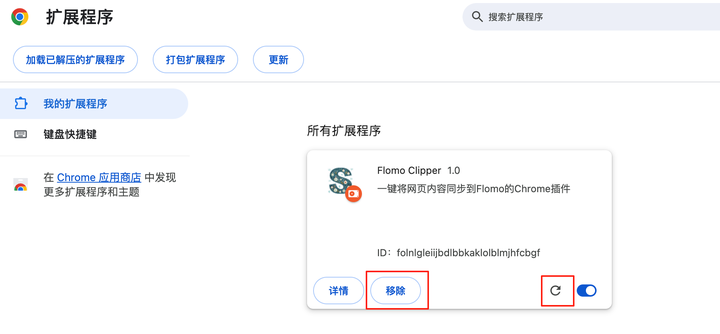
很快,Windsurf就改好了。改好后,需要继续到扩展程序内,刷新小程序,或者先移除,再加载。都是可以的:

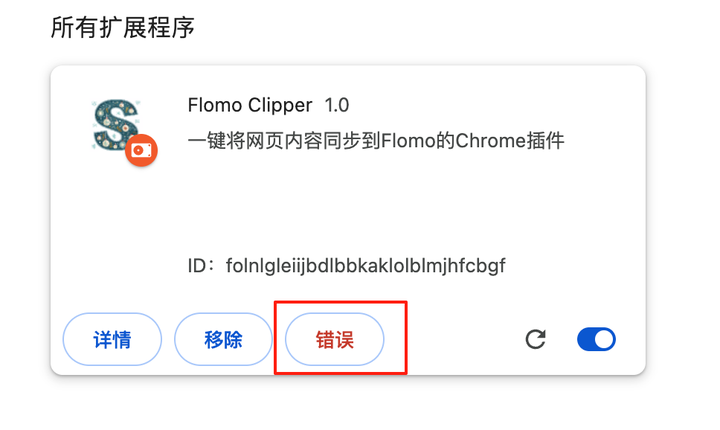
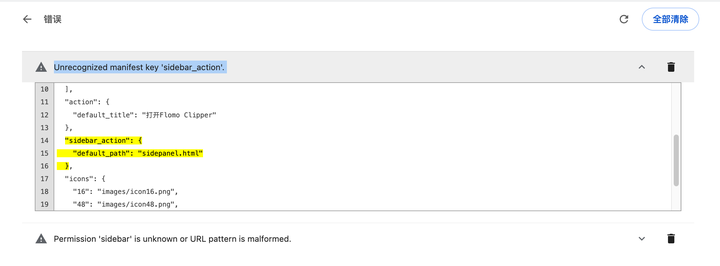
这次更新后,点击插件没有反应,别急,我们打开扩展程序,发现有错误提示:

点击错误,查看具体的错误信息:

可以把错误信息复制,或者截图,告诉Windsurf:

ok之后,我们继续测试插件。这次还是点击后没有反应,也没有报错,怎么办呢?
一样的,把问题描述出来:

完成开发后,在扩展程序内刷新一下,回到网页里点击插件后,正常显示了:

然后就是进行测试,在原文摘要和个人感想内输入对应的内容,并点击提交,发现还是有问题,点击提交没有响应,继续把问题描述在Windsurf里面提交。
注意,这个循环可能会重复几次,直到你测试下来,发现插件正常工作:


此时,说明整个产品的第一个版本已经搞定。
是的,完成开发后就完了么?
记得要干两件事:
更新Readme
这个命令很简单,就在输入框告诉Windsurf,就可以了:
帮我把当前版本设置成0.1.0,并更新Readme

使用Git存个档
这个非常简单,但极其实用。
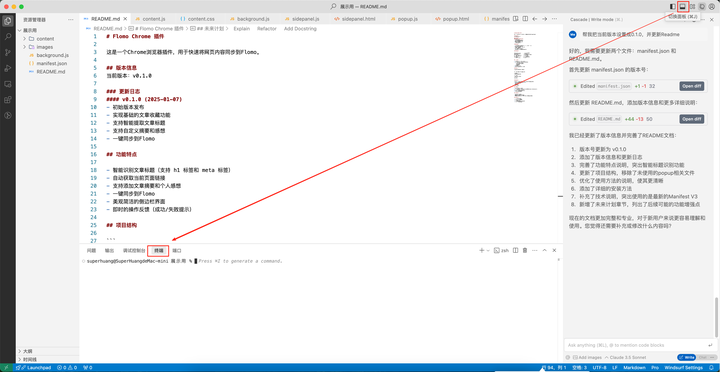
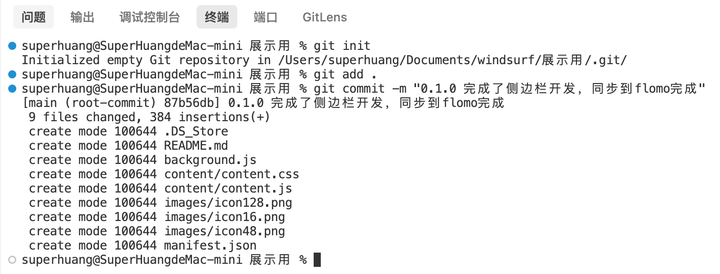
首先,我们打开终端面板:

然后在终端里输入命令:
git init
然后回车,这个命令是初始化git
继续,输入命令
git add .
继续回车,这个命令是做好添加的准备
下一步,是写一个注释(橙色背景部分是你自己的注释),并提交版本,
git commit -m "0.1.0 完成了侧边栏开发,同步到flomo完成"
继续回车,此时就完成了版本提交,显示如下:

那如何查看自己提交的版本呢?命令如下:
git log --oneline
回车后会显示已经提交的版本,比如:

这一步的重要在于,AI的生成是随机的,有可能某个岔路口它越改越乱了,你也无法搞定,最好的策略是回到上一个正确的版本,这样重新从正确的版本再启动,这个时候可以使用命令:
git reset --hard 87b56db
橙色背景部分的数字,就是刚才git log --oneline命令里,返回的各个版本前面的数字:

这样就可以完全回归到之前的某个版本,瞬间移动!非常方便。
前面我们做的0.1.0,只是用AI编程软件开发的产品,但产品本身没有AI能力,那能不能添加AI能力呢?
答案是完全可以,并且免费!
这里我们推荐使用智谱免费的GLM-4 flash大模型(在上一个案例里,我们已经和大家介绍了如何获取API)
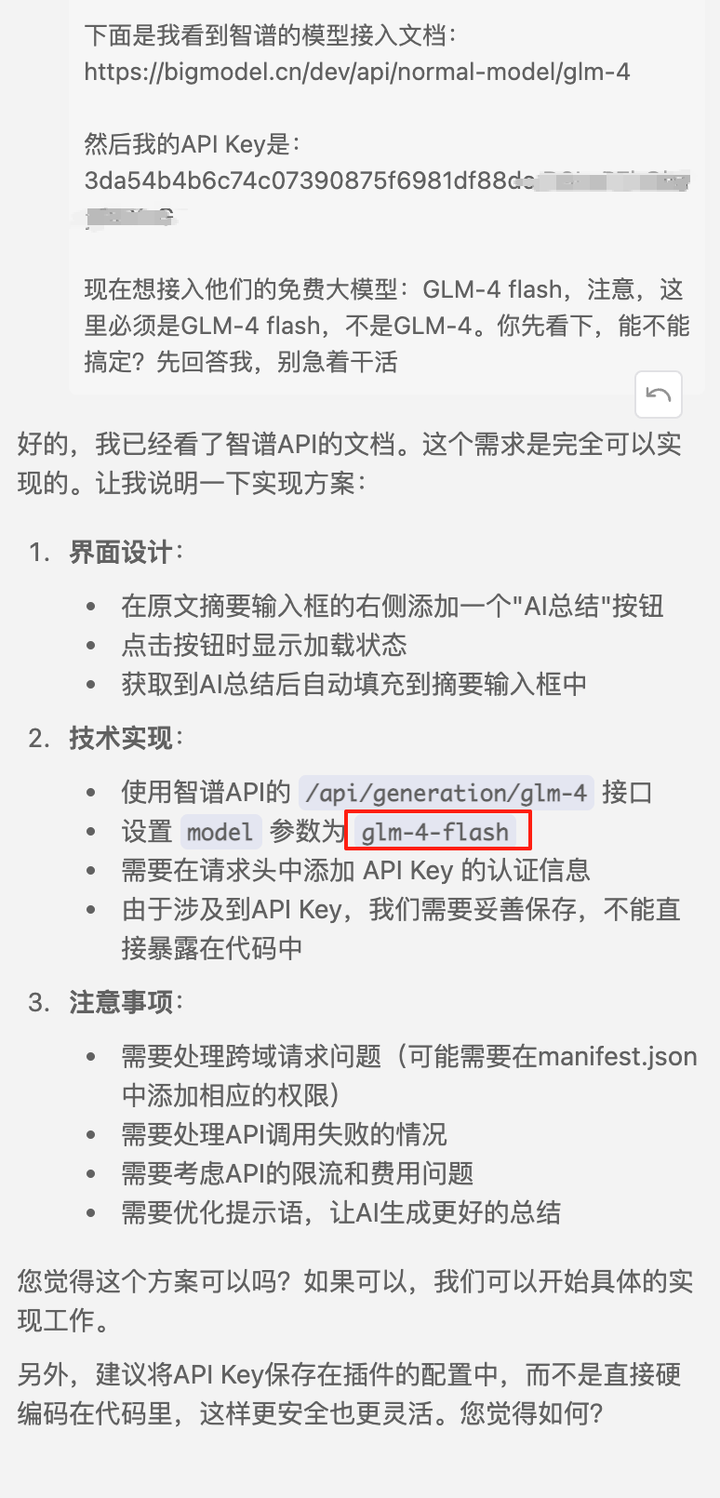
好了,我想在原文摘要右侧加上AI总结功能,点击后调用智谱的API来完成总结:
下面是我看到智谱的模型接入文档:https://bigmodel.cn/dev/api/normal-model/glm-4
然后我的API Key是:3da54b4b6c74c07390875f6981df88dc.D9LxP7XXxxxxx
现在想接入他们的免费大模型:GLM-4 flash,注意,这里必须是GLM-4 flash,不是GLM-4。你先看下,能不能搞定?先回答我,别急着干活
(API key要换成你自己的哈)
使用前面你申请的API Key,替换上面Prompt里橙色部分,然后把整段Prompt发给Windsurf:

ok的!一切准备就绪,下达你的指令让AI开工吧!
很快,AI说开发完成了:

