
自 24 年 11 月起,我开始动手打造一个专注于 AI 视频作品展示 的网站。在 AI 的助力下,我独立完成了 前后端与插件开发,成功落地了人生第一款真正意义上的个人作品。目前,网站已收录 300+ 优秀 AI 视频。

GenLumio — AI Video Tools & Best Works :https://genlumio.framer.website/ (需科学访问)

这篇文章将围绕 项目介绍、开发历程、工具使用心得、小白成长思考 等方面,分享我在这几个月中的所有收获与感悟。
去年 9 月,我写完 AI 视频工具的测评后,原计划 10 月快速推出一篇 AI 视频作品推荐,展示当时的 AI 视频能力。然而,行业更新速度惊人——Luma 崛起,国产 Kling、Hailuo 诞生,Hailuo I2V、Vidu 在动漫风格上的突破……每隔几天,我都会在 X 上刷一波最新 AI 视频案例,一篇文章已难以承载我想分享的内容。

正巧年末 Bolt AI、Cursor 爆火,AI Coding 走红。我灵机一动,何不做个网页,在我刷推时同步更新 AI 视频动态?但...从未写过代码的我,能搞定这个项目吗?
于是,我启动了前期调研,确定项目涉及 插件开发、数据爬取、存储、后端 API、前端开发 等工作,并正式踏上 小白 AI Coding 探索之路。

网站1期功能比较简单,主要实现了数据的抓取和网页前端的同步。你还可以筛选AI视频使用的具体能力、产品、发布时间进行分类。通过标签你可以了解到某类视频创作者最常用的视频创作工具是什么,比如Vidu、Luma Ray2是目前平面风格的宠儿,而代替Sora,Veo 是当下txt2vid的王者。

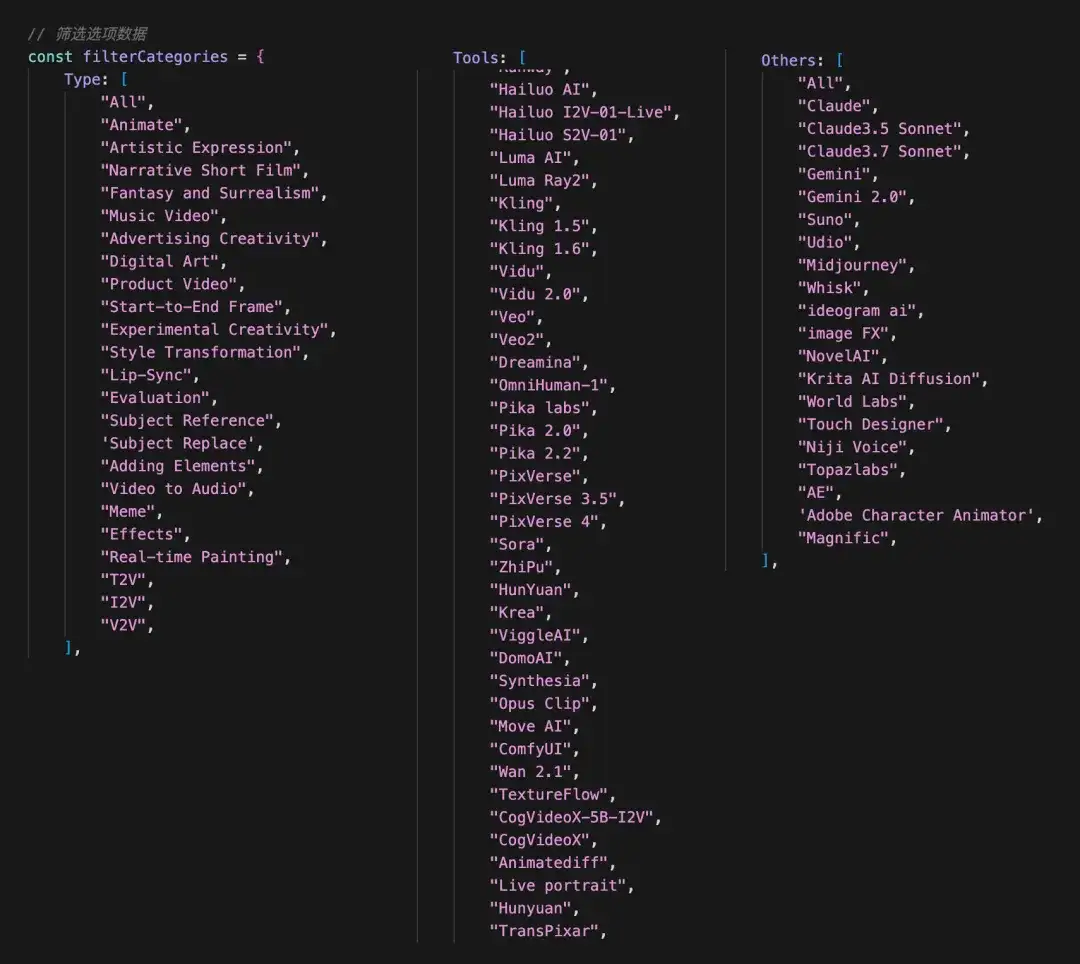
目前涵盖的全部分类字段
前端网站基于Framer进行搭建,一半使用代码一半使用Framer实现交互逻辑。因目前数据存储服务器在新加坡,目前需科学访问。
我打算优先迭代AI视频工具模块,旨在为大家提供最新工具讯息,参数对比甚至价格信息,以便找到适合自己的那款产品。
1期开发的整个过程大概分为调研期 - 试水期 - 草莽期 - 规范期 - 收尾期,每个时期的经历都非常丰富,多了很多“第一次”的尝试。相信我,这个过程既让人兴奋,又让人抓狂。

最终1期实现的全部功能
最开始,我满脑子都是对这个项目的困惑:应该怎么实现?难度有多大?我能做到吗?完全没有头绪。
于是,我打开 ChatGPT,将自己的想法全盘托出,然后让 AI 给我解构:需要用到哪些技术?有哪些工具可以解决问题?哪些地方是盲区需要补课?
反复对话和检索后,我的认知渐渐清晰:
fetch 功能,可以从服务器拉取数据随机展示(虽然最后没用这个,而是自己写了代码组件)。虽然这些知识点当时只是粗浅了解,但它们给了我一个更明确点的感受:这项目应该能做。
和AI探讨完项目规划后,我已经迫不及待跃跃欲试了。于是我吭哧吭哧开始了AI Coding之路。这个阶段先后完成了:
在这段时间里,我差点被 MongoDB 劝退……

作为数据库小白,选择 MongoDB,也是无脑相信了 AI 的推荐,没有进一步对比看看。结果我卡在URI 连接报错这一步迟迟无法解决,花了大量时间逐一尝试 AI 给出的 N 种方案,却始终无法连接成功,前前后后折腾了好几天,甚至一度想放弃整个项目。
直到某天,在一个极不起眼的角落里,我无意间翻到了一条网友评论,才终于找到了正确的解法,这个解放和AI给的答案毫无关系。
现在回头看,那时的我经验不足,对 AI 言之凿凿的答案深信不疑,但与其死磕 AI 提供的方案,不如早点主动检索或者换个工具。(如果当时更早了解 Supabase,或许数据管理的体验会比 MongoDB 轻松得多。)
这一阶段的收获:
这个阶段主要完成了:
经历了无数枯燥的爬虫 & 后端调试,我终于可以 开始设计前端页面了!不过这之前,先要给网站取个名字。

