揭秘如何在 20 分钟内用 AI 创建专业级界面,并分享前四大核心技巧,让你的 AI 生成的应用脱胎换骨。
最近大家可能都发现了 Claude 3.7 写出的网页或者应用界面在美观度上有了非常大的提升。
可以写出非常复杂的交互动画和软件逻辑。接下来给大家展示一下 Claude 3.7 在这方面的实力。
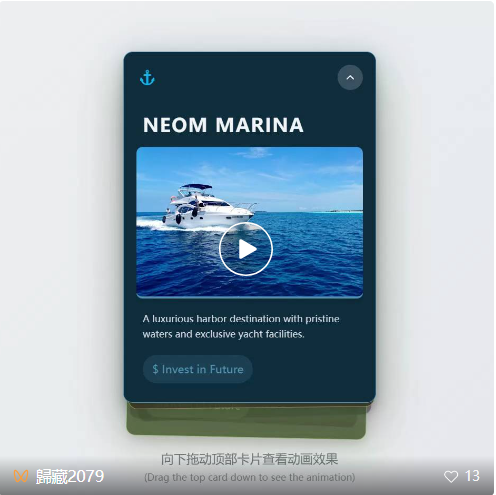
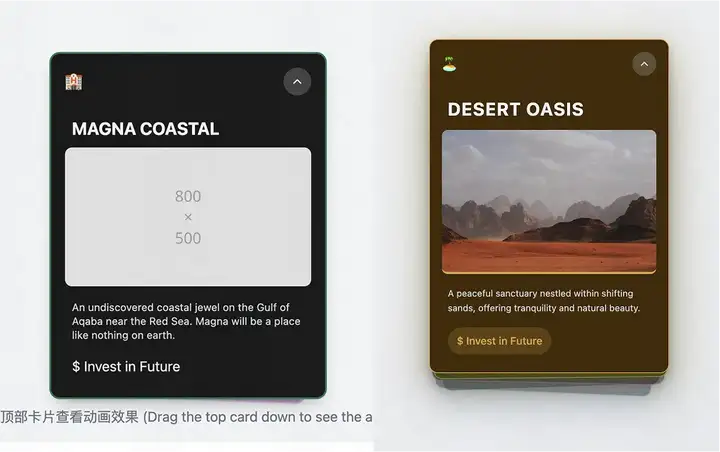
首先是我写的一个卡片拖动的交互,整个过程的过渡非常丝滑,后面的卡片会自己出现。

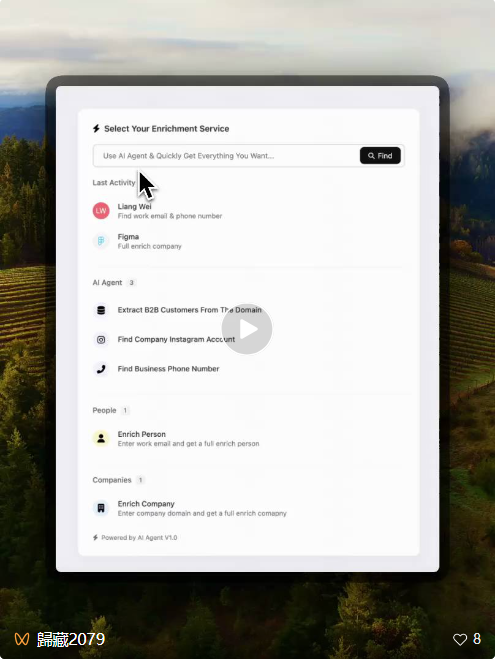
然后是一个样式比较复杂的搜索卡片,亮点是输入框聚焦的时候会有非常漂亮的渐变色动画,类似呼吸的效果。

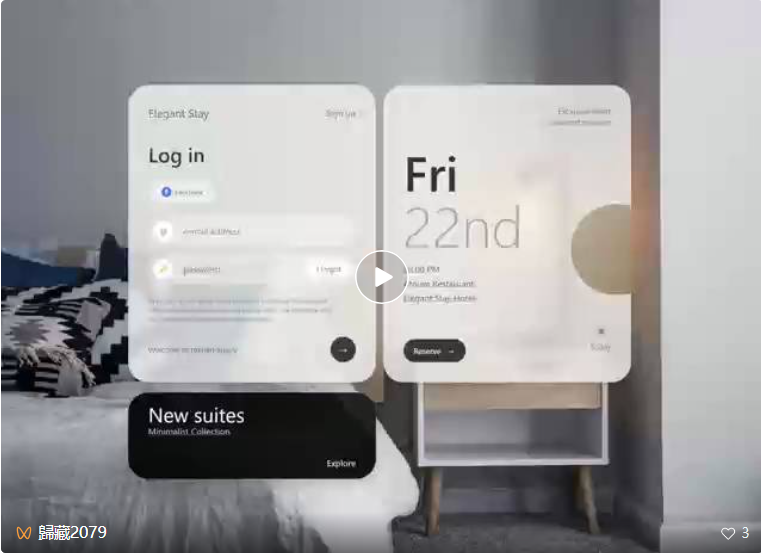
最后是 padphone 老师做的带视差效果的网页,鼠标划过的时候会有变形,而且整体的投影会变化,每个组件也有单独的视差效果,还是可以交互的。