测试后,确实AI总结能出内容了。
至此,使用Windsurf复刻一个善思flomo就完成了整体的开发。
恭喜你,自己完成了一款能抓取网页内容/可以同步API/支持AI总结能力的浏览器插件产品!
欢迎大家在Chrome应用商店,下载黄叔的善思flomo:https://chromewebstore.google.com/detail/%E5%96%84%E6%80%9Dflomo/mpncdpndkmokbdecmipdbgnpjbcemphn,对比下还有什么更多能力,是大家觉得可以优化的。
比如:
自己去开发,就更能理解产品是生长的这句话背后的韵味。
另外,你也可以尝试把自己的插件上架到Chrome应用商店,这一块教程可以自己搜索。
这一节里,我们融入了多个技巧,还请大家回顾思考一下,包括但不限于:
恭喜你迈出第二步!
接下来,我们继续进阶,开始做一款微信小程序,那这一次我会更精简一些,只和大家描述核心步骤,大家要更多的利用AI来获得答案。
第一,老样子,先说说这是一款什么产品


(左图是名人列表/右图是名人推荐书单详情)

大家可以自己用微信扫码体验
这是一款以名人推荐的书单为核心的内容型产品。起源是某天我看到歸藏推荐的Andrej Karpathy书单后,突然灵感冒上心头:那么多名人推荐的好书,有没有地方汇总呢?于是就有了这款产品。
坦率的说,这个微信小程序产品,我重做了一次,第二次依然花了整整10个小时的时间用于各种试错和调试,即使是相对熟悉微信小程序开发的现在我来说,也可能还是需要若干小时才能开发完成,是一个相对复杂的产品,但整体实现依旧是可以0代码完成的。
下面我来介绍一下整体的开发路径

其实整体来说,微信小程序的开发,和网页/浏览器插件相近,我们在一开始确定要做微信小程序后,可以和Windsurf说:
我想做一个微信小程序,产品需求是:xxxxx
这样Windsurf会自动理解接下来的很多产品功能是基于微信小程序进行的开发。
同时,微信小程序需要遵循微信规则,所以有一个专门的开发者工具:微信开发者工具。
官方下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
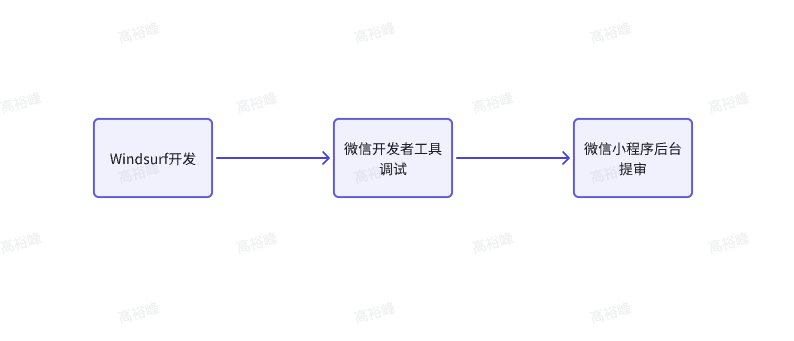
这个工具你可以理解为,Windsurf完成代码开发,微信开发者工具进行调试,调试OK后直接上传到微信小程序后台:

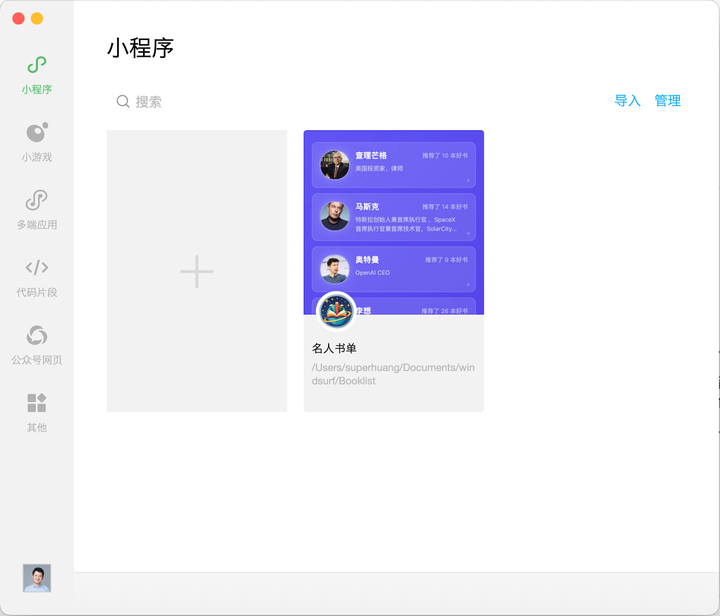
在Windsurf生成部分代码后,可以在微信开发者工具里将文件夹(也就是Windsurf存放代码的文件夹)导入:

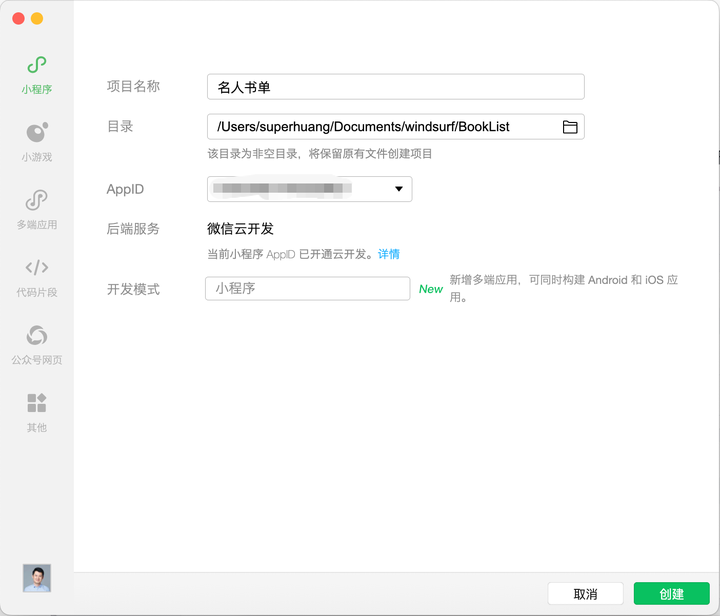
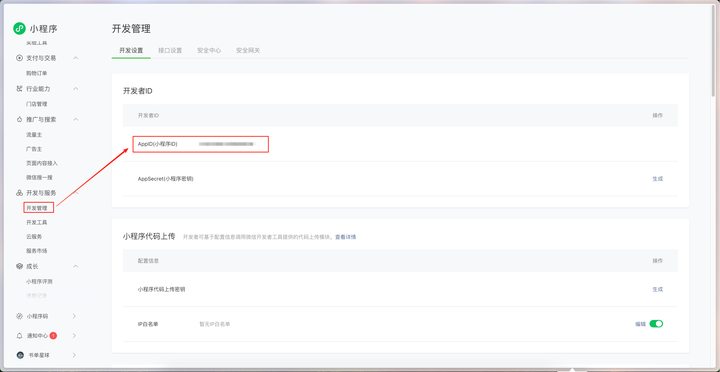
这里有两个很重要的参数:
第一个:AppID,那AppID从哪里获得呢?需要你去注册一个微信小程序,然后在开发管理-开发者ID里获取:

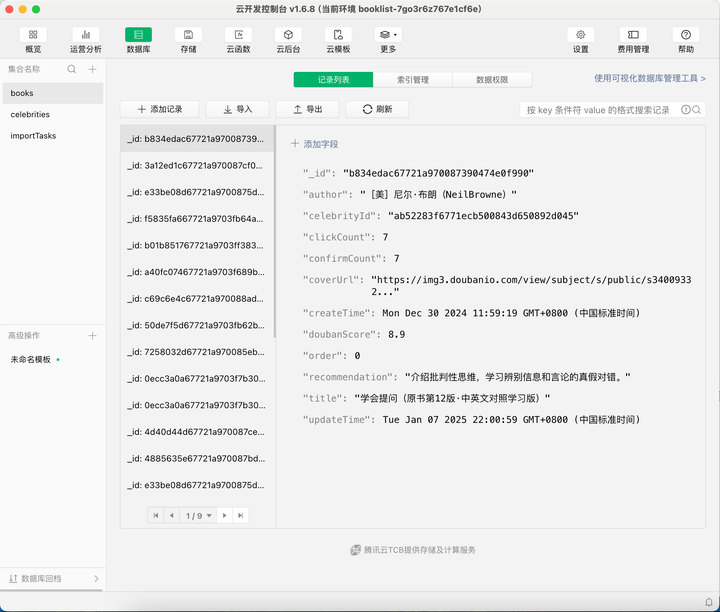
怎么理解呢?书单星球是不是需要有一些数据存储和处理?比如说名人的信息存在哪?他们推荐的书籍信息存在哪?如何上传这些数据?是不是得有一个云端的数据库来进行增删改查这些?
如果你的微信小程序有这些需求,建议开启微信云开发。
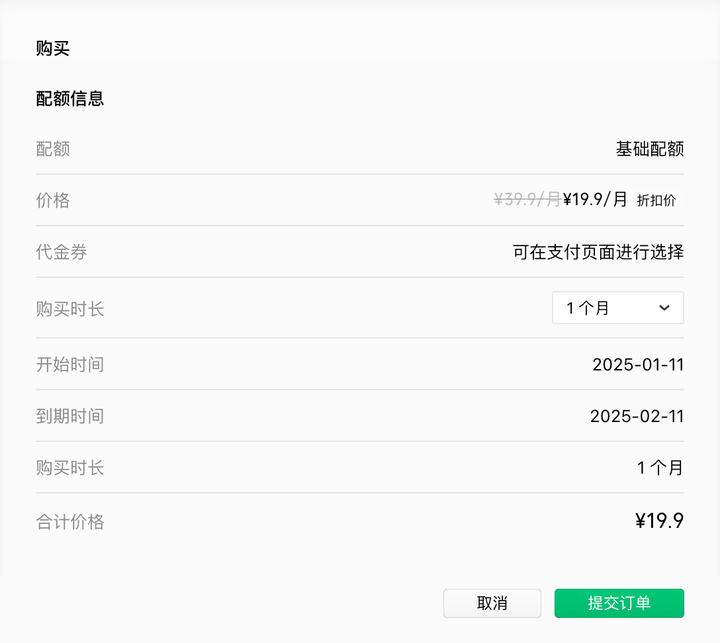
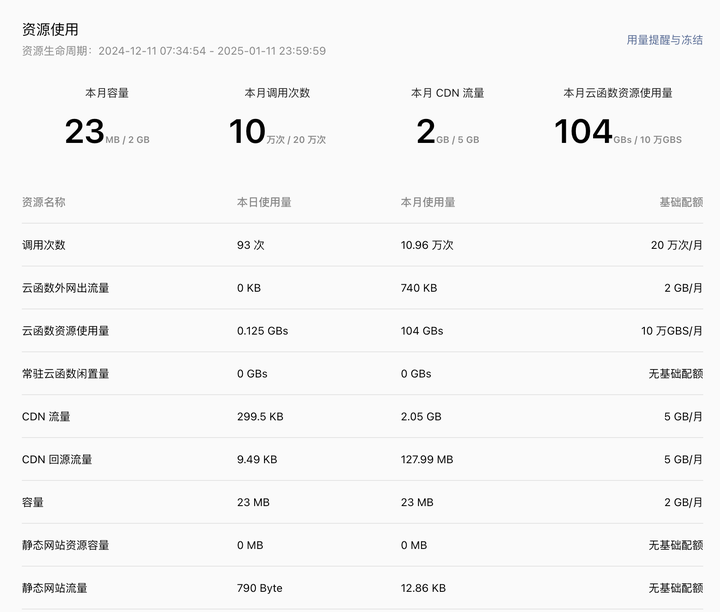
这块是有费用的,我记得是首月免费,次月19.9元/月,有一些用量限制,具体我也不懂,用户量很小的情况下是够用的:


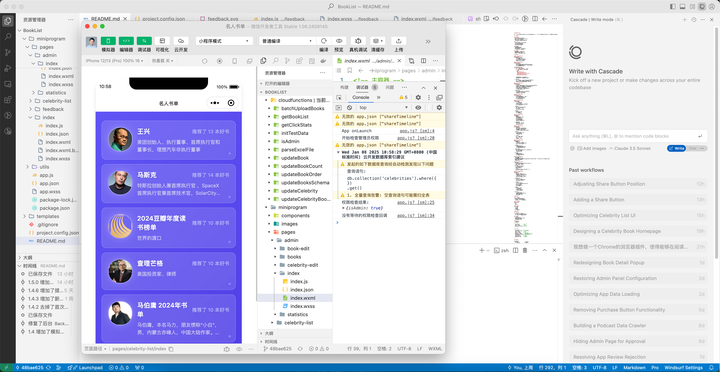
导入后,任何Windsurf里对于前端的修改,微信开发者工具是可以实时预览到的,以及云端也可以快速的打开云开发查看,你可以在同一个显示屏内来进行查看:

(前面的界面是微信开发者工具,后面是Windsurf)
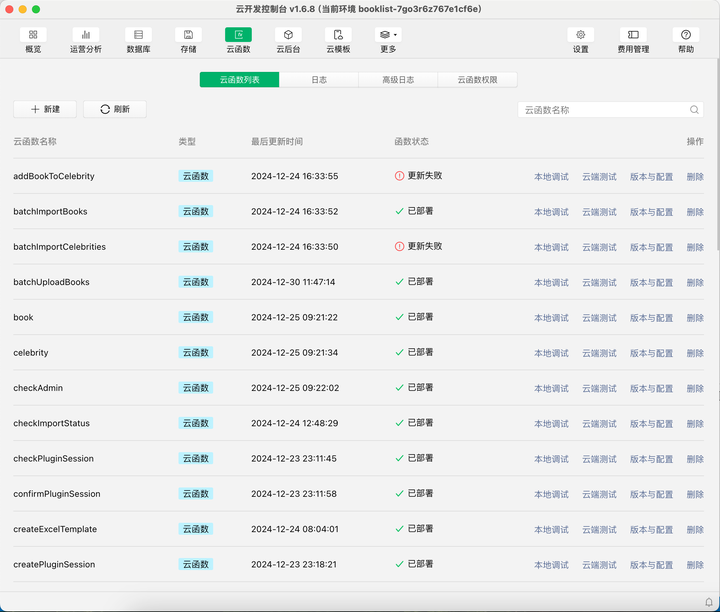
在云开发里,有几个重要的模块:


比如数据库,我们存放的很多数据都可以在数据库里查看
比如云函数,云函数相当于帮助我们来处理云数据
这里只是简单让大家理解下概念,所有的操作,Windsurf都会告诉我们,如果对于任何操作不清楚,都可以截图问Windsurf。
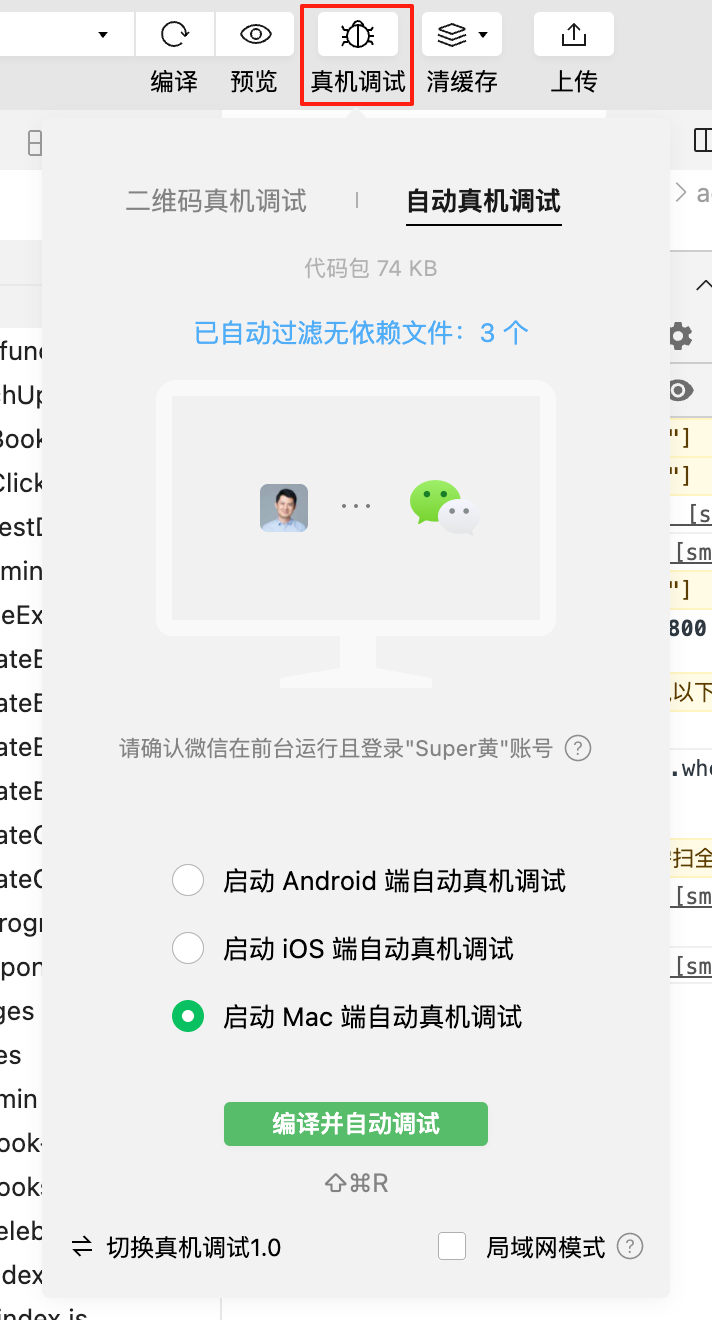
当你完成了开发,可以尝试使用真机调试,