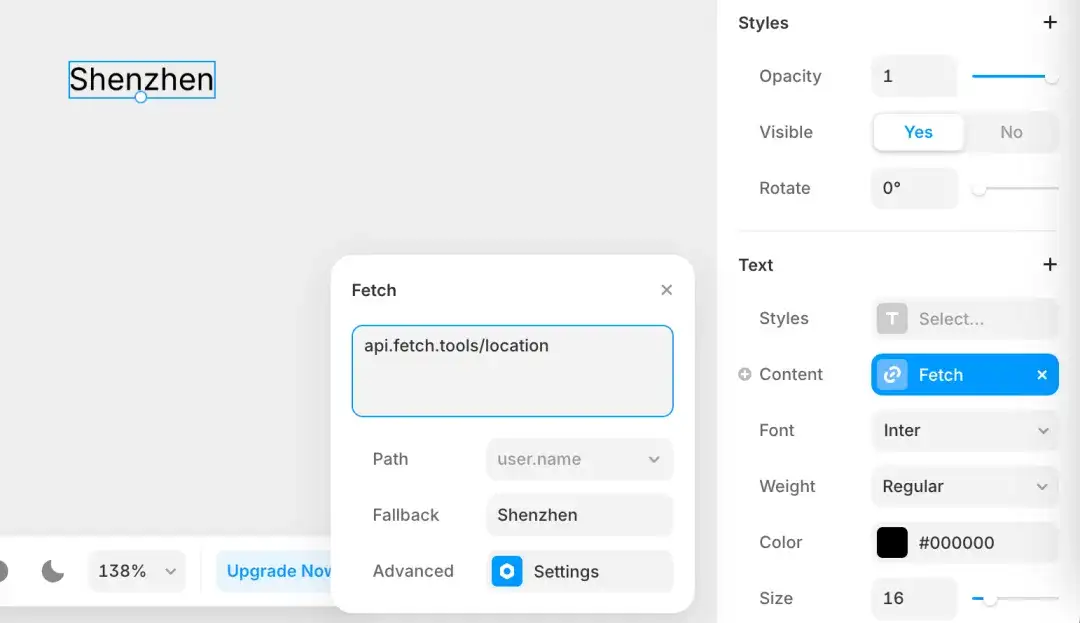
在后端API和前端打通上,我尝试了 Framer 的 fetch 功能,最终还是转向了自定义代码组件,通过自己写代码组件实现数据拉取。

fetch只能支持少量、随机出现的数据,比较适合Demo使用
然而,尝到一点AI Coding的甜头后是真的很容易上头,在这个阶段,我也犯了一个典型的设计师思维错误 —— 过度关注设计效果。我无意间看到一个很酷的悬浮变字体效果,就立刻想将其应用到网站标题上。我花费了几天时间实现鼠标悬停时的可变字体效果,却最终受限于Framer对可变字体渲染支持不足而无法实现。后续项目复盘,我意识到这是一件非常不符合 MVP 原则的事。

体验了一把“不用在设计软件里做动画,直接让 AI 生成代码”的快乐
这一阶段的收获:
1. 理解了线上部署的重要性 —— 本地开发 ≠ 线上可用,必须将后端代码推到 Git上并部署到Vercel上,才能让别人访问我的网页。
2. 认识到 MVP 的必要性 —— 不能对炫酷效果有贪念,把核心功能跑通后再考虑其他。
在上个周期,我和 AI 的对话往往很随意,用几段话大致描述完背景和任务,等 AI 输出后发现效果不是我想要的再反复沟通修改调整,比较费时间也很熬心态。而到了这个阶段,开发的模块逐渐复杂起来,我开始尝试用 .md 文档整理需求,尝试将各类交互细节都尽可能沟通清楚后再让AI撰写代码。
这个阶段主要完成了:瀑布流、加载逻辑优化、分页器、筛选等功能开发,此外还包括设计还原、优化加载机制缓存逻辑...
其中瀑布流布局可能是继 MongoDB 连接错误之后,最让我头疼的部分。
AI很厉害,但有时也没有那么强,尽管它给我科普了Grid 、Column 、Flex、Masonry布局的方案差异,但大战n个来回,它就是写不出类似网页版小红书的 Masonry 瀑布流效果,代码在几个错误的效果之间反复修改横跳,导致我几度想放弃这个尝试,甚至考虑用自动加载来弱化布局问题。

那时候的瀑布流效果 emmm...
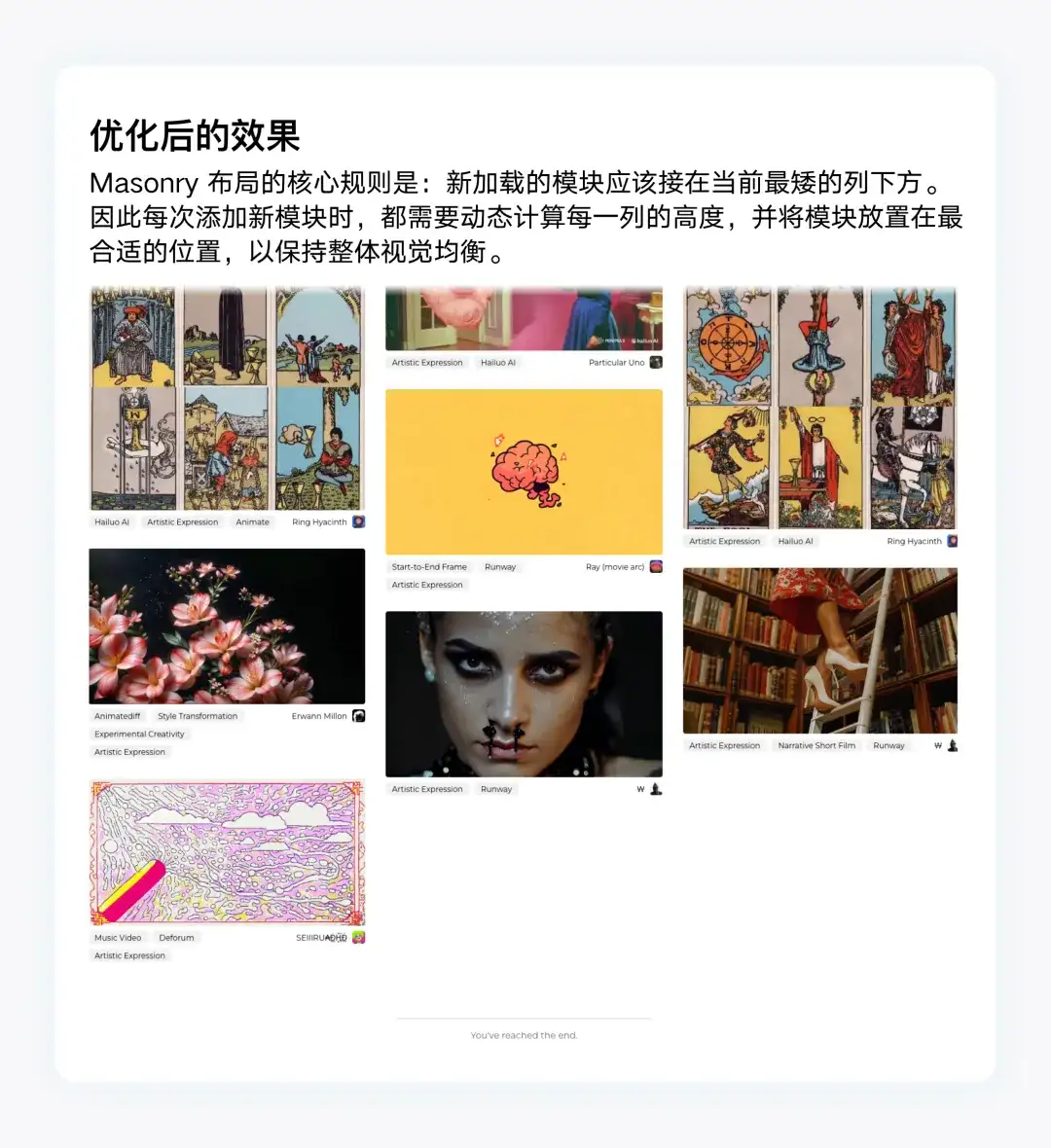
在这关键时刻,我的程序员朋友出手了,他帮我找到了一篇详细解析 Masonry 布局的文章。我读懂后,立刻让 AI 阅读学习,并在.md 文档中详细定义高度计算逻辑,最终成功实现了理想的瀑布流效果。

