
在当今数字产品设计领域,动画已不再是锦上添花,而是提升用户体验的关键要素。然而,对于大多数设计师来说,创建高质量的交互动画一直是一项挑战 —— 传统动画工具如 Adobe After Effects 或 Rive 不仅学习曲线陡峭,而且价格不菲。Phase 的出现,正是为了解决这一痛点,为产品设计师提供一个简单易用且功能强大的动画工具。

Phase 是一款专为产品设计师打造的动画工具,其核心理念是"简单的动画,为产品设计师而生"。与市场上其他复杂的动画工具不同,Phase 采用了设计师熟悉的界面和工作流程,大大降低了学习门槛。
Phase 的研发团队位于台湾台北,业务团队则在德国柏林,这种全球化的团队结构为产品带来了多元的视角和创新思维。公司奉行灵活现代的工作方式,注重结果而非工作地点,每两周就会交付新功能和产品更新。
Phase 提供多种导入设计的方式,无缝对接设计师的工作流程:
- Figma 插件导出:通过官方插件,直接从 Figma 文件导出设计元素到 Phase
- SVG 导入:支持从 Illustrator 或 Sketch 等工具导入 SVG,保持图层和质量
- 图片导入:支持 PNG 或 JPEG 格式的图片导入


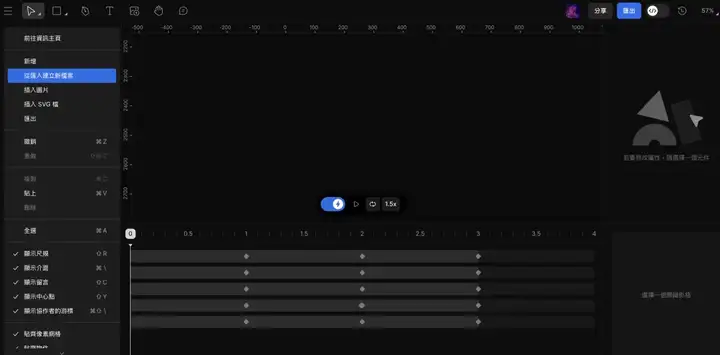
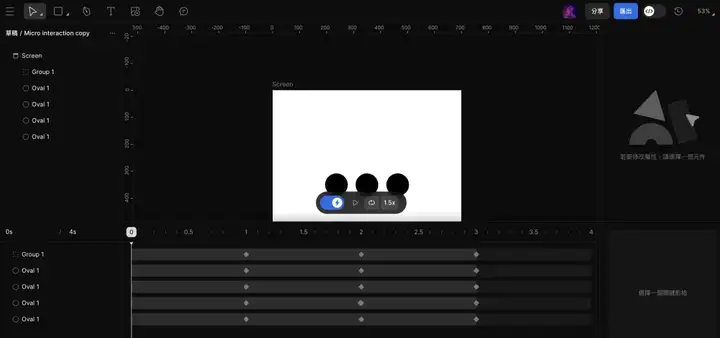
Phase 的动画创建过程直观且高效:
- 动画模式:类似 Figma 的开发模式,可以通过快捷键 "A" 切换
- 时间轴界面:底部显示时间轴,用于操控动画持续时间和创建关键帧
- 自动关键帧:移动时间选择器并修改属性,Phase 会自动创建关键帧
- 图层原点编辑:可以修改图层的原点,确保旋转等动画效果符合预期

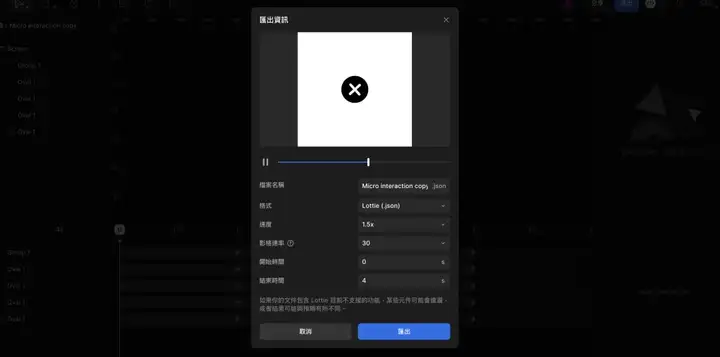
完成动画后,Phase 提供多种导出格式:
- Lottie (.json):矢量格式,缩放不失真,推荐用于开发实现
- dotLottie (.lottie):Lottie 的压缩版本
- MP4 和 GIF:适用于演示和分享