比如我们选择“启动Mac端自动真机调试”,就会弹出Mac端的微信小程序界面(右图),你就可以模拟真实用户去检测小程序是否OK。
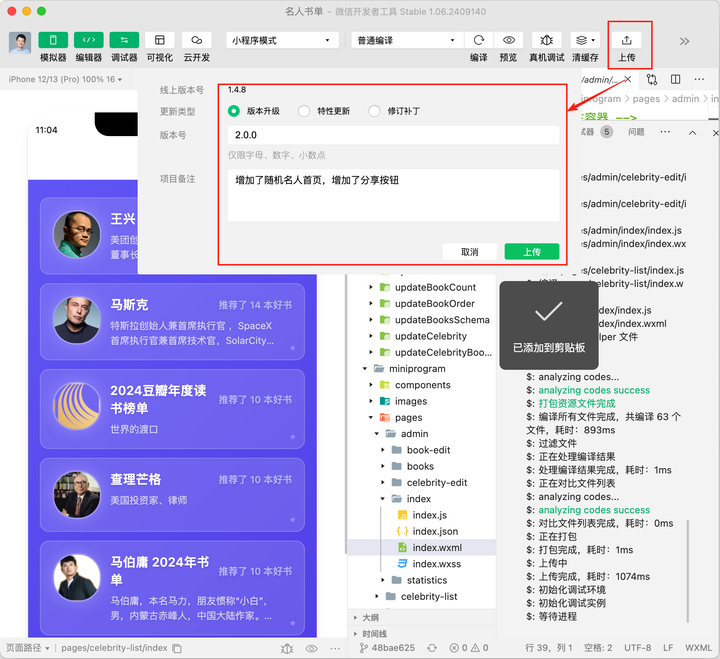
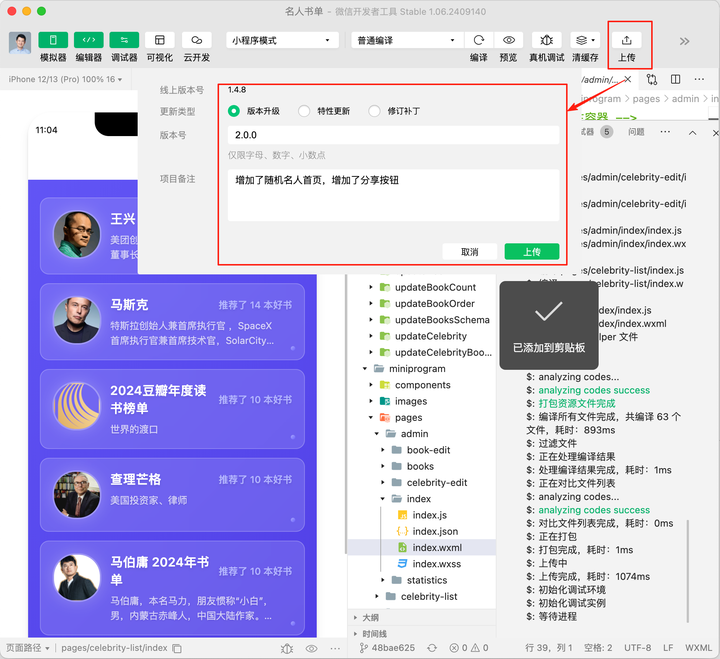
当你检查觉得OK后,可以把所有的代码上传,上传到微信小程序后台,才能够提交给官方审核:


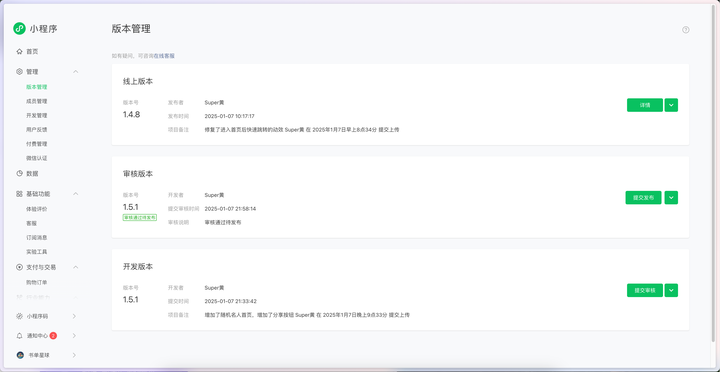
上传完毕后,在小程序后台的管理---》版本管理里面,能看到开发版本,开发版本一行里点击“提交审核”,完成提交后,就会在下图中间的审核版本看到审核状态,当审核通过后,就可以“提交发布”

备案,根据要求,现在所有上架的微信小程序都需要做备案,我找到一篇文章有介绍全部的流程:https://mp.weixin.qq.com/s/HqH3tjEYQOWMUOV_ulYthQ
认证,完成后才能拥有被搜索和被分享的能力,个人认证是30元一次,但会限制一些产品品类,个人认证非常快,大约1-2天即可完成,同样找到一篇介绍流程的文章:https://mp.weixin.qq.com/s/msCC6BEBl3bKDEw598GE-w
我们会尝试在得到更多朋友的反馈后,增加/优化上面的AI编程案例,但现在就先到此为止,下面我们继续去聊聊扣子Coze,并用Coze去搭建产品,别担心,有了Coze,能让我们使用AI编程做出的产品更加多样化!
扣子Coze是是一个AI应用搭建平台,通过拖拉拽节点以及配置节点的方式,组装成一个Workflow工作流,来完成各种任务,支持将构建好的 bot/workflow 发布为API、微信公众号、微信小程序、抖音小程序等多种类型 :

不光是可以生成各种Bot,更重要的是,我们可以用它封装出一些模块,并且用API的方式输出模块的处理结果,最后再用前面的AI编程知识,开发出AI应用,放在浏览器插件/微信小程序/App内。
为什么会用Coze?而不是全部用AI编程?
加入 Coze 后,可以大幅减少 AI 编程的复杂度。
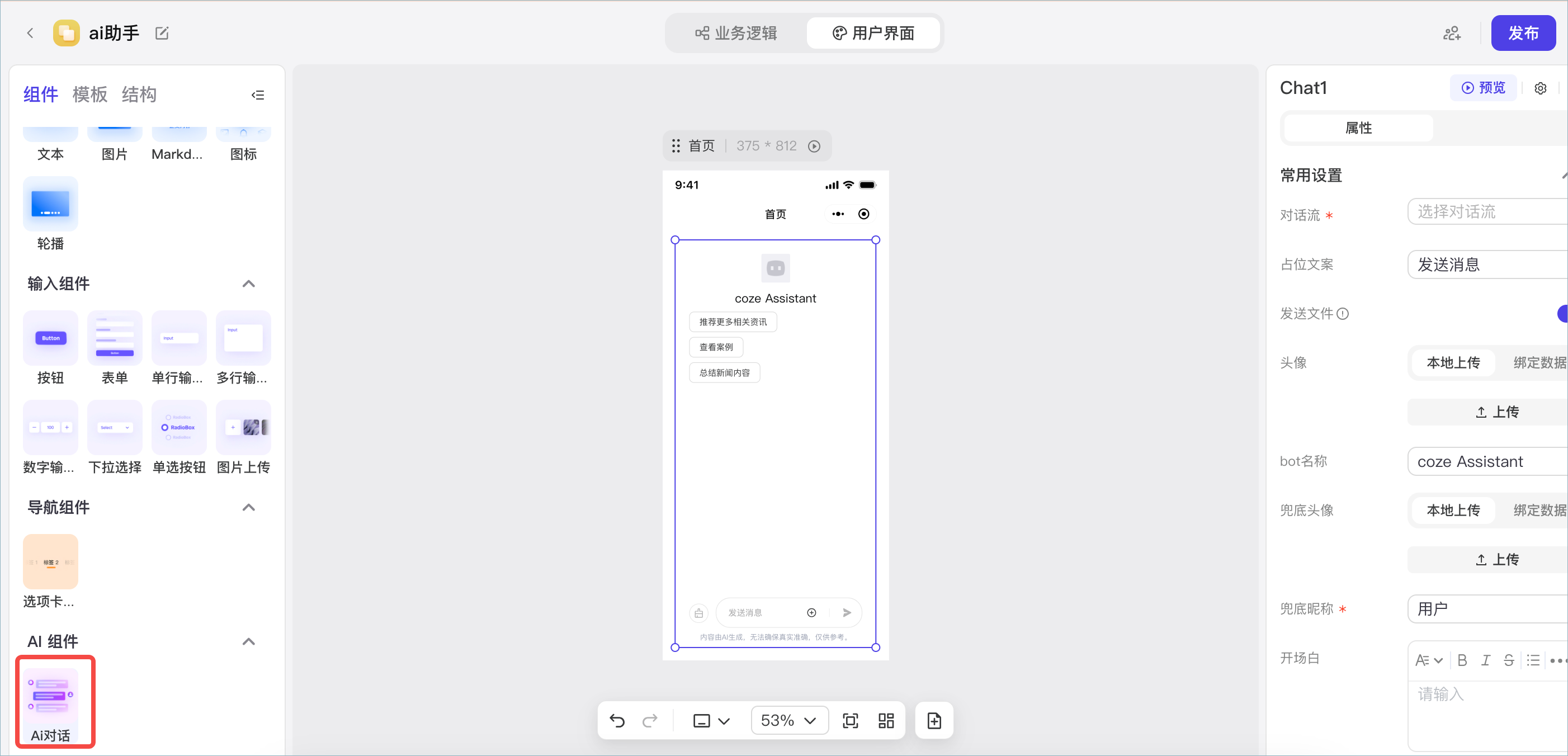
当然,扣子Coze也在进化,已经开始支持网页和移动端应用的直接开发(在25年1月初的节点,还不那么好用):

Coze要用好,还是需要下功夫的,我们这里先用一个案例带大家入门,再给大家看一下我们如何利用Coze来完成一款线上产品:降噪AI的。
第一,老样子,这是个啥?