这些以前设计师都得用 AE 或者其他动效工具做好久,要是写成代码的难度就更别说了。
但现在上面这些案例每一个花费的时间都不会超过 20 分钟。
话又说回来了,最近我发了案例和提示词之后,也有很多朋友说为啥我让 Claude 3.7 写出来的东西就丑的很。
可能很多朋友不知道我在做 AI 之前的本职工作是大厂产品设计师。
这篇内容里我会教大家一些非常简单的技巧,用上了以后你也能搞定这么漂亮的界面,而且我还会教你如何把这些网页变成设计稿方便后续的更新和迭代。
第一个技巧:
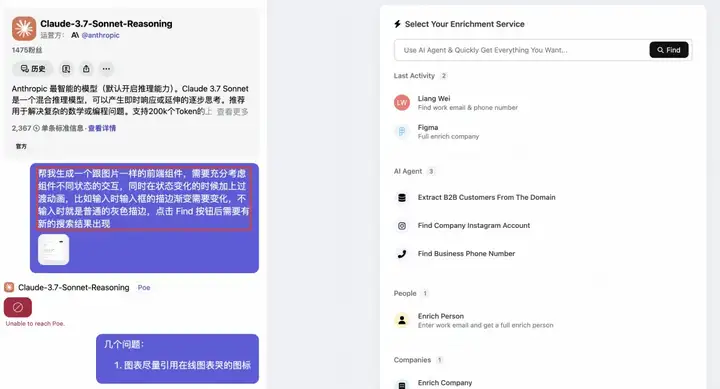
不用非得用语言来描述你想要的界面样式,可以去一些设计平台找一些你喜欢的设计稿将图片上传到图片让模型参考。
如果你不知道去哪找的话,国内推荐站酷、海外的话推荐 Dribbble 和 Layers。
在跟 Claude 说的时候就可以忽略那些不好描述的地方,重点描述静态图片无法表现的部分,比如下面的这个卡片组件。
我就让 Claude 注意交互的动画和输入框聚焦之后的渐变动画上,界面内容和风格就让他按图片生成。

第二个技巧:
在让 Claude 生成界面的时候,你会发现 Claude 生成的页面没有图片,本来应该是图片的部分经常是空白的,这个就很影响结果的视觉表现。
其实我们可以要求他引用一些在线的图片来填充到页面需要图片的部分。
这里首先推荐 unsplash,他是一个开源图片网站,里面有世界各地的设计大神上传的图片,而且可以直接引用。
可以看下面加上图片之后的卡片是不是就好看很多了。

第三个技巧:
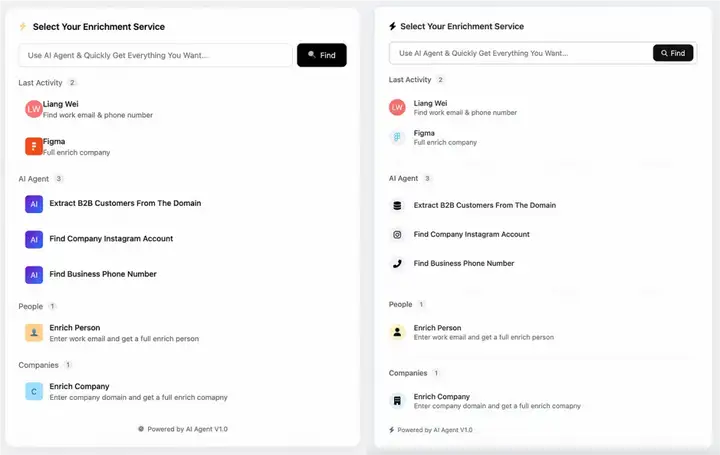
另外 claude 在生成页面的时候本来应该是图标的地方,他喜欢用 emoji 来代替,emoji 也很好,但是在一些严肃的页面上就会显得格格不入。
这里可以要求 Claude 在生成页面的时候引用在线的图标库,比如Font Awesome或Material Icons,这些开源图标库可以通过 CDN 直接引用,而且不需要部署。
可以看到引用了 Font Awesome 图标库的图标之后我们的界面变得更加简洁和整齐。