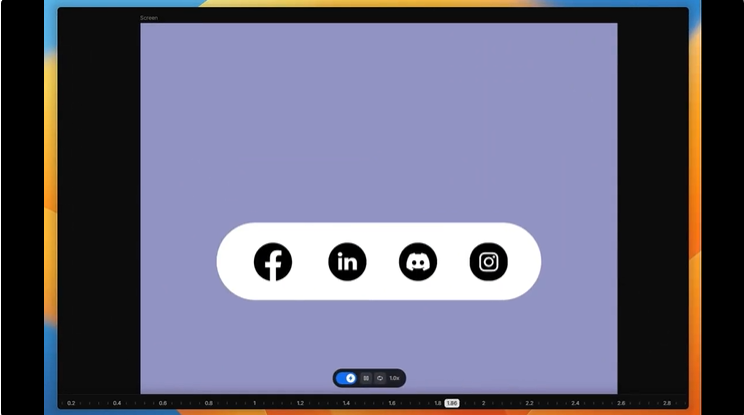
Phase 特别适合创建微交互动画,这些小而精致的动画能显著提升用户体验。以下是一个使用 Phase 创建的"提交"按钮动画案例:

1. 悬停状态:鼠标悬停时按钮颜色变化
2. 点击反馈:鼠标点击时的缩放效果
3. 加载状态:显示加载图标并旋转
4. 完成状态:任务完成后的淡出效果
这种微交互动画虽小,但能为用户提供即时反馈,增强产品的专业感和用户体验。

Phase 特别适合以下人群和场景:
1. 产品设计师:需要创建简单动画但不想学习复杂工具的 UI/UX 设计师
2. 设计团队:需要协作创建和审核动画的团队
3. 微交互设计:专注于创建提升用户体验的小型交互动画
4. 原型设计:需要在原型中添加动画以更好地展示产品功能
5. 设计系统维护者:需要为组件库创建标准动画的设计师
根据 Phase 的公司愿景,其未来发展将朝着更全面的无代码 UI/UX 原型设计工具方向迈进。我们可以期待:
1. 更强大的动画功能:支持更复杂的动画效果和交互
2. 更深入的设计工具集成:与 Figma、Sketch 等工具的更紧密集成
3. 更完善的协作功能:增强团队协作和反馈机制
4. 从创意到产品的转化工具:帮助设计师将创意直接转化为可用产品
Phase 以其简单易用的界面、强大的功能和协作能力,正在改变产品设计师创建动画的方式。它填补了市场上的一个重要空白 —— 为不想深入学习复杂动画工具的设计师提供了一个理想的解决方案。
对于希望提升产品体验但被传统动画工具复杂性所阻碍的设计师来说,Phase 无疑是一个值得尝试的工具。它不仅简化了动画创建过程,还通过协作功能和开发友好的导出选项,优化了从设计到开发的工作流程。
随着数字产品中动画和微交互的重要性不断提升,Phase 这样专为设计师打造的工具将在未来发挥越来越重要的作用,帮助设计师创造更生动、更有吸引力的用户体验。
文章来自于“未来交互趋势”,作者“赫蓝”。

【开源免费】字节工作流产品扣子两大核心业务:Coze Studio(扣子开发平台)和 Coze Loop(扣子罗盘)全面开源,而且采用的是 Apache 2.0 许可证,支持商用!
项目地址:https://github.com/coze-dev/coze-studio
【开源免费】n8n是一个可以自定义工作流的AI项目,它提供了200个工作节点来帮助用户实现工作流的编排。
项目地址:https://github.com/n8n-io/n8n
在线使用:https://n8n.io/(付费)
【开源免费】DB-GPT是一个AI原生数据应用开发框架,它提供开发多模型管理(SMMF)、Text2SQL效果优化、RAG框架以及优化、Multi-Agents框架协作、AWEL(智能体工作流编排)等多种技术能力,让围绕数据库构建大模型应用更简单、更方便。
项目地址:https://github.com/eosphoros-ai/DB-GPT?tab=readme-ov-file
【开源免费】VectorVein是一个不需要任何编程基础,任何人都能用的AI工作流编辑工具。你可以将复杂的工作分解成多个步骤,并通过VectorVein固定并让AI依次完成。VectorVein是字节coze的平替产品。
项目地址:https://github.com/AndersonBY/vector-vein?tab=readme-ov-file
在线使用:https://vectorvein.ai/(付费)