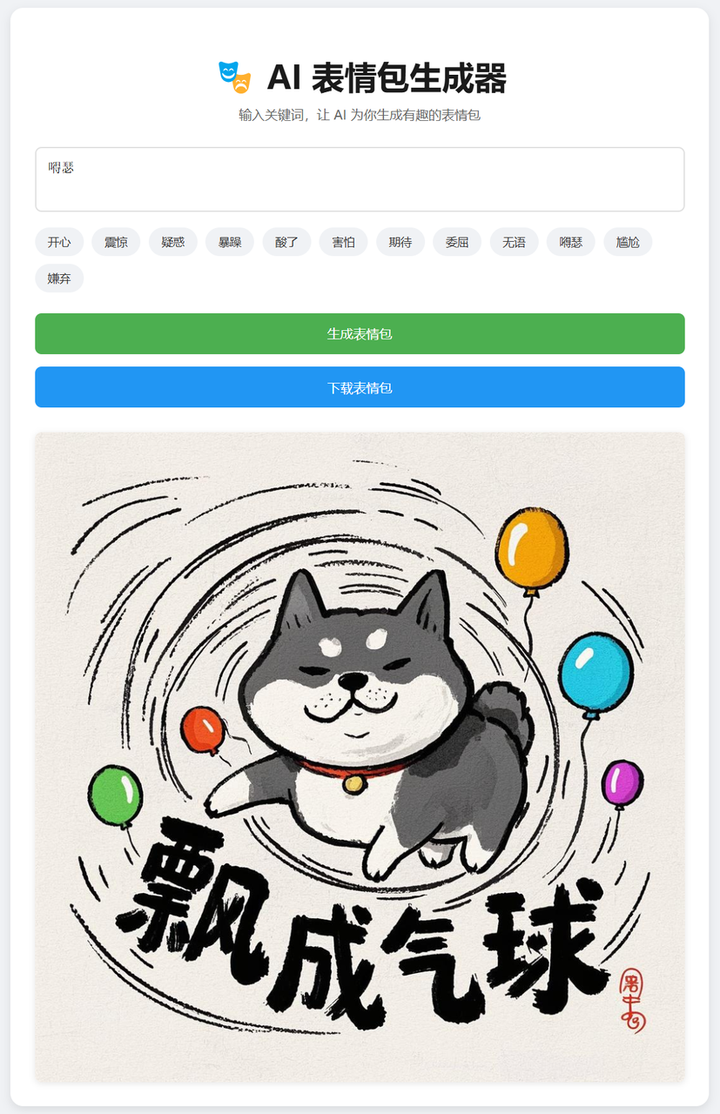
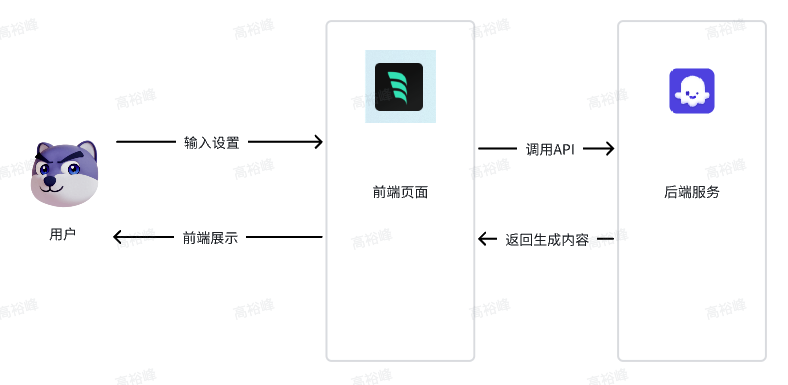
这是一个柴犬表情包生成器,你可以输入各种表情,网页会调用Coze来完成表情包生成,并在页面上呈现最终的效果,你也可以下载表情包图片。
我们下面继续分成几步,带着大家一起把这个产品做出来:

在上面的流程中,我们可以发现,与传统开发的逻辑一致,虽然是用AI写代码,我们依然参照这传统开发的方式去理解项目背后的逻辑。
但又有所不同:
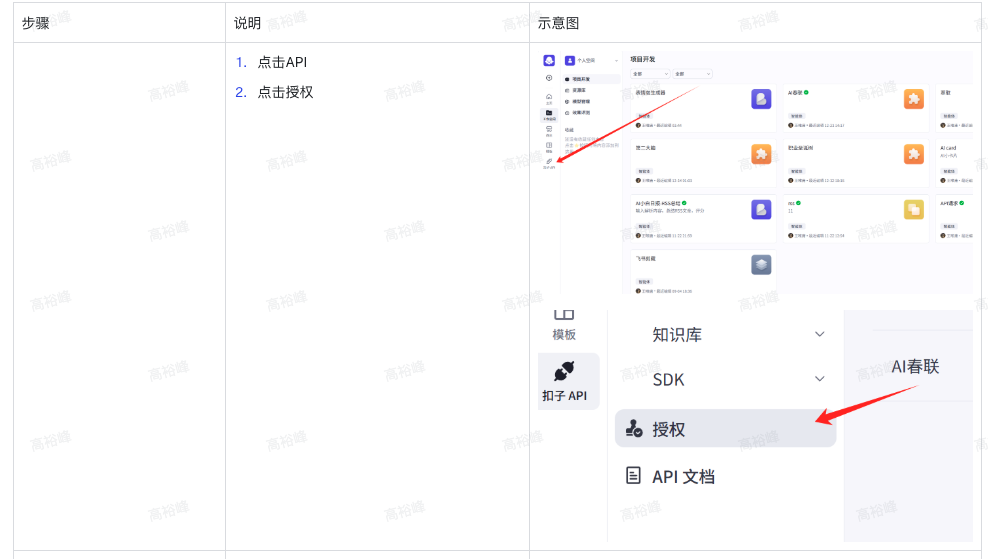
因为我们需要通过API完成和Coze的互动,而API是扣子专业版的功能,所以我们需要先申请一下扣子Coze专业版。
流程非常简单,完成后你可以充值1元钱,就够你玩很久的了:
首先,注册一个Coze账号,https://www.coze.cn/home
其次,点击下图左下角的扣子专业版入口,完成升级,并充值1元:

Coze专业版支持将创建好的智能体发布为API,我们可以将Coze作为应用的后端,接入到已有的产品中。这一步我们先把API Key申请好,方便后面的使用。


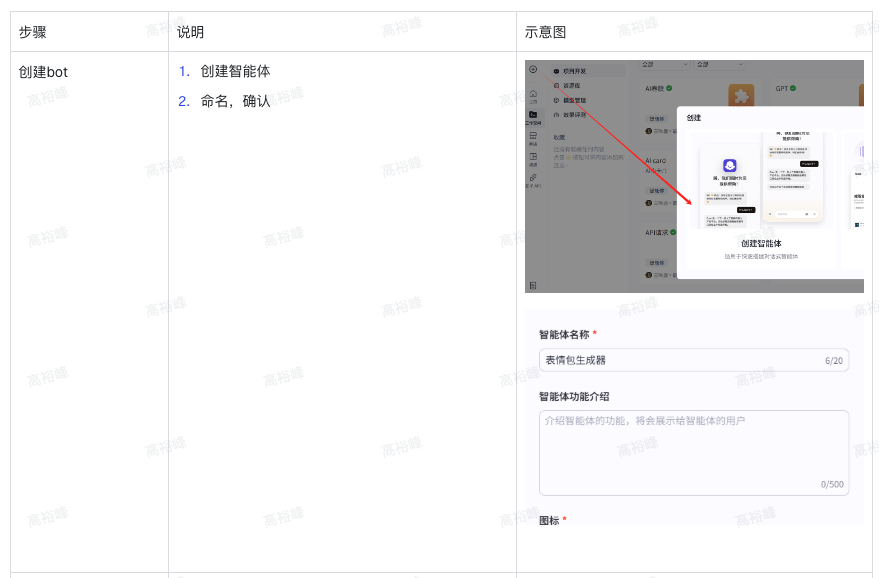
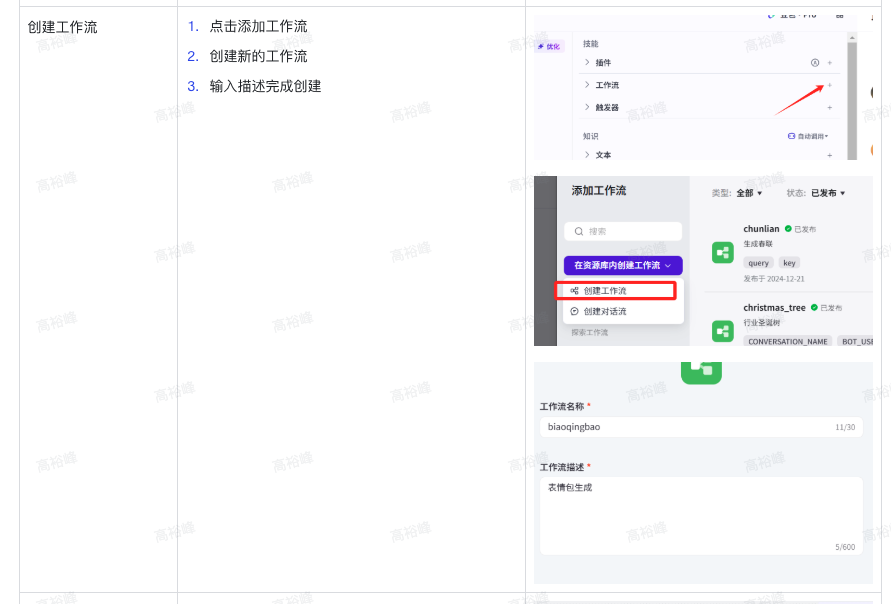
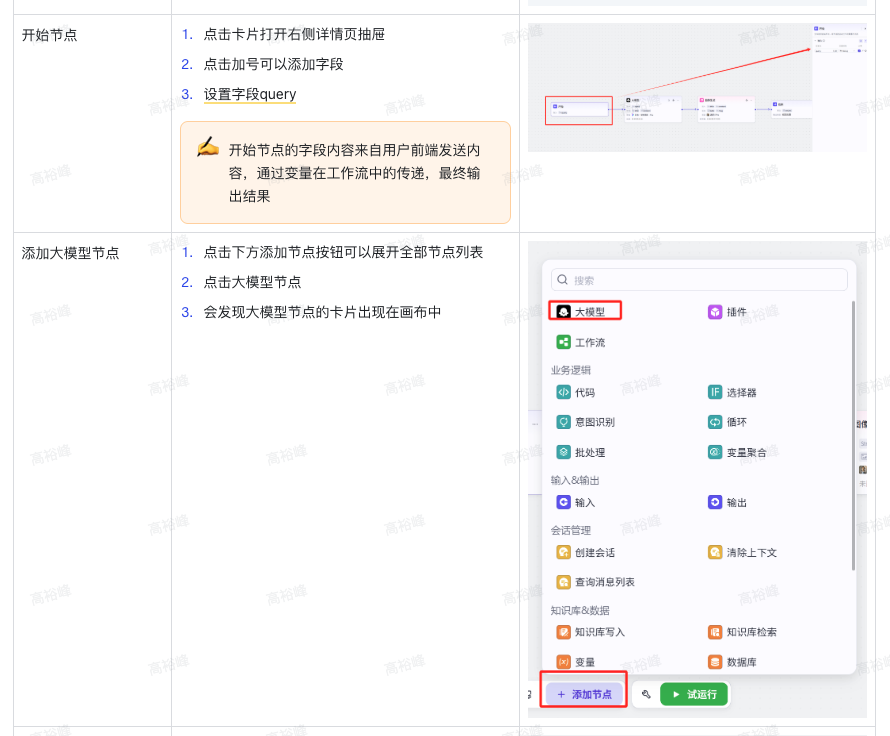
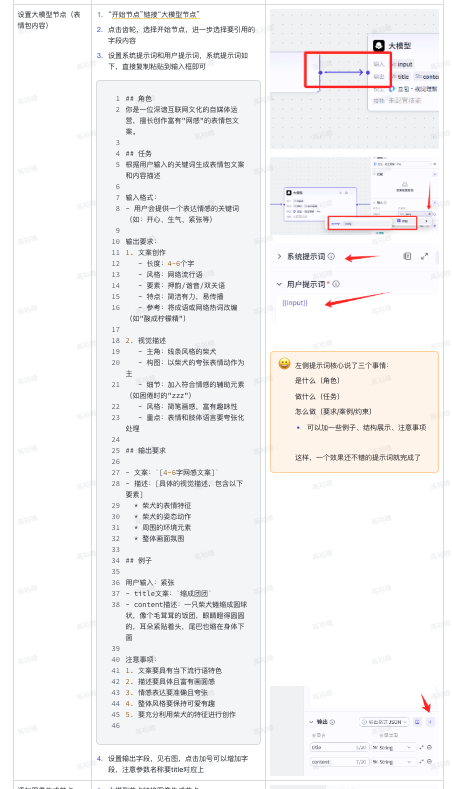
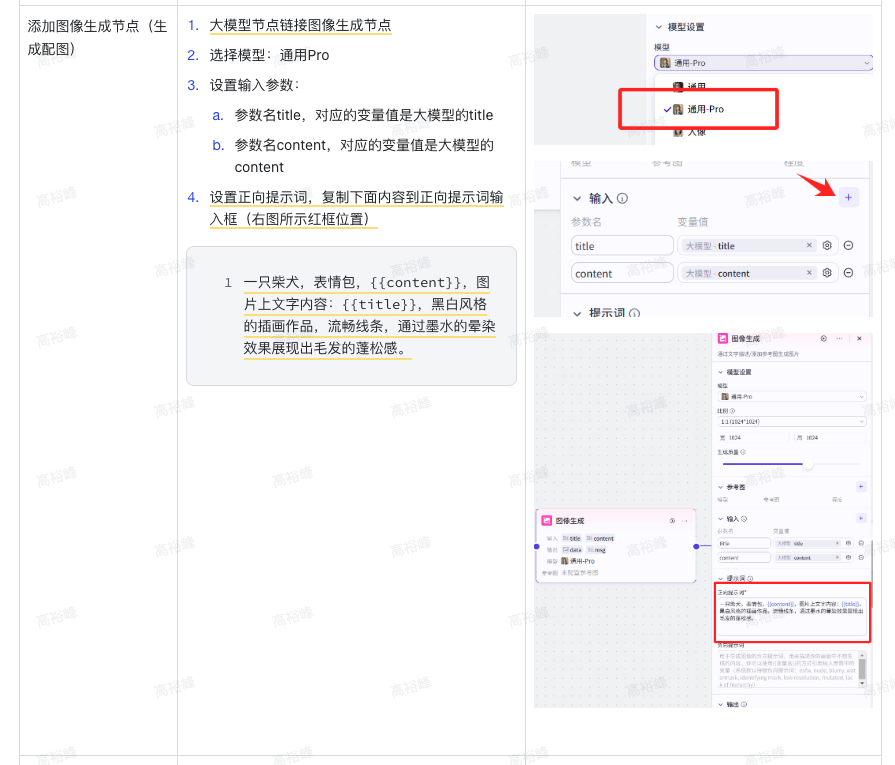
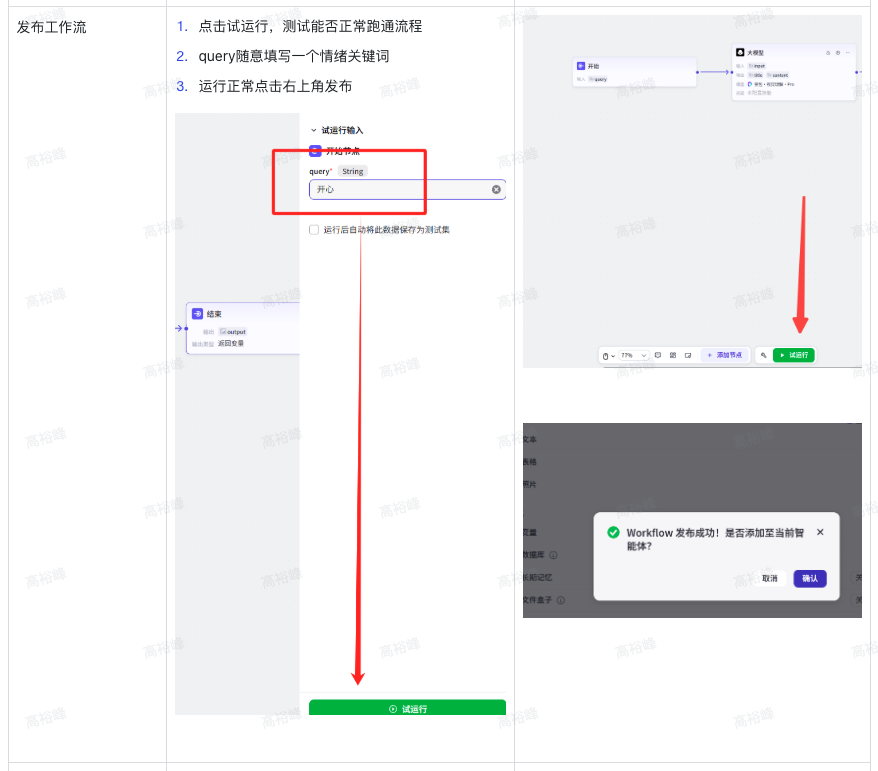
通过Coze低代码搭建AI流程,实现对模型的快速调用









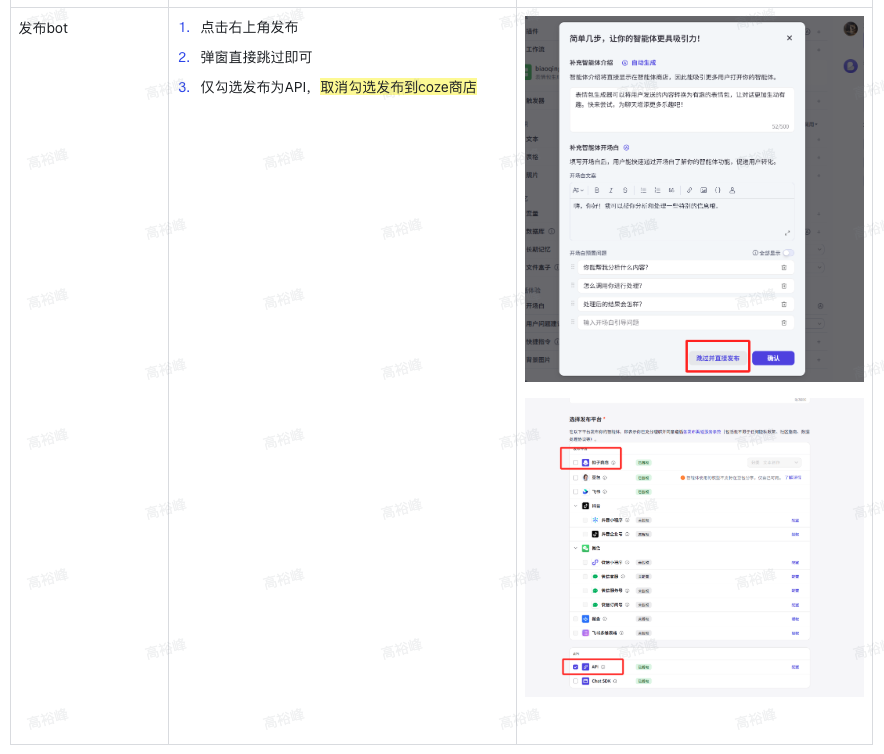
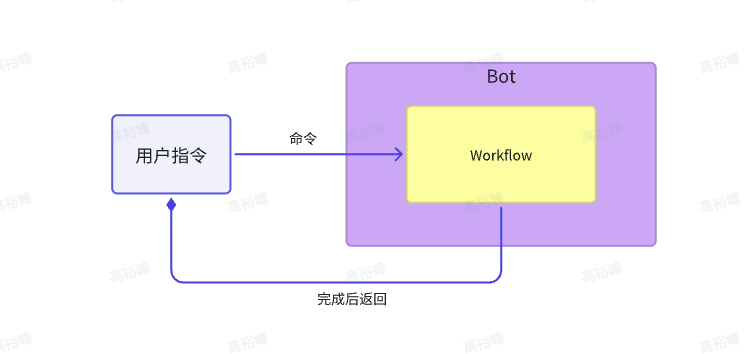
以上,相当于我们搭建了一个Coze工作流,然后把它发布到了一个bot里面,并且把bot发布成API,后面我们使用API就可以和bot里面的工作流交互了:

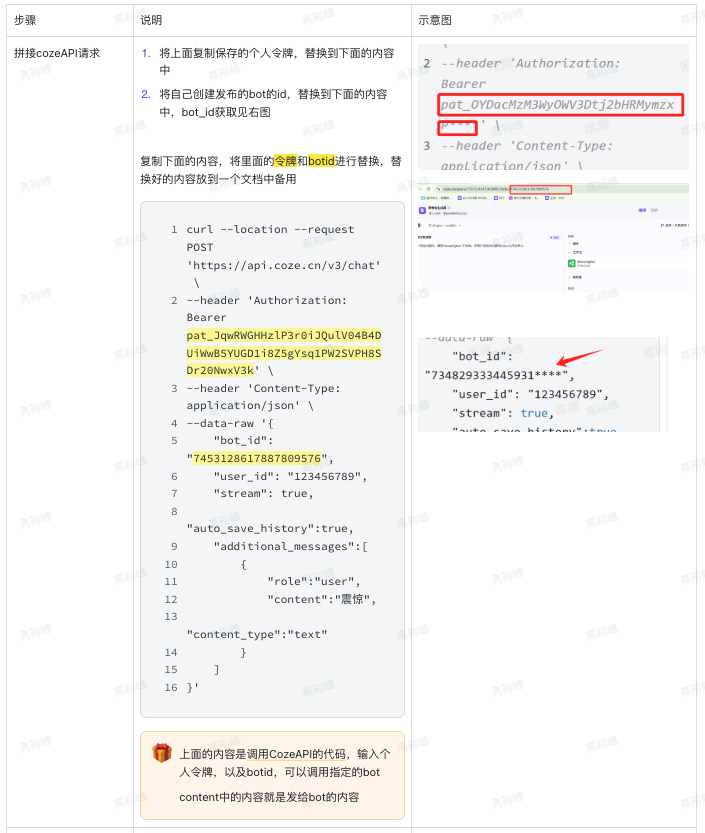
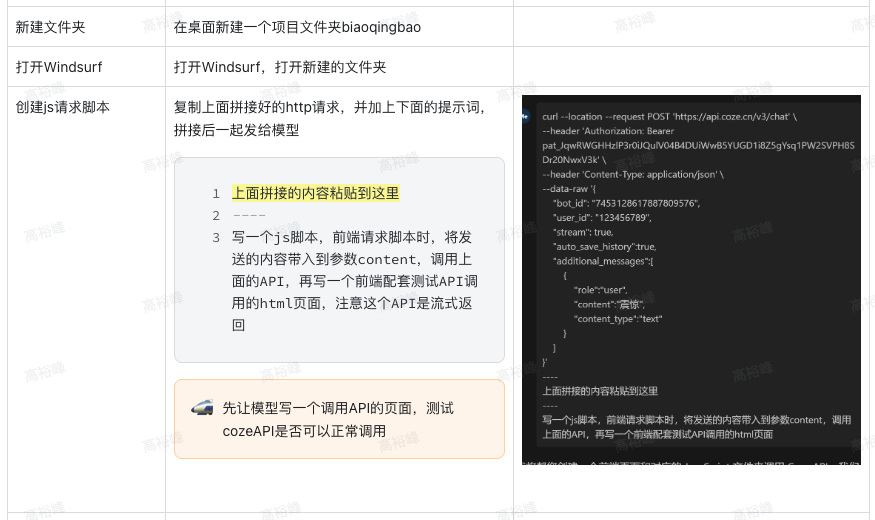
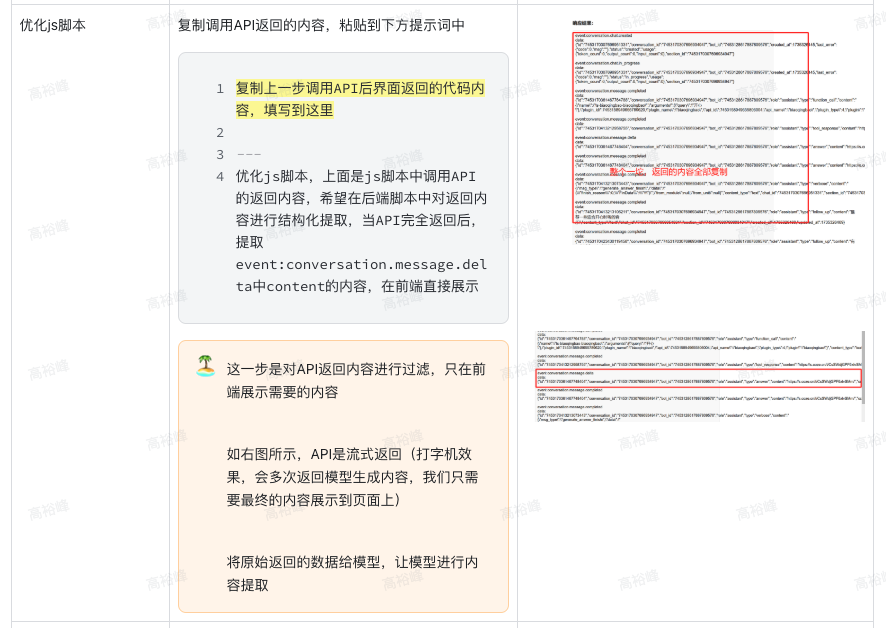
前面我们把Coze作为后端完成了开发,现在需要有个前端页面去和它交流了,下面我们一步步完成这个操作:





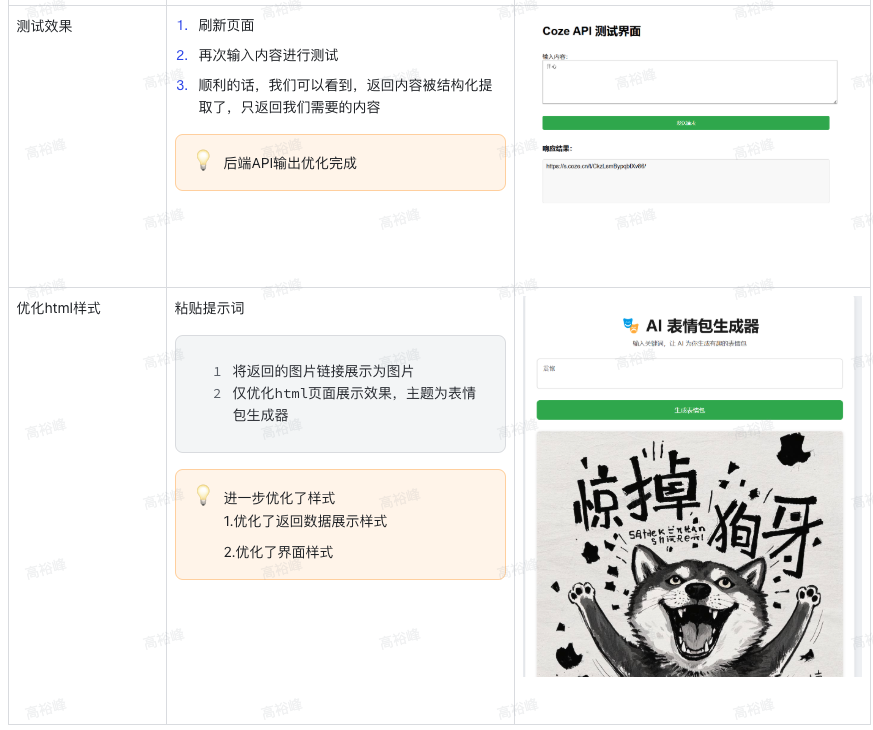
OK,以上就完成了整个Coze API+网页实现的一个柴犬表情包生成器的产品。

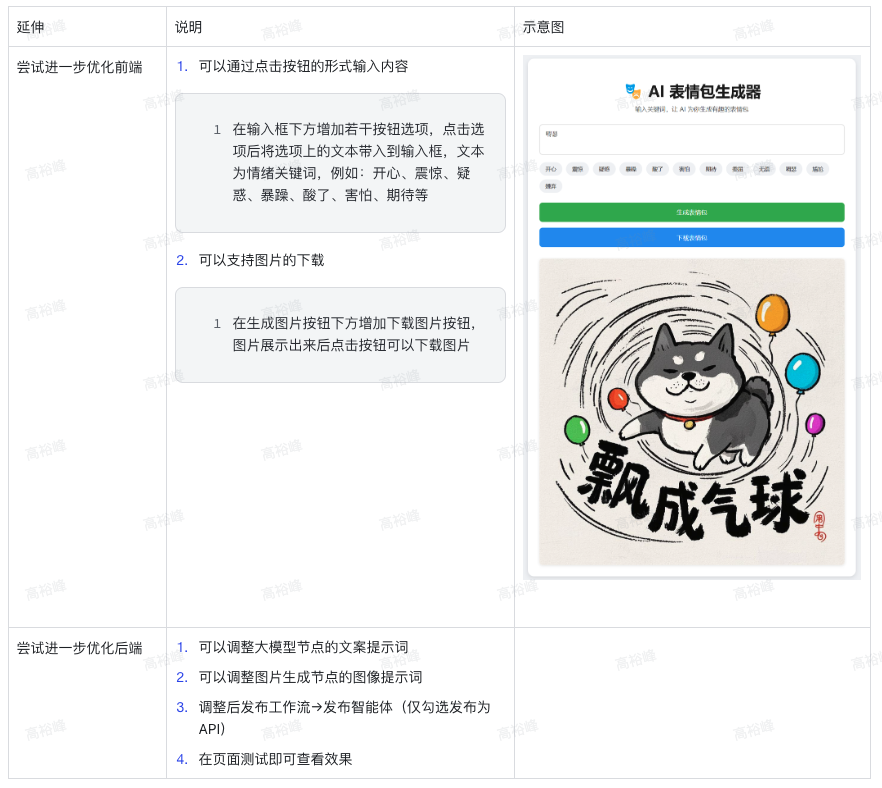
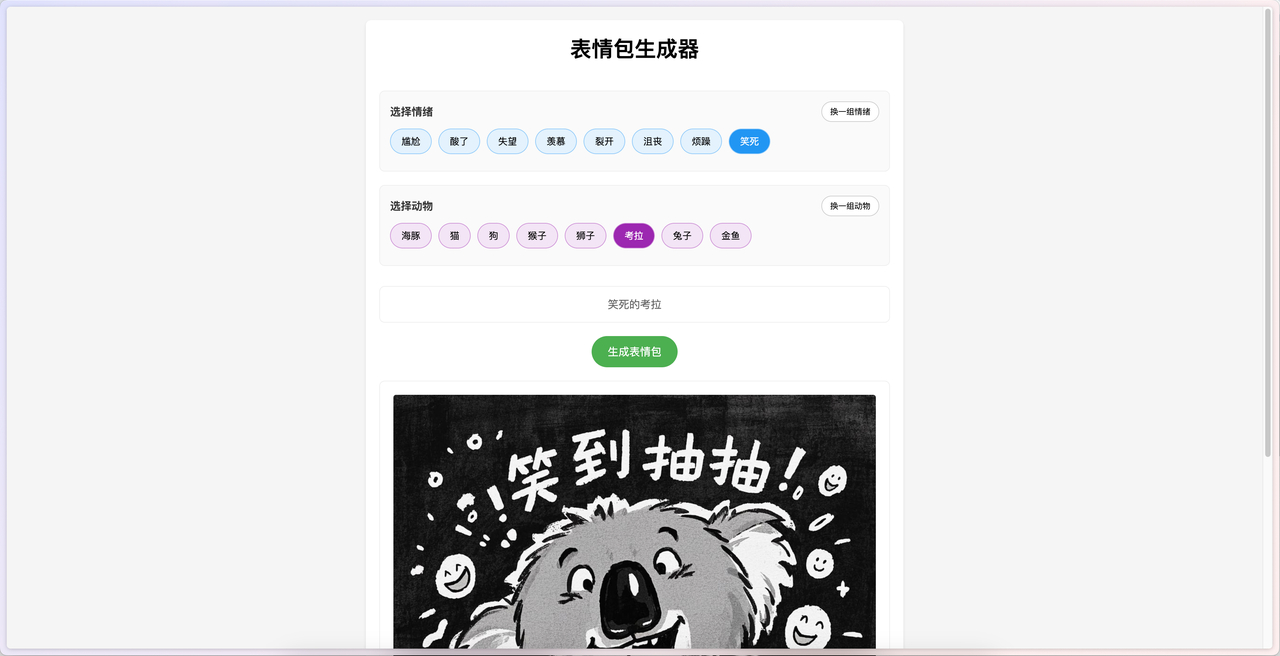
甚至,黄叔把它优化成了可以生成任意动物表情包的产品,其实还是对前面的Coze工作流+网页做的优化,你能琢磨一下并优化出来么:


从后向前,从内到外
回顾上面的应用搭建流程,我们可以看到,整体的流程是从后端向前端走,先搭建作为后端服务的Coze流程,再封装成API,最后进行API的调用,前端页面优化
在搭建智能体时,我们先写提示词,设计最内部的大模型节点,再链接节点构成工作流,进一步将工作流添加到智能体,最后发布智能体。
在进行API编程时,我们先对接测试API,再对跑通的API做数据结构提取,最后再把提取出的内容做最外层展示。
这样做的好处:
首先,欢迎大家打开微信,扫一扫关注我们的服务号产品:
扫码关注后,可以点击左下角体验产品:

扫码关注后,可以点击左下角体验产品:

如果你点击右上角的订阅更新功能,还可以在每天早上9点,收到一条推送消息,提醒你阅读今日的报道。
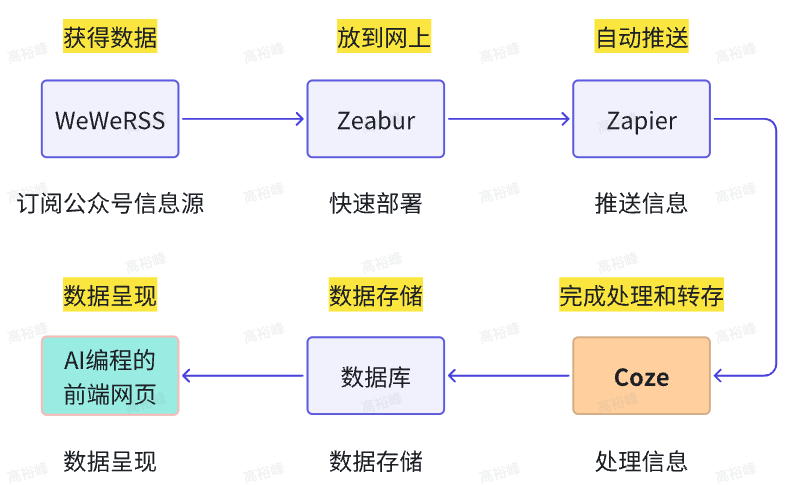
这个降噪AI,就集合了多个模块的能力,共同搭建了这一个AI应用:

图中的每一个节点就是一个模块,我们用多个模块拼装起来实现降噪AI,这里面通过把“复杂问题拆解成多个简单问题”大幅降低了AI编程里的复杂度。

其中Coze的工作流如上图,完成了新闻的整理/打分/筛选/摘要/转存的几个步骤。
每个节点,都是一个处理环节,最后再通过API输出,把数据存入数据库,然后前端网页再从数据库定时读取出来呈现,就是大家看到的页面了。
一句话:不管黑猫白猫,抓到老鼠的就是好猫
我们的目标是做出产品来满足用户需求,至于是如何做的,用哪些模块拼装出来,是用AI编程,还是Coze工作流,并不重要,做出来更重要。
我们不会吹嘘AI编程能做所有产品,我们理解它也有能力边界,所以本文结合了Coze,通过Coze工作流+Bot,大幅扩展了能做产品的边界。
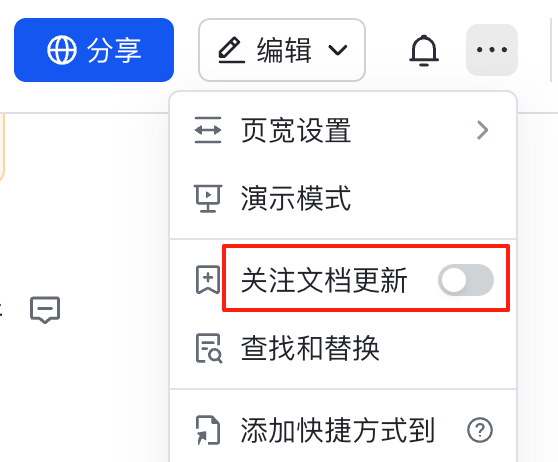
今后,本蓝皮书还会更新使用Windsurf开发iOS App,以及其他类型的应用,欢迎继续点击飞书文档右上角的关注文档更新:

(黄叔我会在下周即1月20日开始,全力做一款App,期间会实时在本文更新,欢迎关注)
很多人会说,上班好累,晚上回到家只想刷手机躺会,啥都不想办。
ok,如果是这样,黄叔推荐个从@泛函 那里看到的一个分享,非常有用。
他的核心策略是:
平时多想需求,周末抽一天集中开发!
我觉得这个策略非常适合普通人,碎片化的时间用来思考和优化你的产品需求,周末再集中时间,甚至找几个朋友一起,有个环境能更高效的开发产品。
相信我,如果你是喜欢创造的朋友,在你坐下来,使用windsurf指挥AI不断为你创造的过程,那种喜悦真的是会带来心流,几个小时一下就过去了!如果看完后,你是这样的朋友,欢迎加我,或许我们可以成为一路同行的伙伴。

文章来自《AI编程蓝皮书》,作者 黄超强

【免费】cursor-auto-free是一个能够让你无限免费使用cursor的项目。该项目通过cloudflare进行托管实现,请参考教程进行配置。
视频教程:https://www.bilibili.com/video/BV1WTKge6E7u/
项目地址:https://github.com/chengazhen/cursor-auto-free?tab=readme-ov-file
【开源免费】Browser-use 是一个用户AI代理直接可以控制浏览器的工具。它能够让AI 自动执行浏览器中的各种任务,如比较价格、添加购物车、回复各种社交媒体等。
项目地址:https://github.com/browser-use/browser-use
【开源免费】字节工作流产品扣子两大核心业务:Coze Studio(扣子开发平台)和 Coze Loop(扣子罗盘)全面开源,而且采用的是 Apache 2.0 许可证,支持商用!
项目地址:https://github.com/coze-dev/coze-studio
【开源免费】n8n是一个可以自定义工作流的AI项目,它提供了200个工作节点来帮助用户实现工作流的编排。
项目地址:https://github.com/n8n-io/n8n
在线使用:https://n8n.io/(付费)
【开源免费】DB-GPT是一个AI原生数据应用开发框架,它提供开发多模型管理(SMMF)、Text2SQL效果优化、RAG框架以及优化、Multi-Agents框架协作、AWEL(智能体工作流编排)等多种技术能力,让围绕数据库构建大模型应用更简单、更方便。
项目地址:https://github.com/eosphoros-ai/DB-GPT?tab=readme-ov-file
【开源免费】VectorVein是一个不需要任何编程基础,任何人都能用的AI工作流编辑工具。你可以将复杂的工作分解成多个步骤,并通过VectorVein固定并让AI依次完成。VectorVein是字节coze的平替产品。
项目地址:https://github.com/AndersonBY/vector-vein?tab=readme-ov-file
在线使用:https://vectorvein.ai/(付费)
【开源免费】AutoGPT是一个允许用户创建和运行智能体的(AI Agents)项目。用户创建的智能体能够自动执行各种任务,从而让AI有步骤的去解决实际问题。
项目地址:https://github.com/Significant-Gravitas/AutoGPT
【开源免费】MetaGPT是一个“软件开发公司”的智能体项目,只需要输入一句话的老板需求,MetaGPT即可输出用户故事 / 竞品分析 / 需求 / 数据结构 / APIs / 文件等软件开发的相关内容。MetaGPT内置了各种AI角色,包括产品经理 / 架构师 / 项目经理 / 工程师,MetaGPT提供了一个精心调配的软件公司研发全过程的SOP。
项目地址:https://github.com/geekan/MetaGPT/blob/main/docs/README_CN.md
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0
【开源免费】VideoChat是一个开源数字人实时对话,该项目支持支持语音输入和实时对话,数字人形象可自定义等功能,首次对话延迟低至3s。
项目地址:https://github.com/Henry-23/VideoChat
在线体验:https://www.modelscope.cn/studios/AI-ModelScope/video_chat
【开源免费】Streamer-Sales 销冠是一个AI直播卖货大模型。该模型具备AI生成直播文案,生成数字人形象进行直播,并通过RAG技术对现有数据进行寻找后实时回答用户问题等AI直播卖货的所有功能。
项目地址:https://github.com/PeterH0323/Streamer-Sales