实现Masonry 布局后的效果
这再一次说明,不要过分依赖现阶段的AI,适时主动搜索、借鉴已有经验,比盲目试错高效得多。
代码开发的模块全部完成后,我在Framer中继续完善了网站的其他部分,比如 顶部导航、背景图、品牌展示、底部栏、回到顶部模块,以及不同屏幕尺寸的适配。选择Framer+Coding的本质原因还是对AI Coding的效率不自信,比起和AI死磕,Framer这样的设计师工具用起来更顺手,也更能为我节约时间。
这个阶段,我终于告别了“草莽式开发”,进入了更规范的推进方式,进展也愈加顺利了。
当1 期功能发布后,真正的挑战才刚刚开始。很多看似细小的决定,让我不得不反复权衡:
与此同时,我也迎来了许多 “第一次”:第一次正式了解 SEO,第一次在海外 尝试推广个人项目,现在还处于边学习边实践的状态。
下面这一节,我会回顾网站1期的开发经历,讲讲开发过程中更加具体的实操经验,如果你也想着手尝试AI Coding,希望这些经验可以为你节约一点时间。
注:以下案例基于 Cursor 中的 Claude3.5 Sonnet 模型沟通开发
使用AI Coding工具时,建议把大模块需求拆分成小问题,并为每个新问题单独开启一个 Chat 对话。过长的对话可能导致 AI 记忆混乱、响应时间变长,同时也不利于回顾和管理。

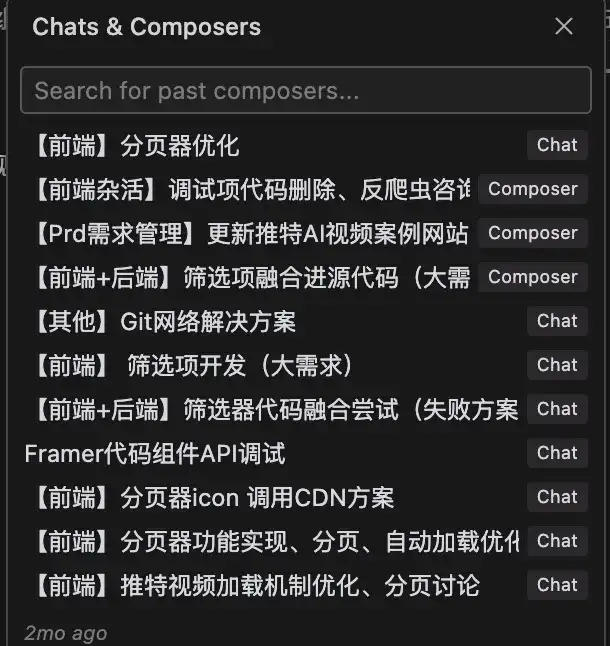
我会有意识地管理我的对话,确保在遇到问题时能够快速回溯,方便项目复盘
如果在某个 Chat 中感觉 AI 陷入了“死胡同”,常见表现包括:
此时,不妨新建一个 Chat,结合错误经验重新描述问题。这往往能帮助 AI 重新梳理思路,更快找到正确的解决方案。
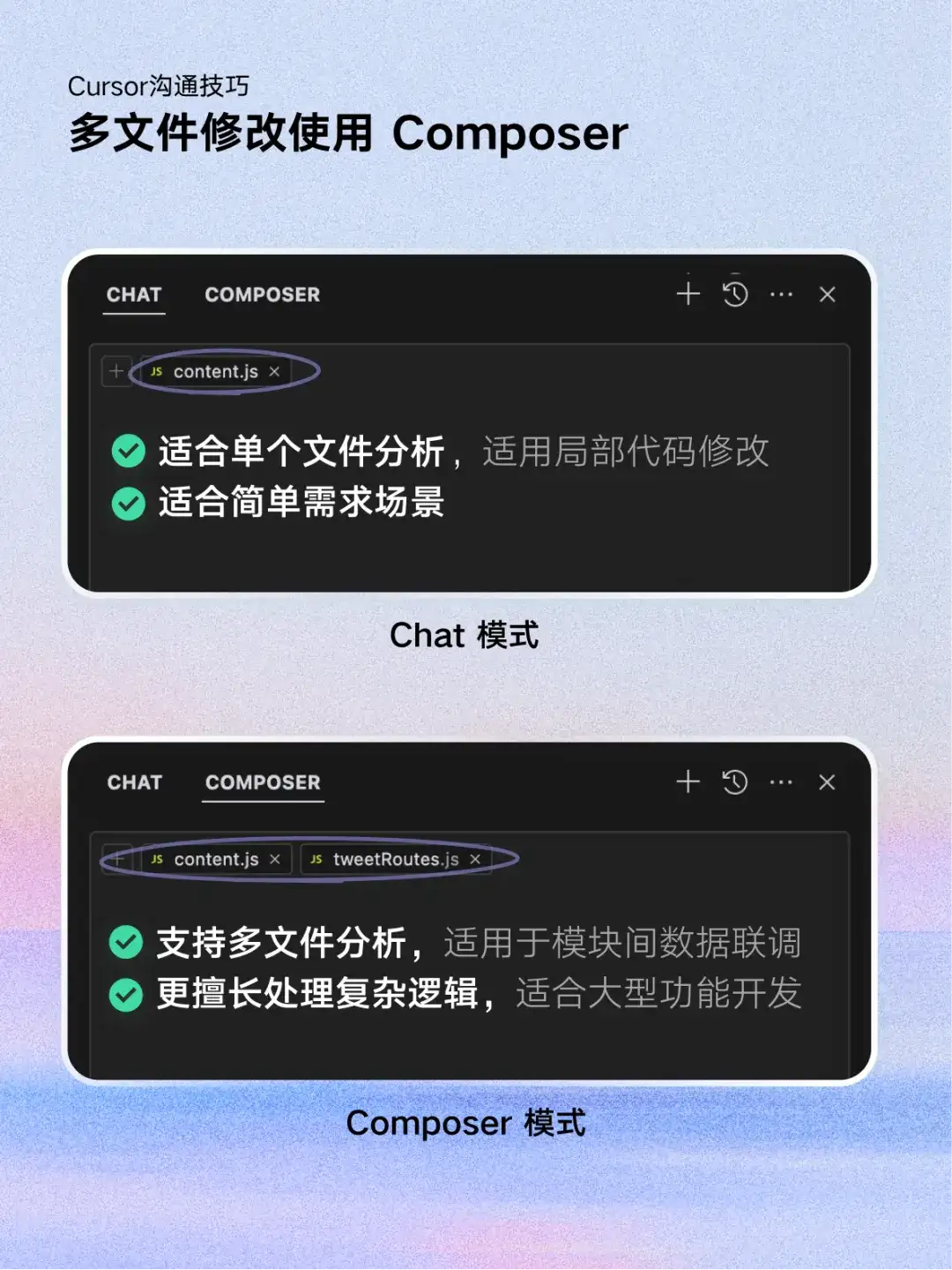
当涉及模块间的数据联调(即多个代码文件需要协同工作)时,建议使用 Cursor 的 Composer 功能,而不是普通 Chat。
相比 Chat,Composer 能同时分析多个文件,理解代码上下文,并提供更合理的修改建议,从而提高方案的准确性,大幅提升开发效率。

