最近我一头扎进了 MCP 协议的奇妙世界,深入研究后只想说,掌握了它,开发进程真的就像装上了火箭助推器,随时原地起飞!😎
就拿日常工作中的一个场景举例,咱们手头积累了海量本地数据,以往要想利用这些数据干点“大事”,得费不少周折。但现在有了 MCP 协议就大不一样了,它就像是一条超级数据高速公路,能轻松地将本地数据一键上传,随后无缝对接强大的大模型。借助大模型超强的运算和分析能力,我们可以直接调取数据,还能连接数据库,快速让杂乱无章的数据在大模型的“妙手”下,转化为条理清晰、重点突出的总结,这在项目复盘、数据分析等诸多环节简直不要太好用,类似这样的实用案例还有一箩筐。
说了这么多,大家肯定好奇 MCP 究竟是何方神圣。MCP协议也就是模型上下文协议,由Anthropic搞出来的一个开放标准。它有啥用呢?打个比方,现在的大型语言模型(像大家常用的那些智能聊天工具背后的模型),要想用数据库里的数据、调用各种软件接口(API)或者获取实时信息时,往往各有各的麻烦。MCP协议就像一个万能的“插头转换器”,或者说AI应用的“USB - C接口”,有了它,AI模型能方便又规范地和这些外部资源“对接”,轻松获取数据、使用工具。这既能让开发AI应用变得简单,提高AI的实用价值,还能保障数据安全,防止信息泄露 。
感兴趣也可以查看:为什么说MCP协议的价值被远远被低估?
今天这篇文章就要和大家分享一下——如何巧用Cursor 与 MCP 协议,直接连接 Figma 里那些炫酷的交互原型图,实现前端的高效开发。💻✨


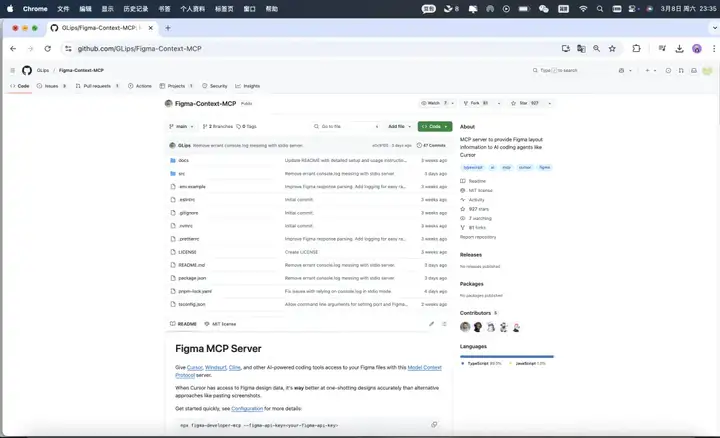
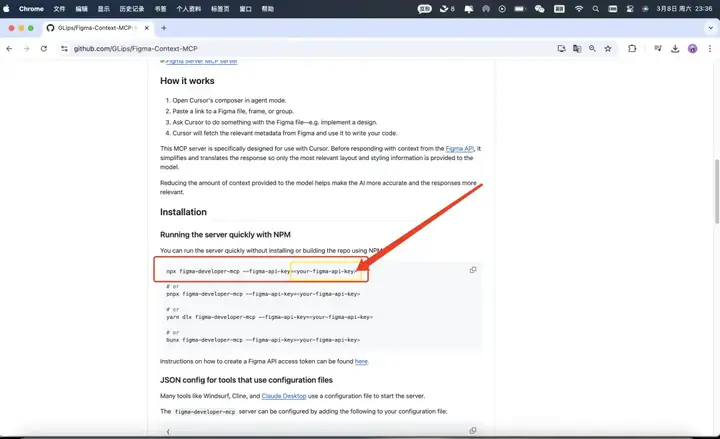
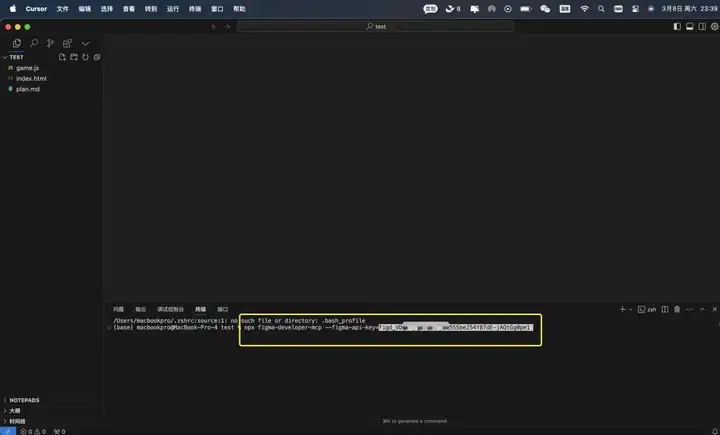
项目地址:https://github.com/GLips/Figma-Context-MCP