第四个技巧:
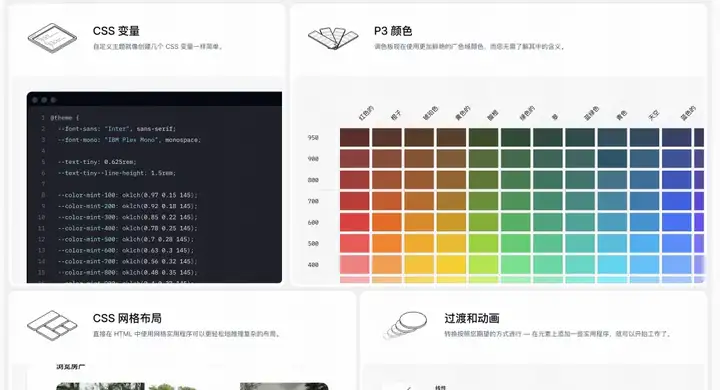
我们常用的前端样式代码是用 CSS 写的,但是 CSS 本身的一些样式其实没有太考虑美观度的要求。
这就导致你让 Claude 写样式的时候他就会过渡自己发挥,美观度也就没办法得到保障,而且你对样式要求多之后他要从头写的 CSS 也就越多浪费很多 Token。
这里我们可以要求 Claude 用 CDN 引用 TailwindCSS 来写组件样式,Tailwind CSS 封装了一套非常美观和简洁的样式,可以让 Claude 直接调用,确保在色彩、响应式和基础组件的美观度不出大问题。

基本上有这四个技巧你就可以让 Claude 设计出非常美观的界面或者组件了。
当然,我知道大家最需要的是什么,提示词也是有的,我让 Claude 根据这几个技巧写了一套提示词。
方括号[]的部分就是你需要填写的部分。
我需要创建一个[具体描述你的页面/组件类型],请帮我生成美观且响应式的HTML+CSS代码。
## 设计参考
我希望设计风格类似于以下参考:
[上传参考图片或描述设计灵感来源]
## 技术要求
- 请使用HTML、TailwindCSS和少量必要的JavaScript
- 引用Tailwind CSS(v3.0+)通过CDN
- 页面需完全响应式,在移动设备和桌面端都能良好显示
## 图片资源
- 请使用Unsplash API提供的图片作为内容图片 (https://source.unsplash.com/...)
- 根据内容主题选择合适的关键词
## 图标要求
- 使用Font Awesome或Material Icons等专业图标库 (通过CDN引用)
- 避免使用emoji作为图标替代品
## 交互细节
[描述任何需要的交互动画或效果,例如:]
- 按钮悬停时有轻微放大效果
- 表单输入框聚焦时显示渐变边框
- 卡片在悬停时有阴影加深效果
## 特别注意
- 确保代码干净且有适当注释
- 提供完整可运行的HTML文件,包含所有必要引用
- 优化视觉层次和间距,确保设计美观专业
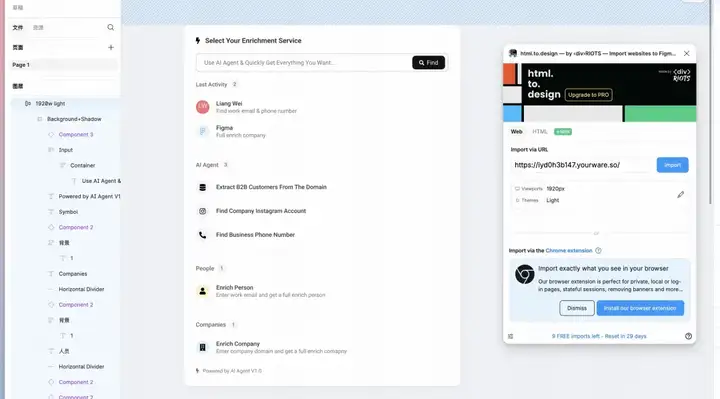
如何生成设计稿:
昨天群里一个朋友提了一嘴能不能转设计稿想了一下,居然还真可以,而且可以帮你生成带自动布局的 Figma 设计稿和对应可复用的组件。具体的方法也很简单

文章来自于“歸藏的AI工具箱”,作者“歸藏的AI工具箱”。

【免费】cursor-auto-free是一个能够让你无限免费使用cursor的项目。该项目通过cloudflare进行托管实现,请参考教程进行配置。
视频教程:https://www.bilibili.com/video/BV1WTKge6E7u/
项目地址:https://github.com/chengazhen/cursor-auto-free?tab=readme-ov-file
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0