此外,两者的另一区别在于代码的应用方式:
如果你的工作流涉及多个文件的修改,优先选择 Composer 会更高效。当然,如果你习惯在所有场景下使用 Composer,也完全没问题。
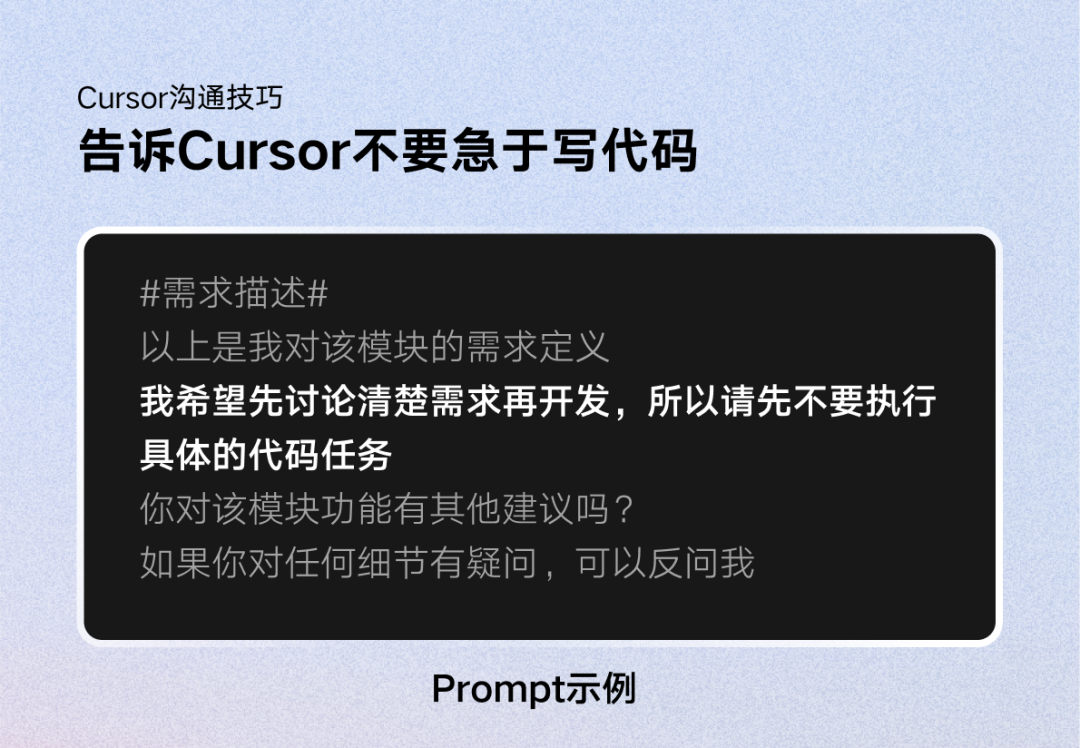
相比 Windsurf,Cursor 更倾向于直接提供代码,哪怕你只是想讨论需求可行性,它也会立刻开始写代码(以至于有时会显得不那么听话💁)。
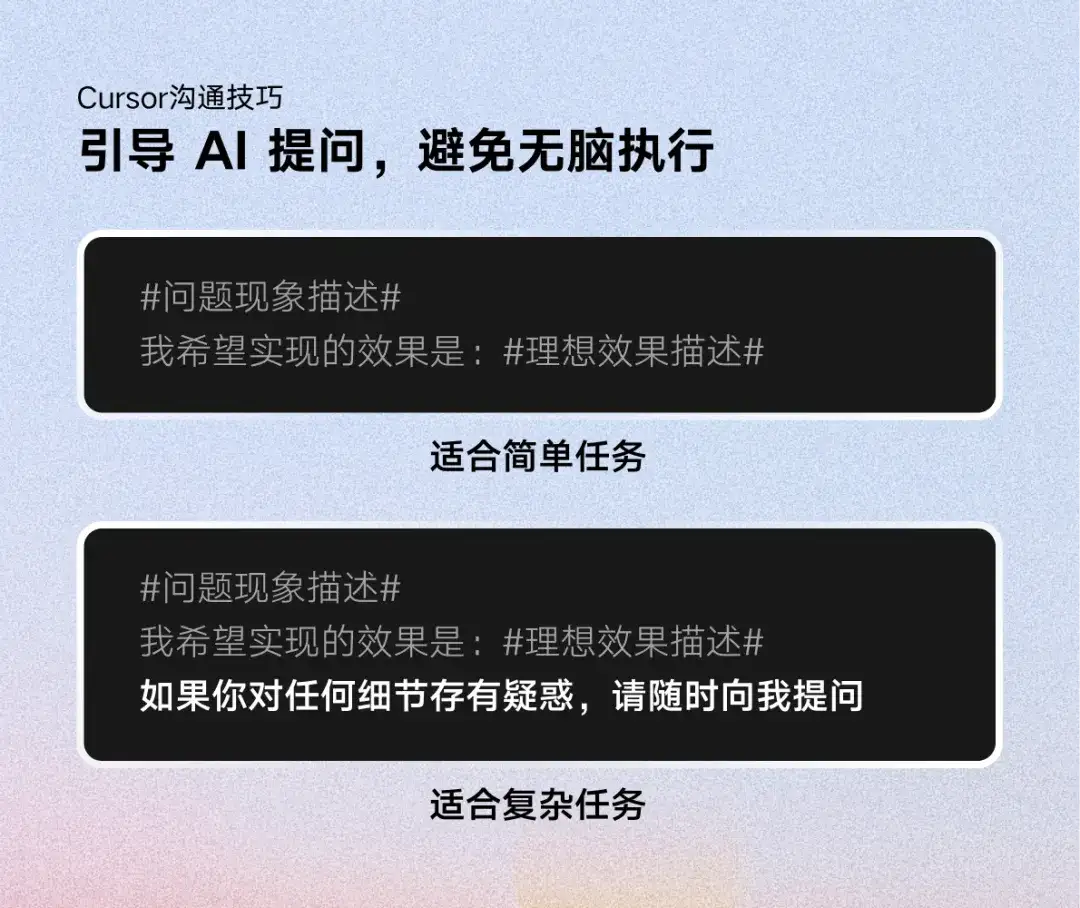
在项目前期,我们可以先进行发散讨论,让 AI 帮助补充不明确的细节,而不是一上来就写代码。这时,可以明确要求 AI 暂缓执行,等思路确认后再让它动手,这样 Cursor 就会变得更配合。

应用案例:

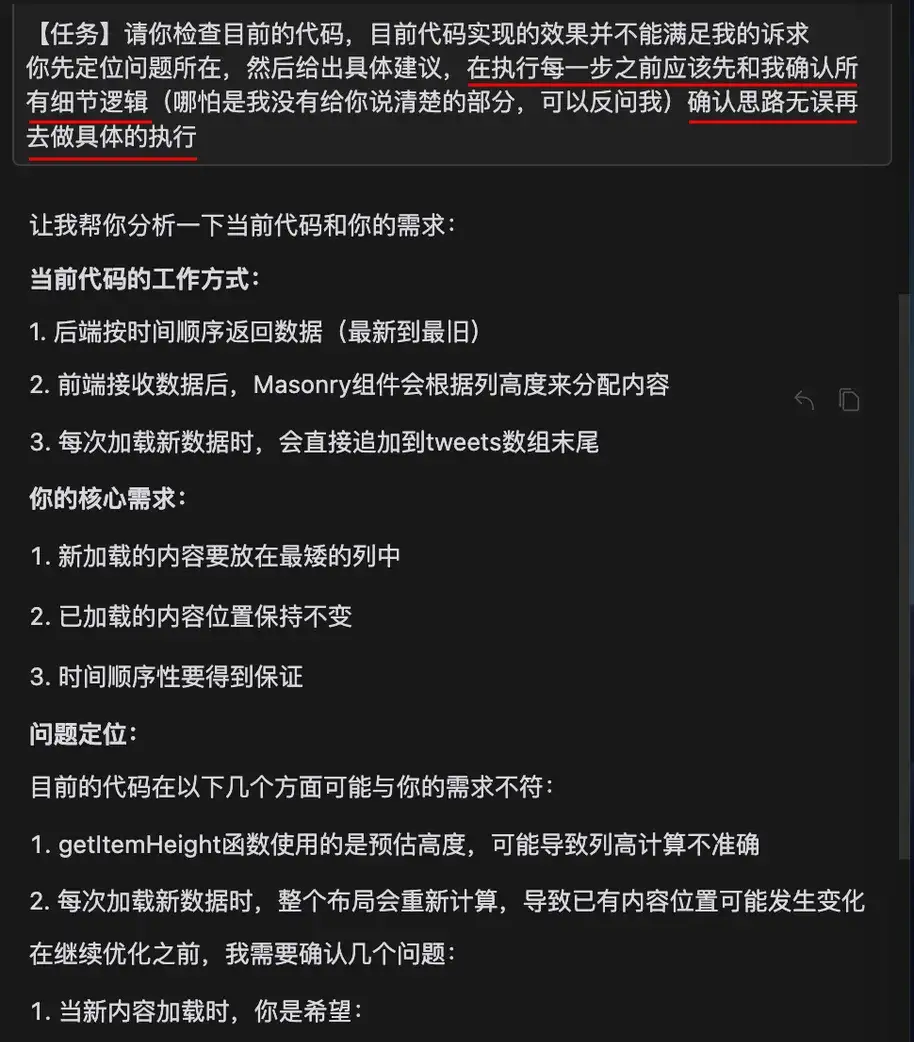
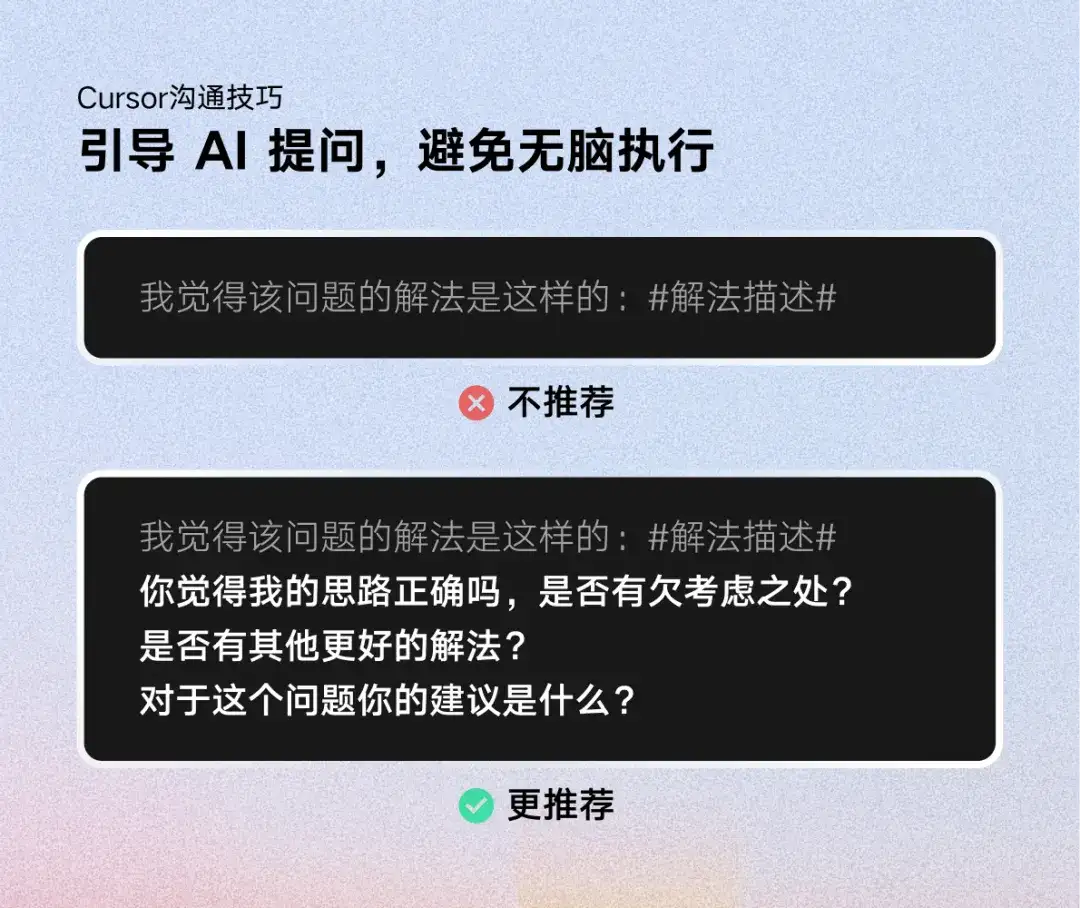
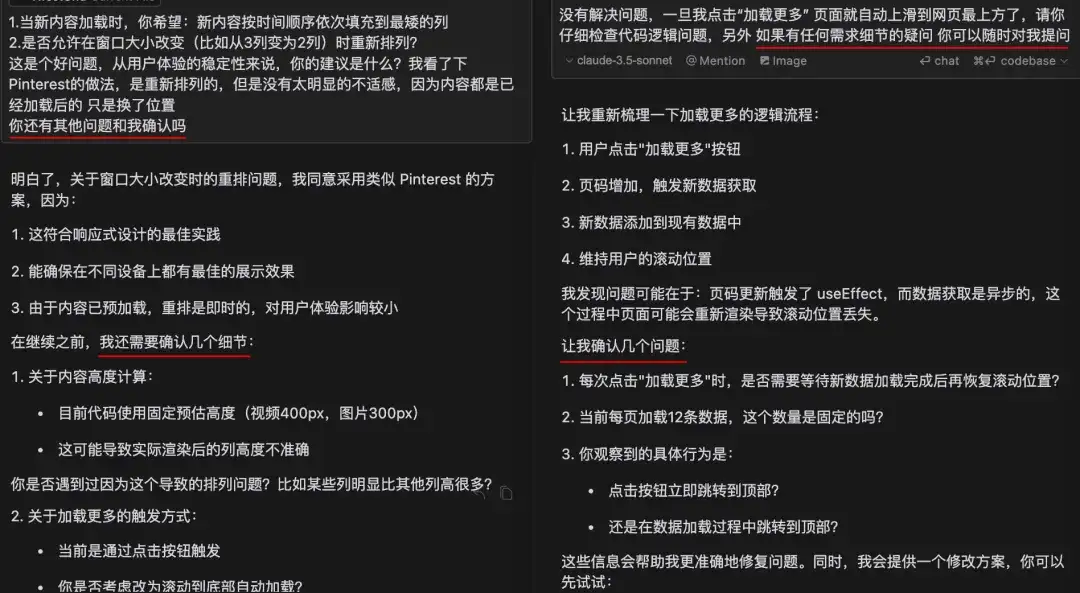
Cursor 默认相信你的判断,如果你尝试误导它,它大概率不会质疑,而是直接按照你的错误思路执行。 所以,如果你自己都拿不准解法,一定要让 AI 反问你,主动确认更多细节。