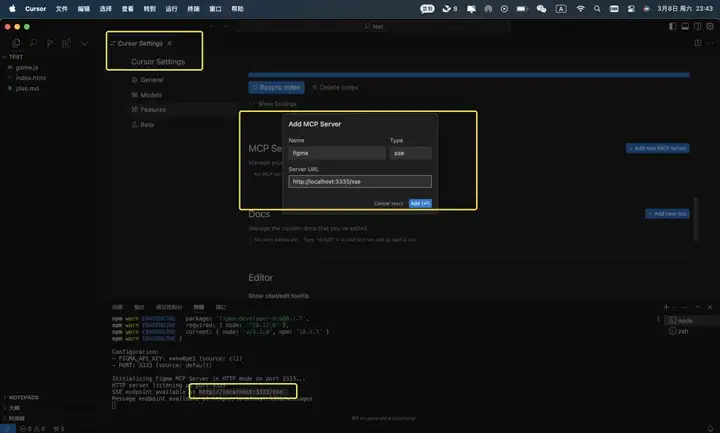
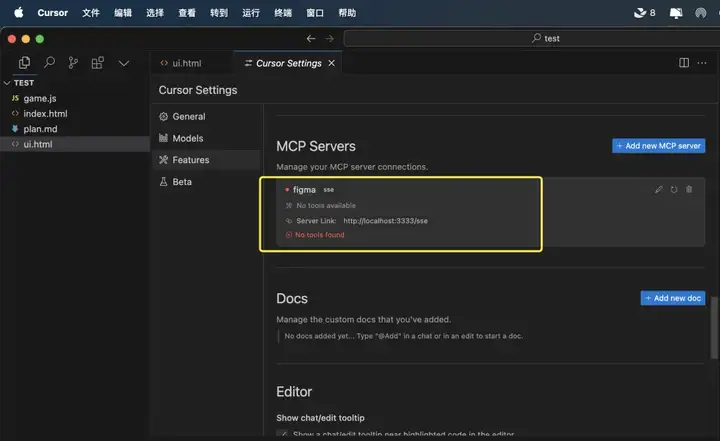
在这里输入刚刚命令行启动得到的SSE地址,在Add MCP Server的type选择SEE,复制终端的地址到Server URL 点击Add即可。

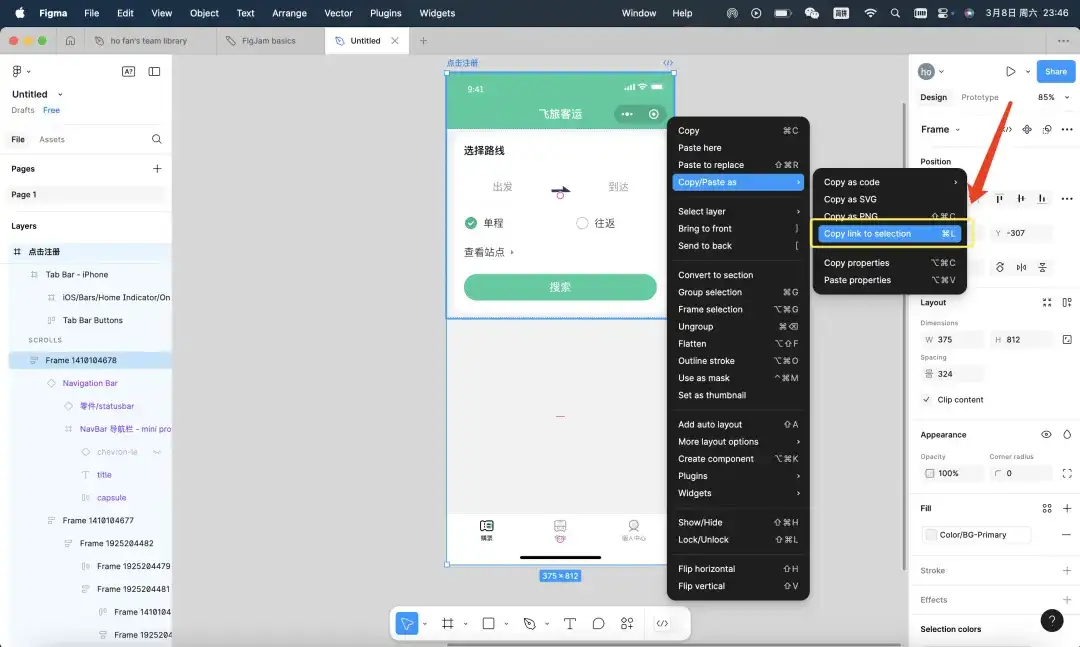
在Figma右键目标页面 按图所示 点击 Copy link to selection。