应用案例:

让AI继续向我确认需求细节
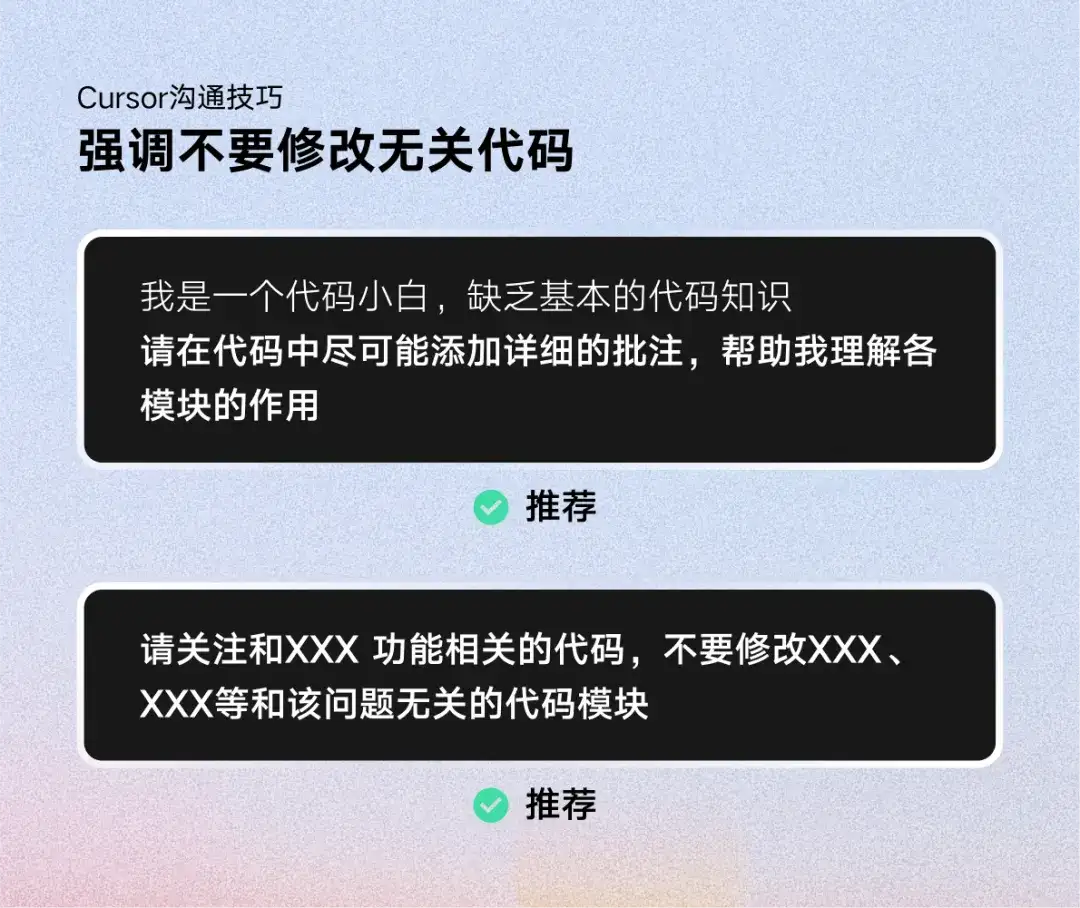
在持续优化大型代码文件时,AI 的不可控性往往让人头疼——它可能在优化新功能的同时,反复误删或修改不相关的代码。
为了减少这种情况,我们可以:

在开发过程中,我们往往需要在新建Chat中向 AI 反复描述项目背景、进度和新需求。最初,我是通过临时记录(微信输入框、文档等)复制粘贴到 AI,对话管理较为混乱。
直到在播客中听到 Soga 作者分享他用 AI 共同维护 20 万字 PRD 文档的经验后,我开始优化对话策略:

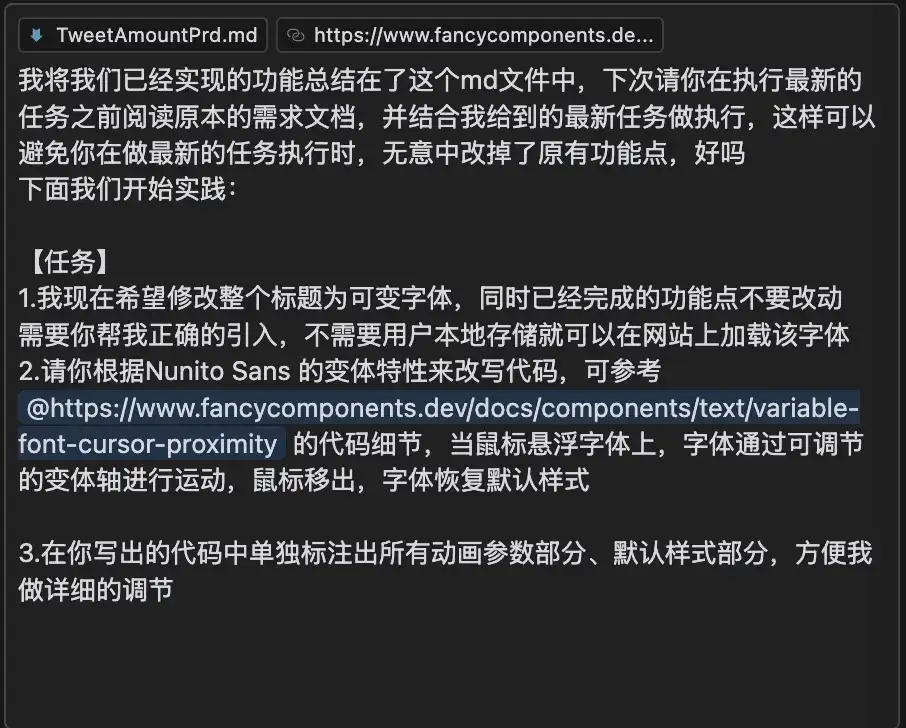
调用Prd.md文件并说明最新任务
除了@ 文件,建议大家用文字再次说明需要AI阅读文件。因为我们可能同时@多个文件,不重点强调可能会造成AI的漏读。