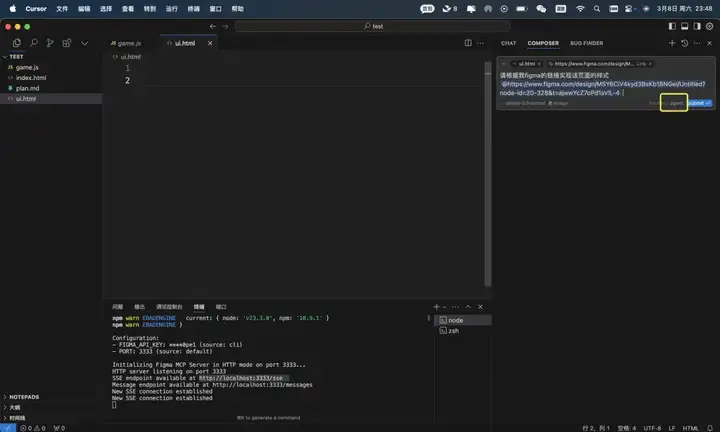
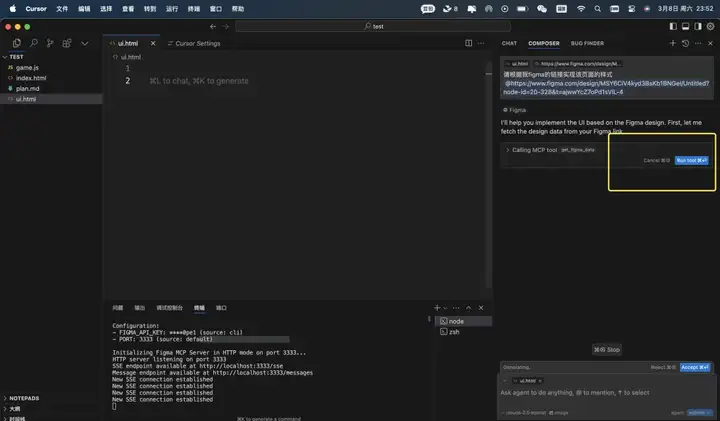
回到Cursor Composer输入框输入以下文本,记得选择Agent模式
请根据我的figma页面链接实现该页面样式 + <figma页面链接>