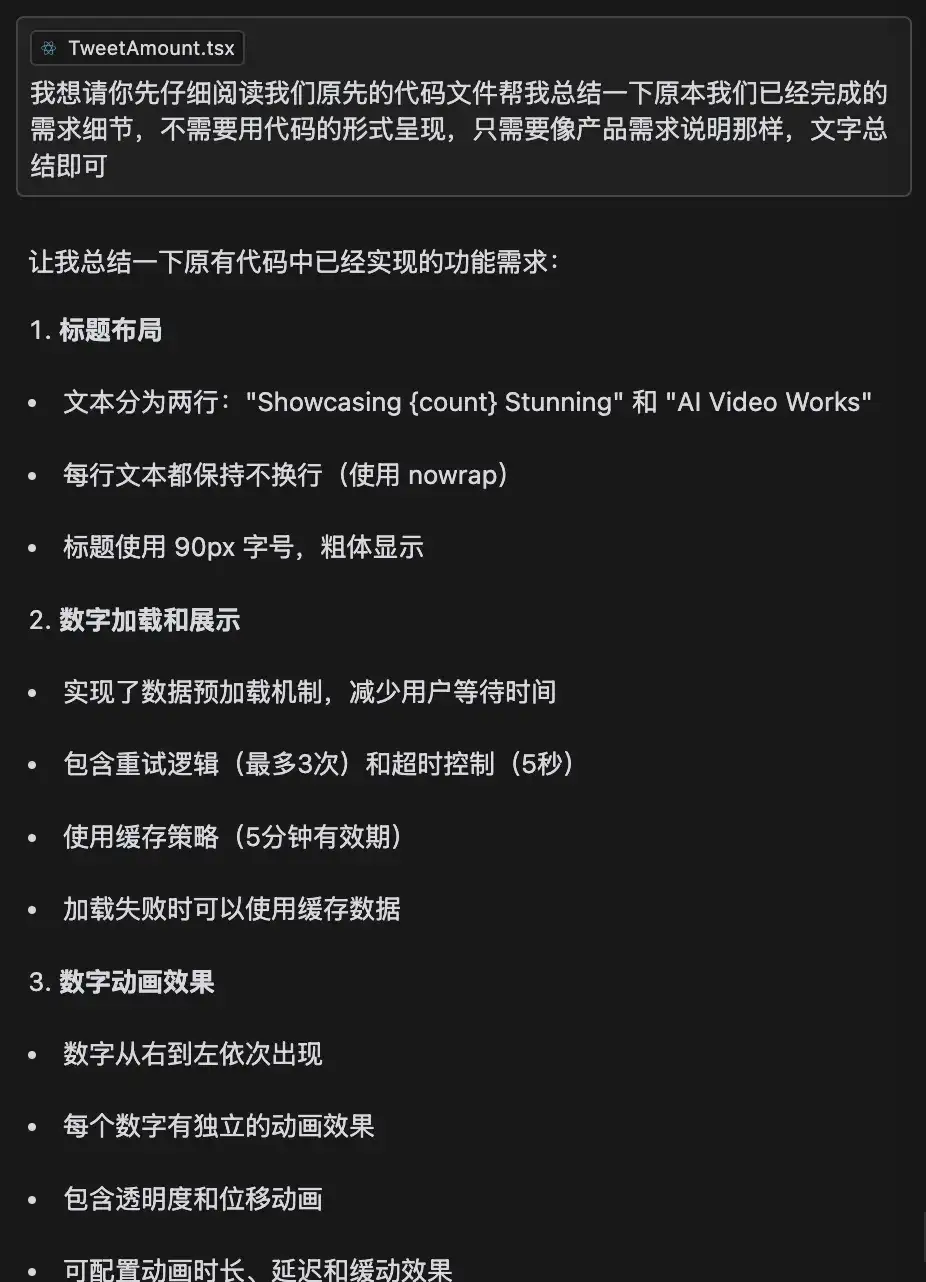
在完成了一些大的功能改动后,在进入下一步迭代之前,先让AI先阅读一遍代码,自行描述需求细节,完善Prd.md文件。

AI帮我总结的功能需求点
非常建议在Prompt中强调“不需要用代码的形式呈现,只需要像产品需求说明那样,文字总结即可”,还是前面提到的,Cursor真的太爱写代码了的问题 。没有这句话,在你反应过来时,它已经又用代码呈现刚实现过的功能了。

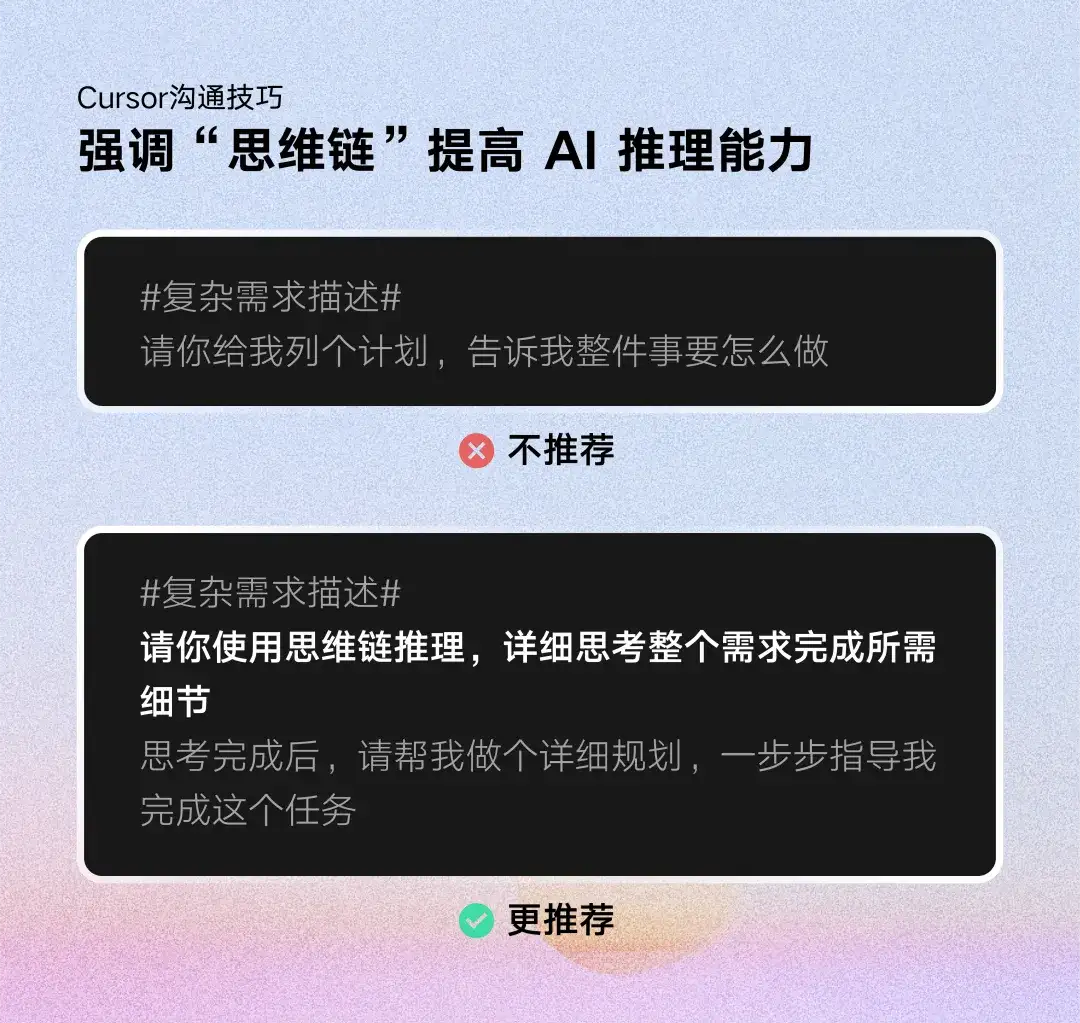
这个方法是从即友@MooreAI那里学到的,"思维链"(Chain of Thought)是一个有效的 AI 提示技巧,它可以减少 AI 的模糊推理,让它进行更严谨的逻辑思考,适用于 复杂计算、代码分析、任务规划 等场景。

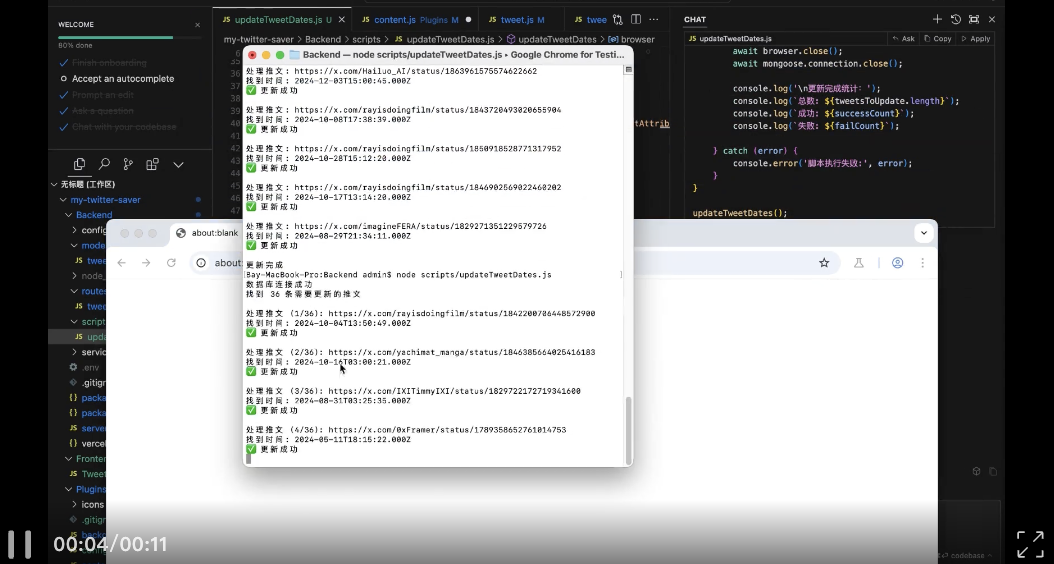
在实现 视频瀑布流方案 时,我让 AI 设计了一套较复杂的计算逻辑。我不想深入阅读、学习代码,但仍然需要确认它是否按预期运行。
除了 肉眼观察判断,更高效的方法是:
1. 让 AI 添加调试代码
2. 将代码粘贴到 Framer 的代码编辑器 运行,查看实际执行情况。

3.如结果不符预期,可截图反馈给 AI,帮助快速定位问题。
这种方法比起猜测解决方案、胡乱尝试更高效。
在 Cursor 中,你可以引导 Claude 以更丰富的方式解释模糊概念,增强理解。
当我不理解某些名词定义时,Claude 会 举例说明。尽管Cursor中的Claude目前无法直接生成图片,但仍可通过 符号、文字排列的方式,让我更直观的感受差异。
案例:对比Perplexity和Claude 对瀑布流布局概念的解释差异

Perplexity 仅提供文字描述,难以直观理解

Claude 3.5(在 Cursor 中) 通过 示意图+对比描述,更形象地帮助我理解
经历过这几个月的AI Coding,我真实且深刻感受到一个小想法落地成产品的复杂度。还好这是我个人的第一个项目,也是个为了个人学习需求、入门AI Coding的练手项目,我不会有数据目标压力。
但如果带入到实际项目场景,我想我们还是要尽可能用更简单、更轻量的方式去验证想法。因为一旦决定启动项目,需求定义、设计、开发、运营都是巨大的工作量。打造一款真正解决问题的产品能让你更早获得反馈,也更容易坚持下去。
用完整产品来验证市场需求,成本太高了。
在需求规划阶段,不妨多问自己:这个功能真的必要吗?这个效果能简化吗?因为即使是让AI写代码,打字描述需求也会打到手指酸痛,让AI一遍遍改报错的时候也常常会陷入自我怀疑。
作为设计师,我们尤其需要警惕完美主义的陷阱,学会舍弃,专注MVP。
你可能会好奇,如果单看最终呈现的网页,功能很简单——但为什么我说成本高呢?
这些细节的耗时,可能是设计师在企业合作中容易忽略的。设计之外,需求定义、开发、运营,每一环节都不容易。这份体验让我在跨职能协作时多了一分理解,少了一分抱怨。
说来惭愧,尽管做设计多年,也设计过各种客户端和后台产品,但直到这个个人项目的实践,我才真正理解了许多基础概念。
"后端数据如何通过API传输给前端"、"后端数据是如何保存在服务器上的"、"后端和前端数据是怎么打通的"……这些我曾经从未深究过的问题,以一种具象的方式呈现在我面前。
当我看到自动化脚本控制我的电脑打开不同网页并爬取数据时(也许这对于开发同学来说真的没什么),作为一个小白,我真切地体验到了Aha moment。

开玩笑的说,这一次和AI协同做项目的经历,是个对独立开发“祛魅”的过程(人通常会对被AI加持后的事情想得太简单)。开发完前端网页后我问过程序员朋友,这么些功能你来做需要多久?他的回答让我汗颜😓

AI的潜力远超我们的想象,但使用工具的人的能力往往决定了工具发挥的上限。
好了,说了这么多心路历程,希望AI Coding小白朋友们不要被我劝退(这和宣传10分钟就能开发出产品的自媒体完全不一样啊哈哈哈哈)。就像学习任何设计技能一样,我的大部分时间都花在了"学习-理解-实操-沉淀"的循环中。度过最初的几道坎,积累一些经验后,进度自然会越来越快。
其实,我很难继续用言语和你表达第一次独立完成项目是怎样的一种感觉,我想这必定只有亲自实践后才能了解,AI Coding 正在以前所未有的频率为我带来 Aha moment。
我也意识到我是真的热爱这个行业,热爱创造些什么。大浪到来时,愿我们都身处其中,迎着浪花前行。
最后欢迎大家访问我的网站:
GenLumio — AI Video Tools & Best Works| https://genlumio.framer.website/

文章来自微信公众号 “ BayJ “,作者 Bay的设计奥德赛

【开源免费】字节工作流产品扣子两大核心业务:Coze Studio(扣子开发平台)和 Coze Loop(扣子罗盘)全面开源,而且采用的是 Apache 2.0 许可证,支持商用!
项目地址:https://github.com/coze-dev/coze-studio
【开源免费】n8n是一个可以自定义工作流的AI项目,它提供了200个工作节点来帮助用户实现工作流的编排。
项目地址:https://github.com/n8n-io/n8n
在线使用:https://n8n.io/(付费)
【开源免费】DB-GPT是一个AI原生数据应用开发框架,它提供开发多模型管理(SMMF)、Text2SQL效果优化、RAG框架以及优化、Multi-Agents框架协作、AWEL(智能体工作流编排)等多种技术能力,让围绕数据库构建大模型应用更简单、更方便。
项目地址:https://github.com/eosphoros-ai/DB-GPT?tab=readme-ov-file
【开源免费】VectorVein是一个不需要任何编程基础,任何人都能用的AI工作流编辑工具。你可以将复杂的工作分解成多个步骤,并通过VectorVein固定并让AI依次完成。VectorVein是字节coze的平替产品。
项目地址:https://github.com/AndersonBY/vector-vein?tab=readme-ov-file
在线使用:https://vectorvein.ai/(付费)
【开源免费】ScrapeGraphAI是一个爬虫Python库,它利用大型语言模型和直接图逻辑来增强爬虫能力,让原来复杂繁琐的规则定义被AI取代,让爬虫可以更智能地理解和解析网页内容,减少了对复杂规则的依赖。
项目地址:https://github.com/ScrapeGraphAI/Scrapegraph-ai
【开源免费】MindSearch是一个模仿人类思考方式的AI搜索引擎框架,其性能可与 Perplexity和ChatGPT-Web相媲美。
项目地址:https://github.com/InternLM/MindSearch
在线使用:https://mindsearch.openxlab.org.cn/
【开源免费】Morphic是一个由AI驱动的搜索引擎。该项目开源免费,搜索结果包含文本,图片,视频等各种AI搜索所需要的必备功能。相对于其他开源AI搜索项目,测试搜索结果最好。
项目地址:https://github.com/miurla/morphic/tree/main
在线使用:https://www.morphic.sh/
【开源免费】LangGPT 是一个通过结构化和模板化的方法,编写高质量的AI提示词的开源项目。它可以让任何非专业的用户轻松创建高水平的提示词,进而高质量的帮助用户通过AI解决问题。
项目地址:https://github.com/langgptai/LangGPT/blob/main/README_zh.md
在线使用:https://kimi.moonshot.cn/kimiplus/conpg00t7lagbbsfqkq0