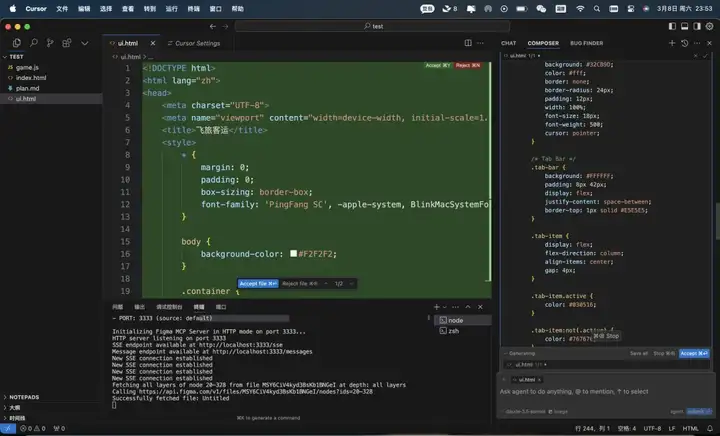
然后就会触发tool了,点击Run tool即可。

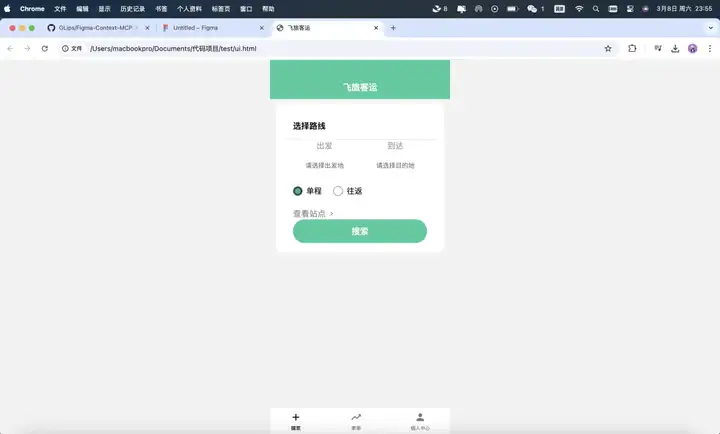
实现效果如下:

综合来看效果,实际操作下来整体效果尚未达到理想中的极致,一些功能在完成度的精细程度上还有提升空间,像是数据交互时偶尔出现的延迟、部分复杂场景下模型解析的精准度有待优化。

(偶尔会断连)
不过,可千万别小瞧了它当下的潜力!每一次尝试都让我愈发坚信,随着后续模型一轮又一轮的迭代更新,这种借助 MCP 协议与大模型紧密结合的交互模式,必将在获取数据、处理信息方面成为效率爆棚的“利器”。
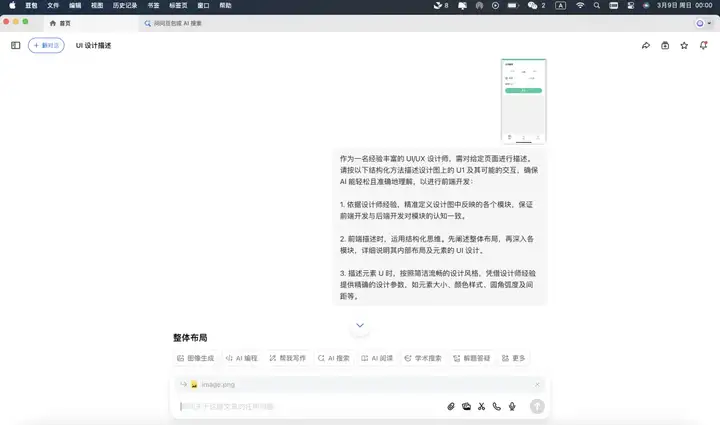
我们可以将目标开发页面进行截图,再加上以下这段提示词给到任意一个大模型去生成一个提示词。
作为一名经验丰富的 UI/UX 设计师,需对给定页面进行描述。请按以下结构化方法描述设计图上的 U1 及其可能的交互,确保 AI 能轻松且准确地理解,以进行前端开发:
1. 依据设计师经验,精准定义设计图中反映的各个模块,保证前端开发与后端开发对模块的认知一致。
2. 前端描述时,运用结构化思维。先阐述整体布局,再深入各模块,详细说明其内部布局及元素的 UI 设计。
3. 描述元素 U 时,按照简洁流畅的设计风格,凭借设计师经验提供精确的设计参数,如元素大小、颜色样式、圆角弧度及间距等。

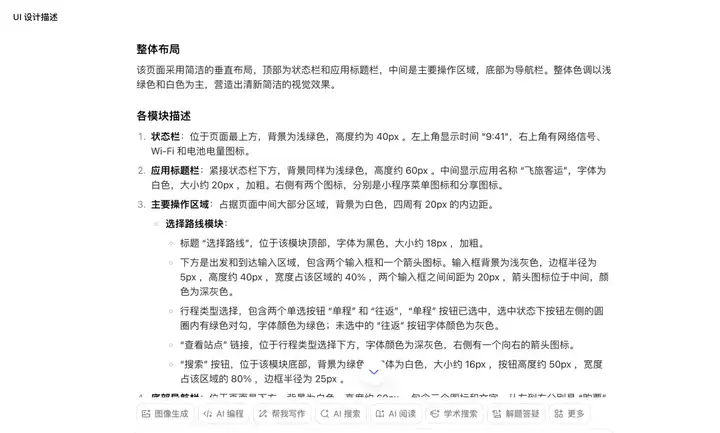
得到的提示词如下所示:

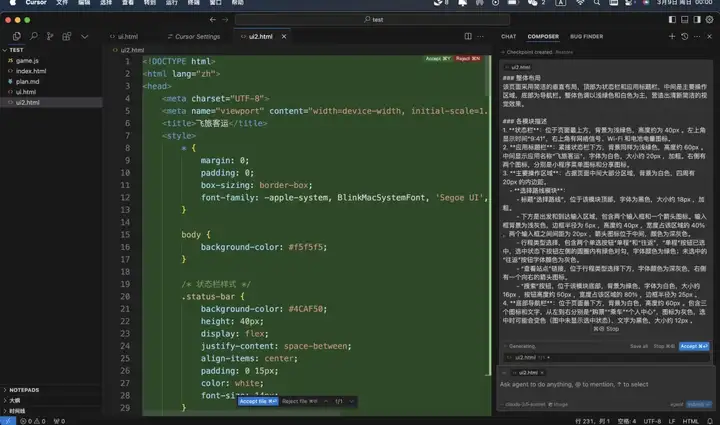
我们再将提示词给到Cursor进行生成

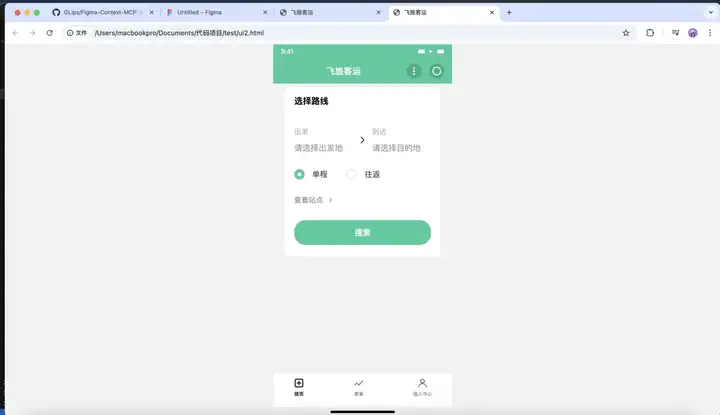
效果如下,这种方式普遍效果还是挺不错的

最后总结一下,MCP 协议,它就像是一位沟通数据世界各方的“外交官”,能够精准且高效地协调本地资源、外部数据库以及大模型之间的复杂关系。当它和拥有超强学习、归纳能力的大模型“强强联手”,接地气地说,那简直就是为开发者量身打造了一条通往海量优质数据的“绿色通道”,以往繁琐耗时的开发流程将被大幅简化,无论是小型创业项目的快速迭代,还是大型企业级应用的深度开发,都能从中受益无穷。
文章来自于“GeekSavvy”,作者“极客见识”。

【免费】cursor-auto-free是一个能够让你无限免费使用cursor的项目。该项目通过cloudflare进行托管实现,请参考教程进行配置。
视频教程:https://www.bilibili.com/video/BV1WTKge6E7u/
项目地址:https://github.com/chengazhen/cursor-auto-free?tab=readme-ov-file
【开源免费】AutoGPT是一个允许用户创建和运行智能体的(AI Agents)项目。用户创建的智能体能够自动执行各种任务,从而让AI有步骤的去解决实际问题。
项目地址:https://github.com/Significant-Gravitas/AutoGPT
【开源免费】MetaGPT是一个“软件开发公司”的智能体项目,只需要输入一句话的老板需求,MetaGPT即可输出用户故事 / 竞品分析 / 需求 / 数据结构 / APIs / 文件等软件开发的相关内容。MetaGPT内置了各种AI角色,包括产品经理 / 架构师 / 项目经理 / 工程师,MetaGPT提供了一个精心调配的软件公司研发全过程的SOP。
项目地址:https://github.com/geekan/MetaGPT/blob/main/docs/README_CN.md
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0